「Squooshってどんなツール?」
「Squooshの使い方を知りたい」
と悩んでいる人はいませんか?
私も「Squoosh」を使ったことがありますが、画像をの圧縮だけでなく、ファイル形式の変換やリサイズもできるので、ブログを書いている人にはおすすめのツールです。
「Squoosh」一つで、自分のブログに合う最適な画像を作り出せますよ。
本記事の内容
- 「Squoosh」の特徴
- 「Squoosh」の使い方
- 「Squoosh」を使った画像を比較検証
記事の信頼性
ブログ歴は4年で、自分の経験をもとにブログ運営について情報を発信しています。
本記事では、「Squoosh」の特徴と使い方を画像を使って、初心者でも悩むことがないように説明しています。
本記事を読めば、「Squoosh」を迷うことなく利用できるようになりますよ。
「Squoosh」を使って最適な画像に調整して、サイトの表示速度を改善しましょう。
「Squoosh」ってどんなツール?

「Squoosh」は、画像の圧縮、ファイル形式の変更、画像サイズの変更ができる多機能なWebアプリです。
「Squoosh」を使うことで、画像を最適化するための処理を完結することができます。
ブログなどで画像を載せる人は、必見のWebアプリですよ。
「Squoosh」の概要
| 開発元 | |
| アカウント登録 | 不要 |
| 料金 | 無料 |
| サイト言語 | 英語 |
| 特徴 | デスクトップアプリあり スマホ対応 |
サイトの言語は英語ですが、本記事で設定方法も解説しているので、悩まずに利用できますよ。
対応ファイル形式
「Squoosh」では、以下のファイル形式に変換してダウンロードすることができます。
- AVIF:.avif
- JPEG:.jpg
- JPEG XL:.jxl
- PNG:.png
- QOI:.qoi
- WebP:.webp
「Squoosh」は、多くの次世代ファイル形式への変換に対応しているのが特徴。
とは言え、現在使うとしたら「JPEG」「PNG」「WebP」の3つの中から選ぶことになると思います。
ちなみに、圧縮する画像には、GIFやBMPも利用可能です。
「Squoosh」のメリット・デメリット
「Squoosh」のメリット・デメリットを紹介します。
「Squoosh」のメリット
- 画像圧縮・ファイル形式の変更・リサイズが可能
- 処理結果を確認しながら調整できる
- 6種類のファイル形式に対応している
- 画像処理を全てローカルで行う
「Squoosh」のデメリット
- 一枚ずつしか圧縮できない
メリット①:画像圧縮・ファイル形式の変更・リサイズが可能
「Squoosh」は、「画像圧縮」「ファイル形式の変更」「リサイズ」の機能を搭載しています。
「Squoosh」を使うだけで、画像を最適化するために必要な処理を完結することが可能です。
複数のツールを使う必要がなくなるので、画像処理の手間が少なくなりますよ。
メリット②:処理結果を確認しながら調整できる
「Squoosh」は、元の画像と処理後の画像が並んで表示されます。
そのため、画質の変化を確認しながら設定を調整することが可能です。
圧縮率と画質を両立したい人にとっては、嬉しい機能ですね。
メリット③:複数のファイル形式に対応している
「Squoosh」は、JPEGやPNGだけでなく、次世代の形式を含む6種類のファイル形式に変換することができます。
数ある画像圧縮・ファイル形式変換アプリの中でも、これだけ多くのファイル形式に対応しているのは珍しいですよ。
ファイル形式の中でも、WebPがおすすめ。
WebPとは、画質を保ったまま、画像の容量を小さくできる次世代型のファイル形式です。
JPEGやPNGよりも容量が小さいので、表示速度を重視するブログ記事の画像に適しています。
画像圧縮できるWebアプリは、まだWebPに対応していないものが多いので、WebP形式の圧縮なら「Squoosh」がおすすめですよ。
メリット④:画像処理を全てローカルで行う
「Squoosh」は、画像をサーバーに送信せず、ローカルですべて処理を行ってくれます。
ローカルで画像処理が完結することで、画像をアップロードすることによる情報流出の危険がありません。
そのため、安心してアプリを使うことができますよ。
デメリット:一枚ずつしか圧縮できない
「Squoosh」は、画像を一枚ずつしか圧縮できません。
多くの画像を圧縮する場合、手間がかかると感じる可能性があります。
Webアプリを使って一括で画像を圧縮したい人は、「Optimizilla」がおすすめ。
画像を20枚まで一括で圧縮できて、圧縮率も調整可能です。
こちらの記事でも使い方を紹介しているので、ぜひご覧ください。
「画像が重くてサイトが遅い…」 「でも、どの画像圧縮ツールがいいのかわからない」 そんな方におすすめなのが、無料で使えるOptimizillaです。 ブログや資料用の画像をサクッと圧縮したい人にぴったりのツールです。 […]
「Squoosh」を使って欲しい人
「Squoosh」が向いている人の特徴はこちら。
- 一つのツールで画像を最適化したい人
- 圧縮率と画質を両立させたい人
- 一度に多くの画像を圧縮しない人
- ファイル形式をWebPに変換したい人
「画質に気を配りながら、容量を圧縮したい」
という人は、「Squoosh」がおすすめですよ。
「Squoosh」の使い方|簡単3ステップ

