「EWWW Image Optimizerの使い方を知りたい」
と考えている人はいませんか?
「EWWW Image Optimizer」は、一度インストールすれば画像を自動で圧縮してくれるので、効率よく画像容量を削減できます。
画像の圧縮が手間に感じている人は、「EWWW Image Optimizer」がおすすめです。
本記事の内容
- 「EWWW Image Optimizer」の特徴
- プラグインのインストール方法
- 「EWWW Image Optimizer」の設定方法
- 「EWWW Image Optimizer」の使い方
- さらに画像を圧縮するには
記事の信頼性
ブログ歴は4年で、自分の経験をもとにブログ運営について情報を発信しています。
本記事では、「EWWW Image Optimizer」の導入方法と使い方を画像を用いてわかりやすく説明しています。
本記事を読めば、「EWWW Image Optimizer」の設定に迷うことなく、画像を圧縮できるようになりますよ。
「EWWW Image Optimizer」を使って、画像を最適化し、ページの表示速度を向上させましょう。
「EWWW Image Optimizer」ってどんなツール?

「EWWW Image Optimizer」とは、画像の圧縮ができるプラグインです。
インストールするだけで、Wordpressにアップロードする画像を自動で圧縮してくれます。
「EWWW Image Optimizer」の概要
「EWWW Image Optimizer」の概要はこちら。
| アカウント登録 | 不要 |
| 料金 | 無料、有料プランあり |
| サイト言語 | 日本語対応 |
| 対応ファイル形式 | PNG, JPEG, WebP |
| 機能 | 画像圧縮、リサイズ、ファイル形式変換 |
設定すれば、圧縮だけでなく、リサイズ・ファイル形式の変更も自動化することが可能です。
ブログ記事に画像を使う人は、「EWWW Image Optimizer」の導入がおすすめですよ。
「EWWW Image Optimizer」のメリット・デメリット
「EWWW Image Optimizer」のメリットとデメリットはこちら。
「EWWW Image Optimizer」のメリット
- 自動で画像を圧縮できる
- 画像をWebPに変換できる
- Exif情報を削除できる
- 画質がほとんど劣化しない
- 既存の画像も一括で圧縮できる
「EWWW Image Optimizer」のデメリット
- 設定が難しい
- サーバーの負荷が大きい
- 圧縮率が低い
デメリットも理解した上で、プラグインの導入を検討しましょう。
メリット①:自動で画像を圧縮できる
「EWWW Image Optimizer」をインストールした後は、Wordpressに画像をアップロードするだけで自動で圧縮してくれます。
自分で画像の圧縮率を一つずつ設定する必要がないので、簡単に画像容量を削減することが可能です。
メリット②:WebPへの変換も対応
「EWWW Image Optimizer」は、記事に載せた画像をWebP形式に変換して表示することができます。