「Squoosh」の使い方は、以下の3ステップ。
- 画像を選択する
- 設定を変更して画像を調節する
- 画像をダウンロードする
細かく設定することもできますが、最低限の設定を押さえるだけで、誰でも画像を最適化することができますよ。
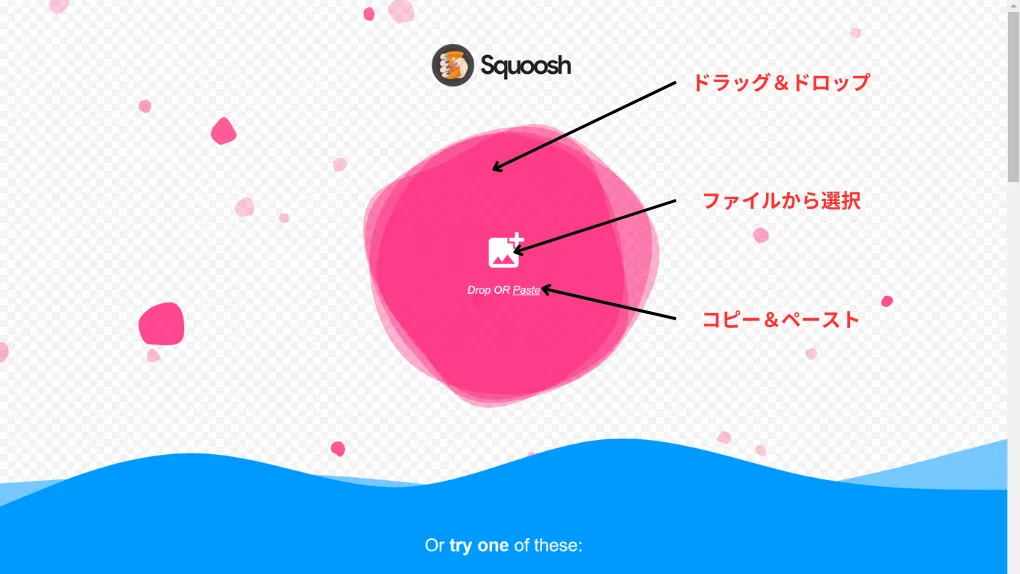
画像を選択する
「Squoosh」にアクセスして、圧縮したい画像を選択しましょう。

選択方法は、3パターンあります。
- ドラッグ&ドロップ
- コピーした画像を貼り付け
- フォルダから選択
画像を選択すると、プレビュー画面へ移行します。
設定を変更して画像を調節する