WebPとは、画質をほとんど劣化させることなく、画像容量を大幅に圧縮することができる画像フォーマットのこと。
PNGやJPEGよりも画像容量が削減され、ページ表示速度の向上が期待できます。
WebPに対応していないブラウザの場合、もとのファイル形式を表示してくれるので画像が表示されない心配はないですよ。
また、画像をWebPに変換しても、JPGやPNGなどのデータはメディアライブラリに残るので安心してください。
メリット③:メタデータを削除できる
「EWWW Image Optimizer」は、画像のメタデータを削除することができます。
メタデータとは、「写真の撮影日時」「カメラの機種・設定」「GPS情報」などを含んだデータのこと。
メタデータを削除することで、個人情報の漏洩を防ぎ、セキュリティ面で安心して画像を載せることができます。
また、画像の容量をさらに削減できるので、ページの表示速度向上も期待できますよ。
メリット④:画質がほとんど低下しない
「EWWW Image Optimizer」は、画質をほとんど低下させることなく圧縮することができます。
画質を保ちつつ、画像容量を削減したい人にはおすすめです。
メリット⑤:既存の画像も一括で圧縮できる
「EWWW Image Optimizer」は、プラグインを導入する前にアップロードした画像も一括で圧縮することが可能です。
圧縮できる枚数に制限がないので、すでにアップロードされた画像が多くても一括で圧縮することができます。
ただし、画像が多いと時間がかかるので、寝る前などに実行しておくことがおすすめです。
デメリット①:設定が難しい