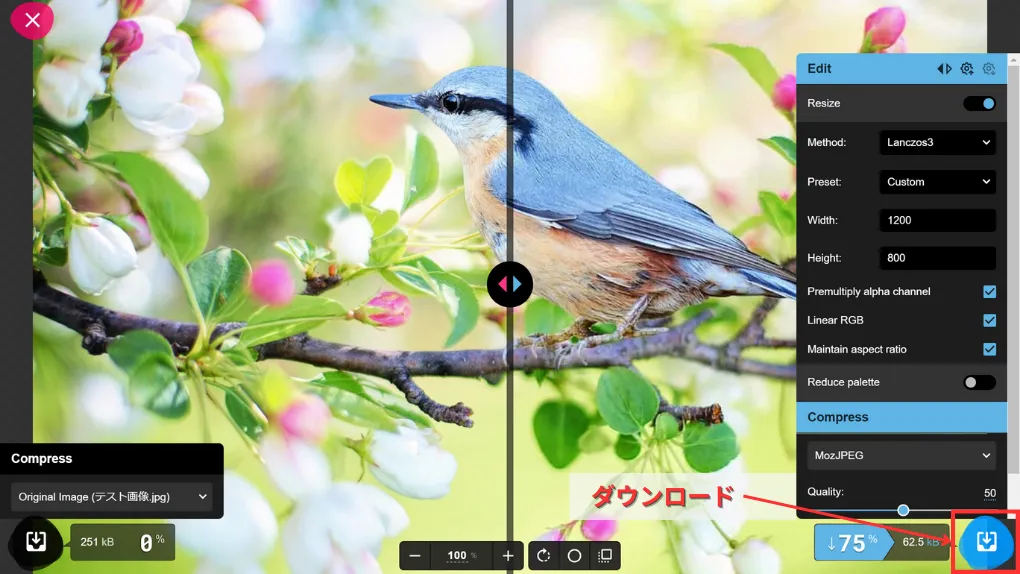
プレビュー画面は、左側に元の画像、右側に処理後の画像が表示されます。
画面の右下に表示されている設定パネルから、画像の調整が可能です。
設定項目はたくさんありますが、以下の3つを調整すればOK。
- 画像の縦横を変更(Resize)
- ファイル形式の変換
- 圧縮率の調整(Quality)
- 補足:色彩数の調整(Reduce palette)
4つ目の色彩数はいじらない方がいいので、補足で説明しておきます。
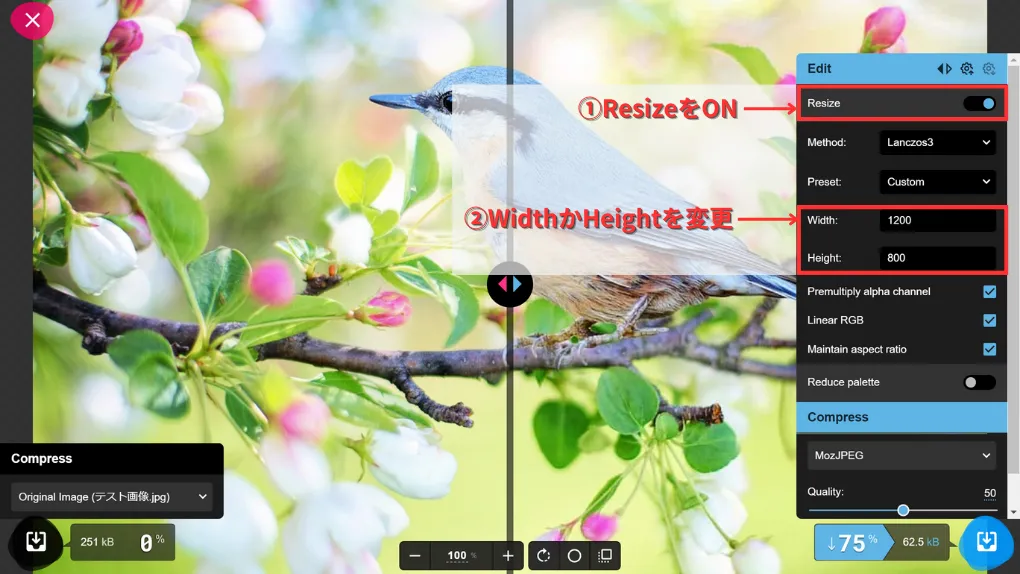
画像の縦横を変更:Resize
Resizeの設定手順はこちら。