「EWWW Image Optimizer」の設定は、選択項目が結構多いです。
そのため、どれを選べばいいのか分からず、設定が複雑に感じるかもしれません。
本記事では、画像の圧縮・リサイズ・WebP化するために必要な設定を画像付きで説明しているので、参考にしてください。
デメリット②:サーバーの負荷が大きい
「EWWW Image Optimizer」は、サーバーへの負荷が大きいことがデメリット。
WordPressでブログを運営している場合、レンタルサーバーを利用していますよね。
「EWWW Image Optimizer」の画像圧縮処理は、その契約しているレンタルサーバー上で行われます。
サーバーの負荷が大きくなると、ページの表示速度が低下する可能性が高いです。
また、レンタルサーバーによっては、サーバーに大きな負荷がかかると制限がかけられることもあります。
大量の画像を一括で圧縮したり、容量の大きい画像を圧縮するときは注意が必要です。
デメリット③:圧縮率が低い
「EWWW Image Optimizer」は、他のプラグインと比べると圧縮率が低いです。
例として、画像圧縮プラグイン「TinyPNG」を使って同じ画像を圧縮したときの容量を比較してみます。
| テスト画像 | 284KB | – |
| EWWW Image Optimizer | 270KB | -14KB |
| TinyPNG | 166KB | -118KB |
「EWWW Image Optimizer」で圧縮率を高くしたい場合、有料版にすることが必要になります。
無料で容量を削減したい人は、画像圧縮できるWebアプリと併用する方法がおすすめです。
Webアプリと併用については、本記事の後半でも紹介しているのでご覧ください。
「EWWW Image Optimizer」のインストール方法

「EWWW Image Optimizer」をインストールする手順は以下の通り。
- WordPressの管理画面にログイン
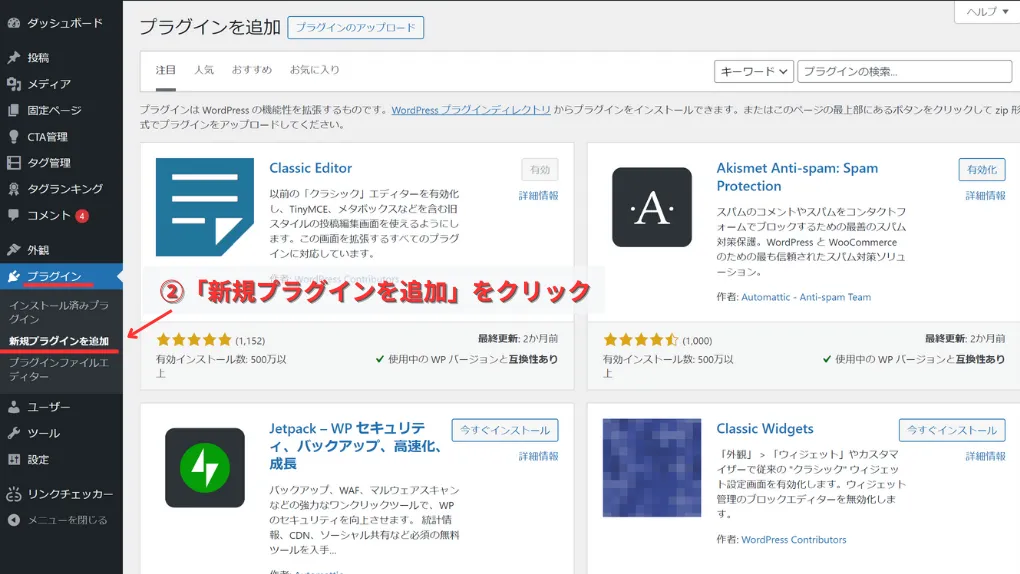
- プラグインから「新規プラグインを追加」をクリック
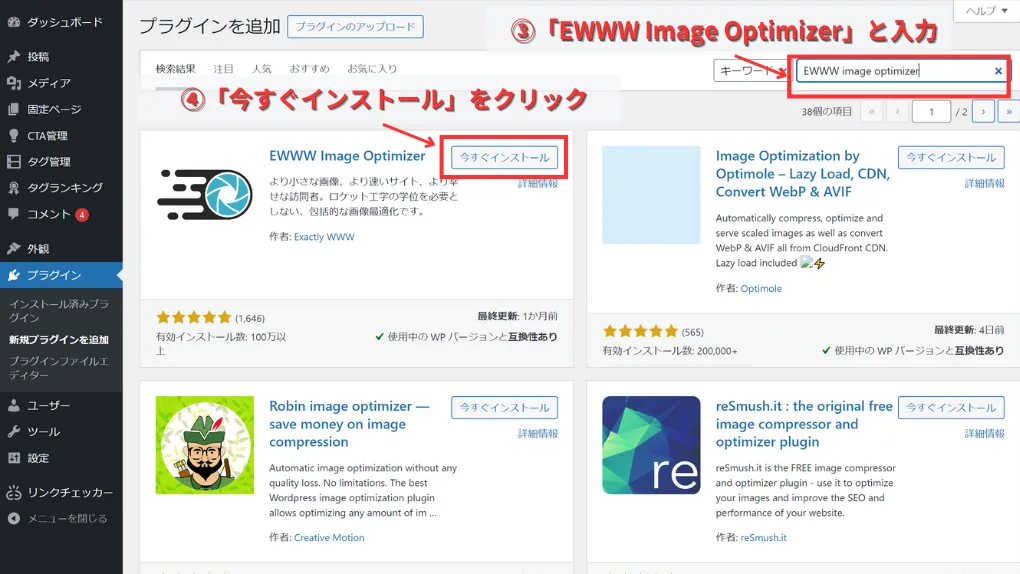
- プラグイン名を検索
- 該当プラグインの「今すぐインストール」をクリック
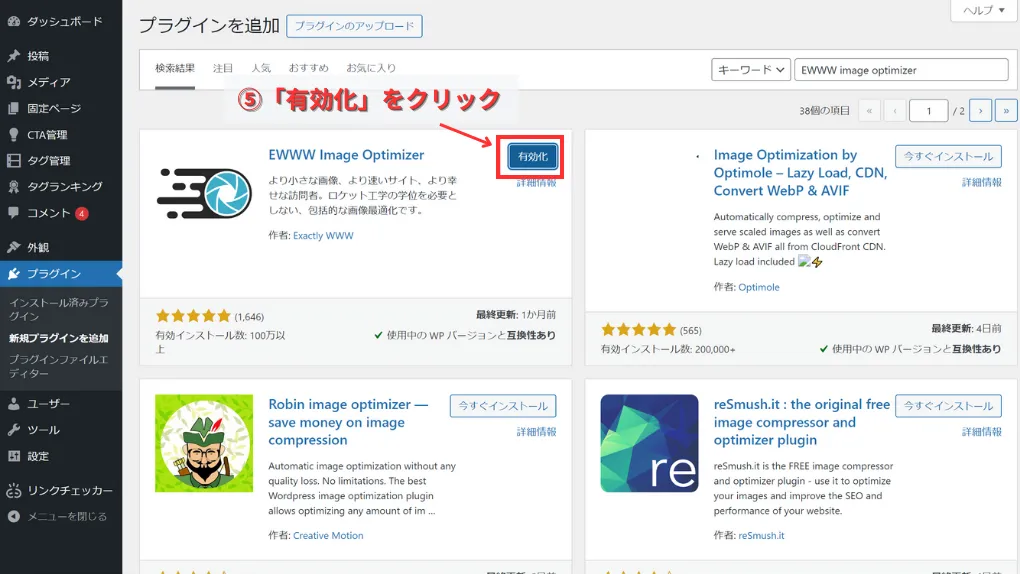
- 「有効化」をクリックして設定完了
WordPressの管理画面にログインしたら、ダッシュボードメニューのプラグインから「新規プラグインを追加」をクリックします。

新規プラグインを追加する画面に移ったら、「EWWW Image Optimizer」を入力して検索しましょう。
「EWWW Image Optimizer」が表示されたら、「今すぐインストール」をクリックします。

プラグインのインストールが完了すると、「有効化」ボタンに切り替わります。
「有効化」ボタンをクリックしたら、「EWWW Image Optimizer」のインストール作業は完了です。

「EWWW Image Optimizer」の設定方法

続いて、「EWWW Image Optimizer」の設定を行います。