- ResizeのボタンをONにする
- 「Width」か「Height」を調整
画像の縦横比は固定されているので、「Width」か「Height」を変えれば、もう一方の値も変わります。
そのため、画像の縦横サイズを変更する場合は、「Width」か「Height」を調整すればOK。
ちなみにResizeをONにすると、以下の項目が表示されますが、基本的には「Width」か「Height」以外はデフォルトの設定で大丈夫です。
- Method:リサイズのアルゴリズム
- Preset:既存設定の比率
- Width:幅
- Height:高さ
- Premultiply alpha channel アルファチャネルを事前に乗算して変換
- Linear RGB 色空間をリニアRGBに変換
- Maintain aspect ratio アスペクト比を維持する
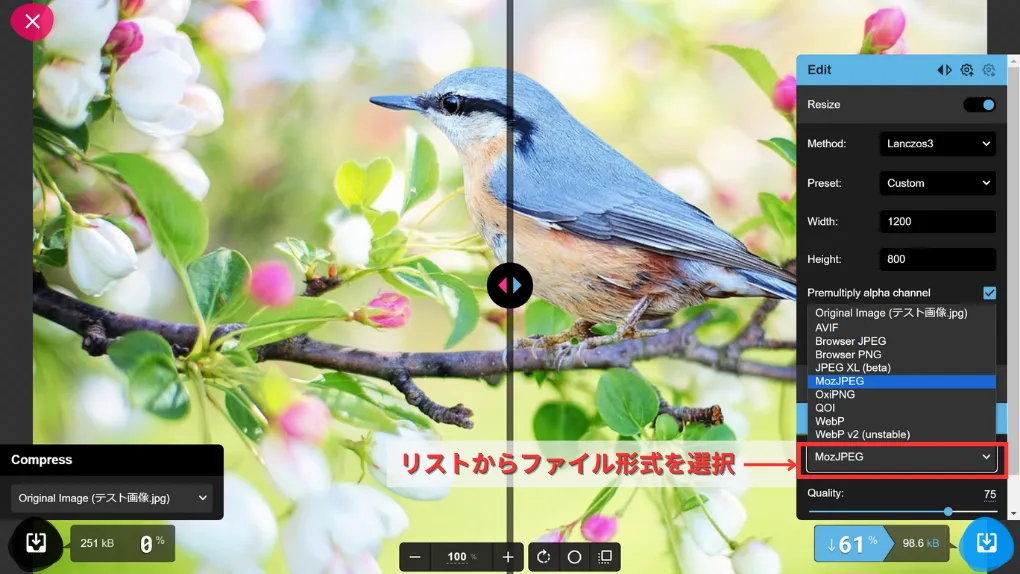
ファイル形式の変換:プルダウンリスト
ファイル形式を設定する場合、Compress下のプルダウンリストから希望の形式を選びましょう。