「EWWW Image Optimizer」の設定は以下の通り。
- メタデータを削除する
- 変換リンクを非表示にする
- リサイズの設定
- WebP変換の設定
「①メタデータの削除」と「②変換リンクの非表示」は、全員実施すべき設定になります。
「EWWW Image Optimizer」で画像の圧縮以外にも、リサイズやWebP変換を行いたい人は、③と④も設定が必要です。
メタデータを削除する
画像のメタデータを削除することで、プライベート情報の保護、画像容量の削減に繋がります。
「EWWW Image Optimizer」を使うときは、必ず設定しましょう。
メタデータを削除する手順はこちら。
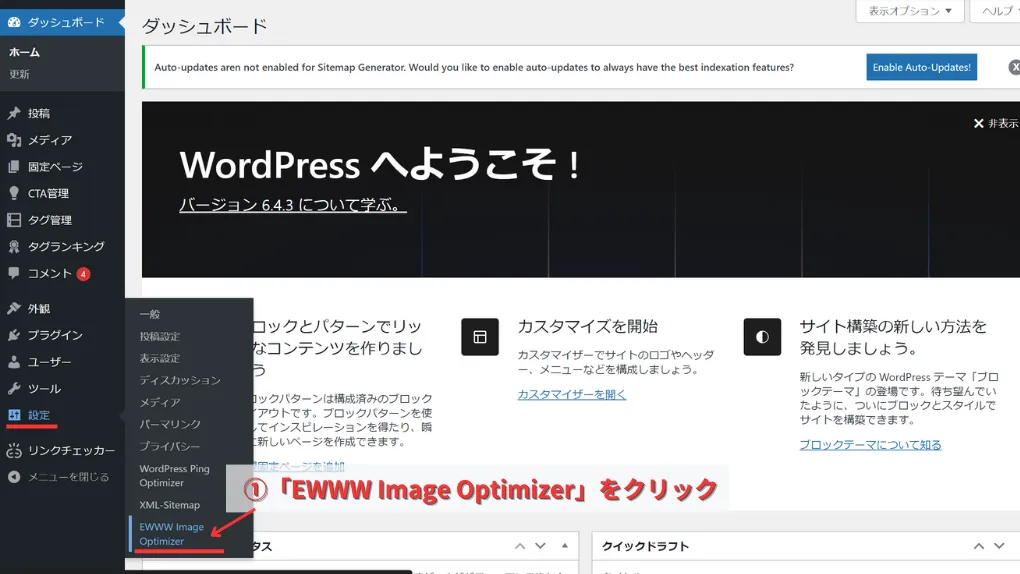
- 設定から「EWWW Image Optimizer」をクリック
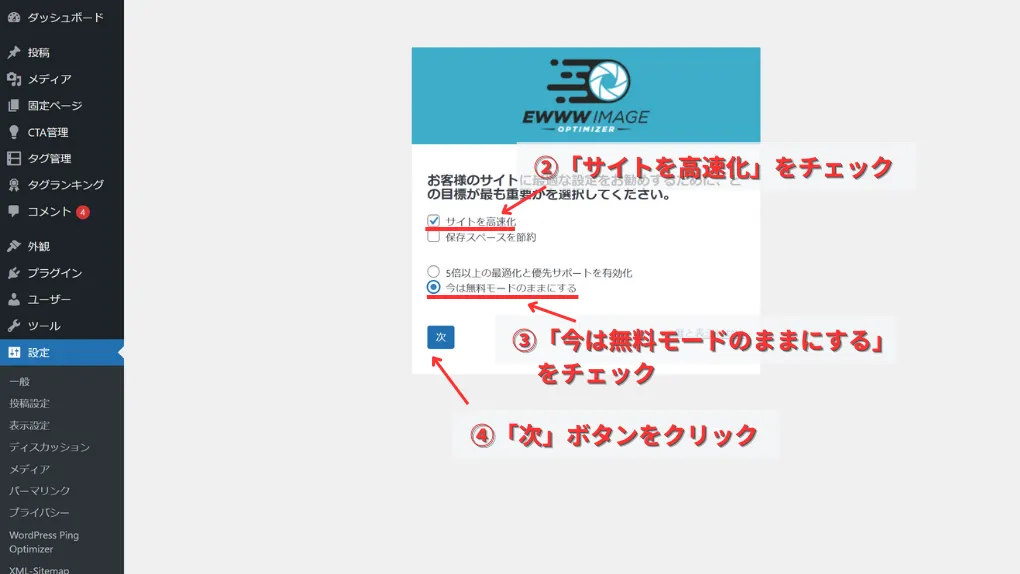
- 「サイトを高速化」をチェック
- 「今は無料モードのままにする」をチェック
- 「次」ボタンをクリック
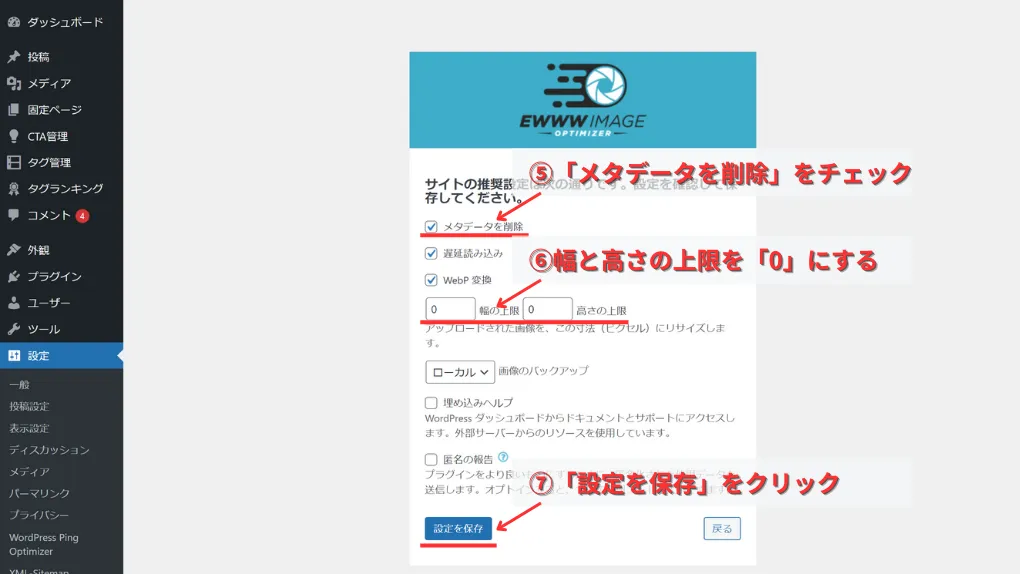
- 「メタデータを削除」にチェックが入っているか確認
- 幅と高さの上限を「0」に設定
- 「設定を保存」をクリック
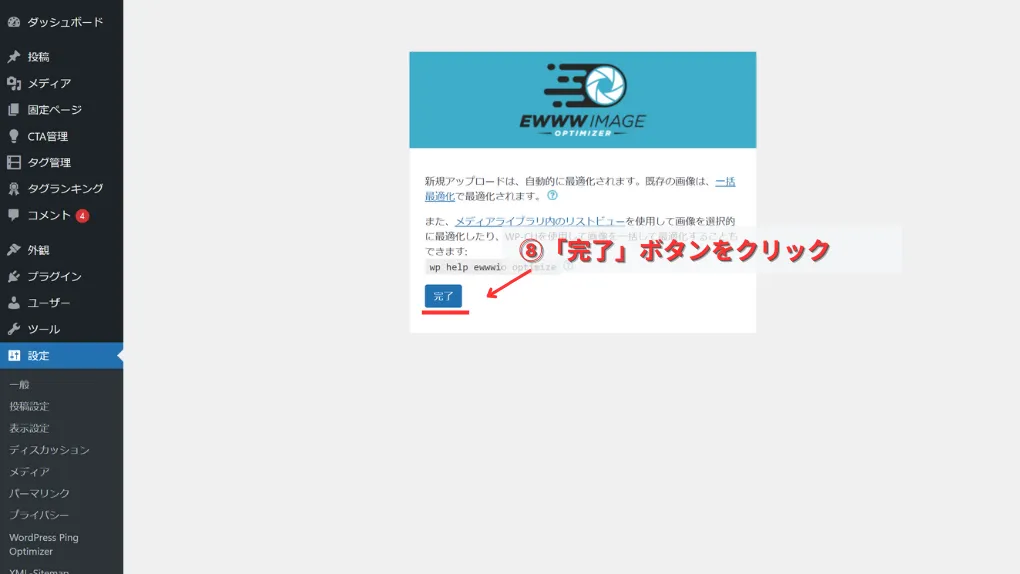
- 「完了」をクリック
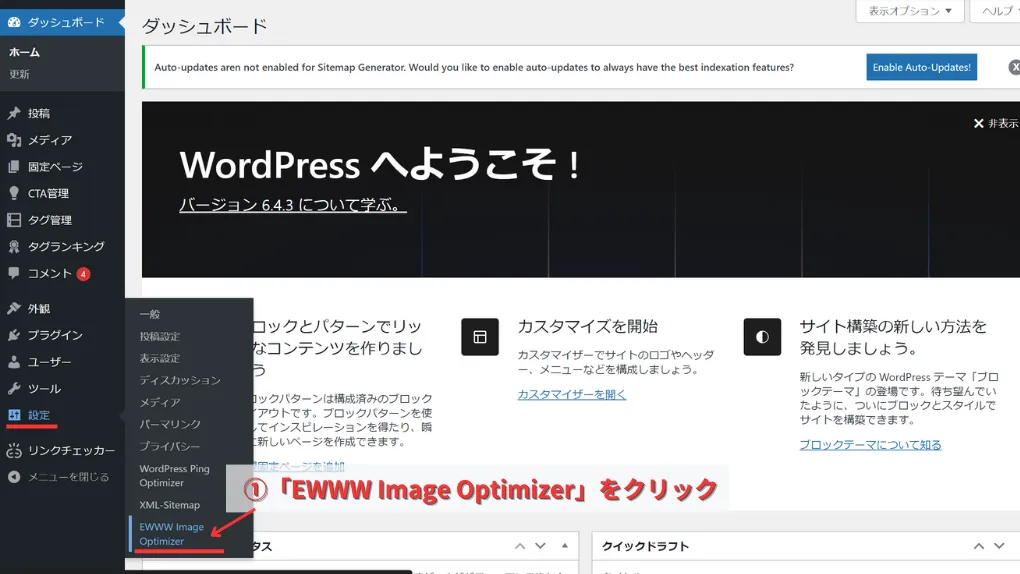