リストの項目は以下の通り。
- AVIF
- Browser JPEG
- MozJPEG
- JPEG XL
- Browser PNG
- OxiPNG
- QOI
- WebP
- WebP v2
見たことがないものがたくさんあって、どれを選べばいいのかわからないですよね。
結論として、「MozJPEG」「OxiPNG」「WebP」の3つのうちどれかを選択すればOKです。
それぞれの違いはこちら。
- MozJPEG:圧縮率の高いJPEG形式の画像を作れる
- OxiPNG:圧縮率の高いPNG形式の画像を作れる
- WebP:WebP形式の画像を作れる
ファイル形式に悩んだら、WebPがおすすめです。
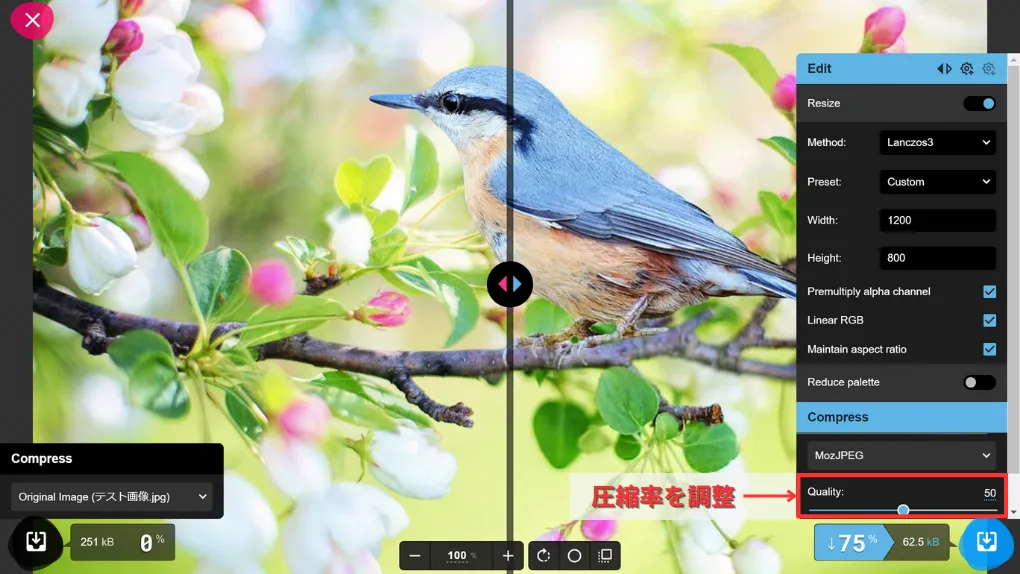
圧縮率の調整:Quality
画像の圧縮率を変更する場合、Qualityを調整しましょう。

- Qualityの値を小さくする→圧縮率UP
- Qualityの値を大きくする→圧縮率DOWN
圧縮後の画像容量は、左下から確認することができますよ。
(補足)色彩数の調整:Reduce palette
設定パネルには、「Reduce palette」という色彩数を調整できる項目があります。
色彩数を調整することで、画像容量や画像のイメージを変えることが可能です。
しかし、「Reduce palette」は調整が難しいので、基本的に編集しない方がいいです。
右下のボタンでダウンロード
設定が終わったら、プレビュー画面で処理後の画像を確認しましょう。
問題なければ、設定パネルの右下にあるダウンロードボタンをクリックすれば圧縮した画像を保存できます。

【検証】「Squoosh」で圧縮した画像を比較してみよう

では、実際に「Squoosh」を使って圧縮した画像とオリジナルの画像を比較してみましょう。
オリジナル画像:245KB
圧縮画像:61KB

「Squoosh」で作成した画像の圧縮率は約25%。
オリジナルの画像と比べて、約75%の容量が削減されました。
オリジナル画像と約75%圧縮した画像を見比べても、画質の差はほとんどわかりません。
同程度の画質で表示速度が改善されるので、「Squoosh」で最適化した画像を載せた方がいいですよね。
まとめ:「Squoosh」を使って効率よく画像を最適化しよう
本記事では、
「Squooshの使い方を知りたい」
という疑問について、「Squoosh」の特徴や使い方を解説しました。
改めて内容を整理するとこちら。
「Squoosh」の特徴
- 画像圧縮・ファイル形式の変更・リサイズが可能
- 処理結果を確認しながら調整できる
- 6種類のファイル形式に対応している
- 画像処理を全てローカルで行う
「Squoosh」の使い方
- 画像を選択する
- 設定を変更して画像を調節する
- 画像をダウンロードする
画像の圧縮だけでなく、ファイル形式の変換やリサイズもできるので効率よく作業を進められます。
そのため、「Squoosh」で、画像を最適化してサイトの表示速度を改善しましょう。