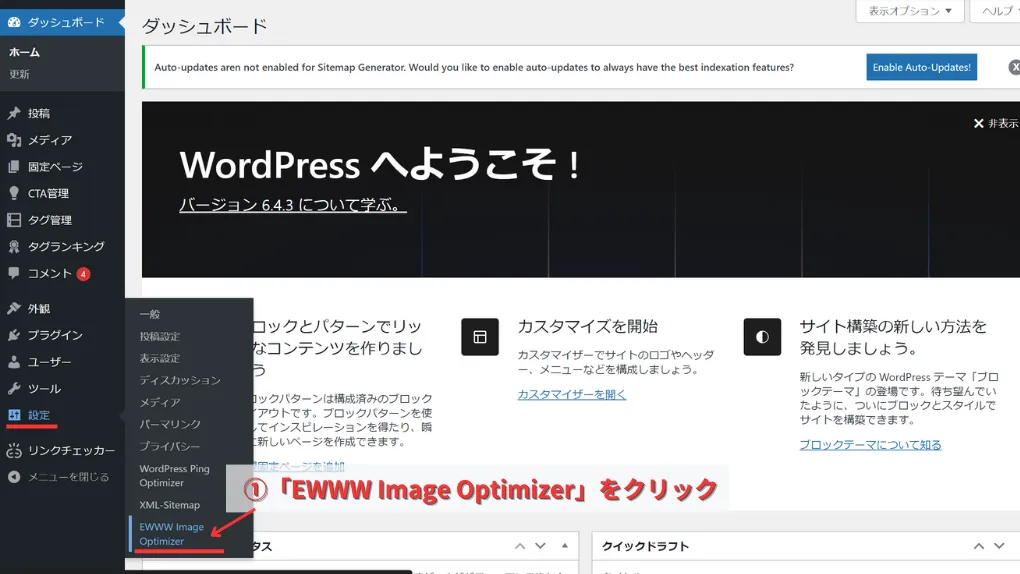
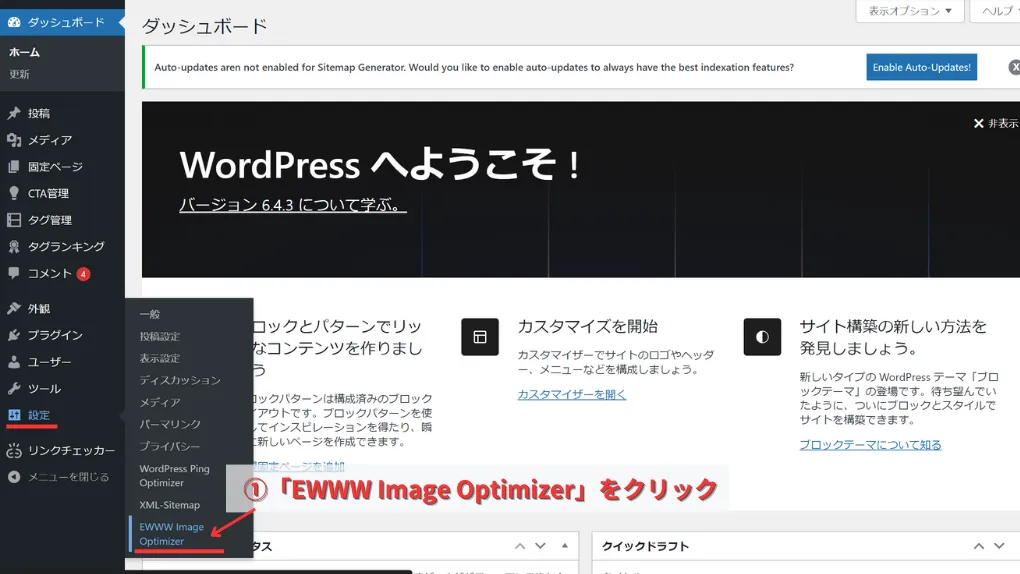
まず、ダッシュボードメニューの設定から「EWWW Image Optimizer」をクリックしましょう。

「EWWW Image Optimizer」をクリックすると初期設定画面が表示されます。
「サイトを高速化」と「今は無料モードのままにする」にチェックを入れて、「次」ボタンを押して進みましょう。

次の画面では、幅と高さの上限を「0」に設定します。
「メタデータを削除」にチェックが入っているか確認して、大丈夫であれば「設定を保存」をクリックしましょう。

次の画面は特に選択する項目はないので、「完了」をクリックします。

これで、メタデータを削除する設定は完了です。
変換リンクを非表示にする
変換リンクの非表示は、画像の拡張子を勝手に変更させないための設定です。
拡張子が勝手に変わると、意図しない画質の低下につながります。
こちらも「EWWW Image Optimizer」を使うときは、必ず設定しましょう。
変換リンクを非表示にする手順はこちら。
- 設定から「EWWW Image Optimizer」をクリック
- 「ルディクロスモード」をクリック
- 「変換タブ」をクリック
- 「変換リンクを非表示」をチェック
- 「変更を保存」をクリック
ダッシュボードメニューの設定から「EWWW Image Optimizer」をクリックします。

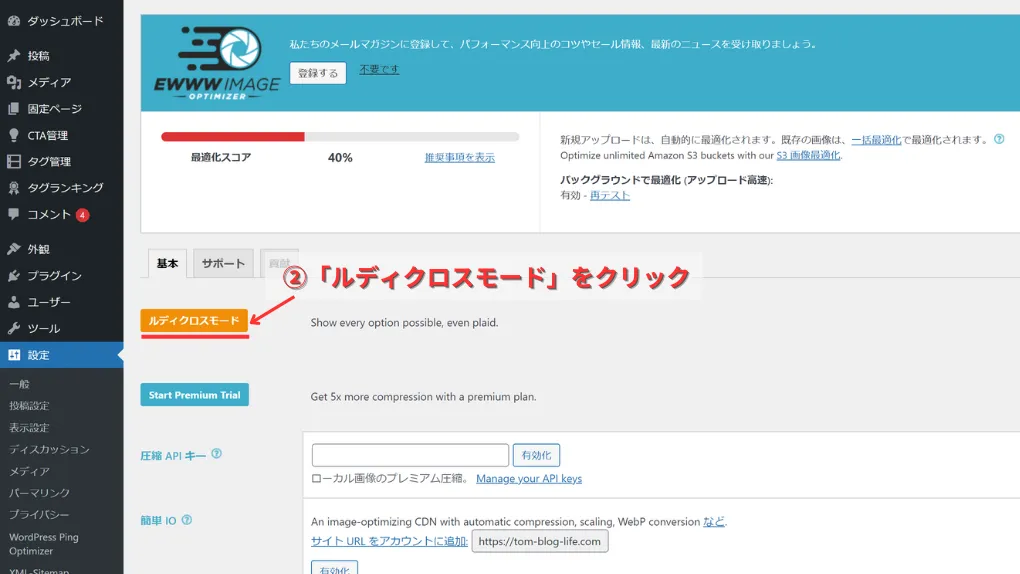
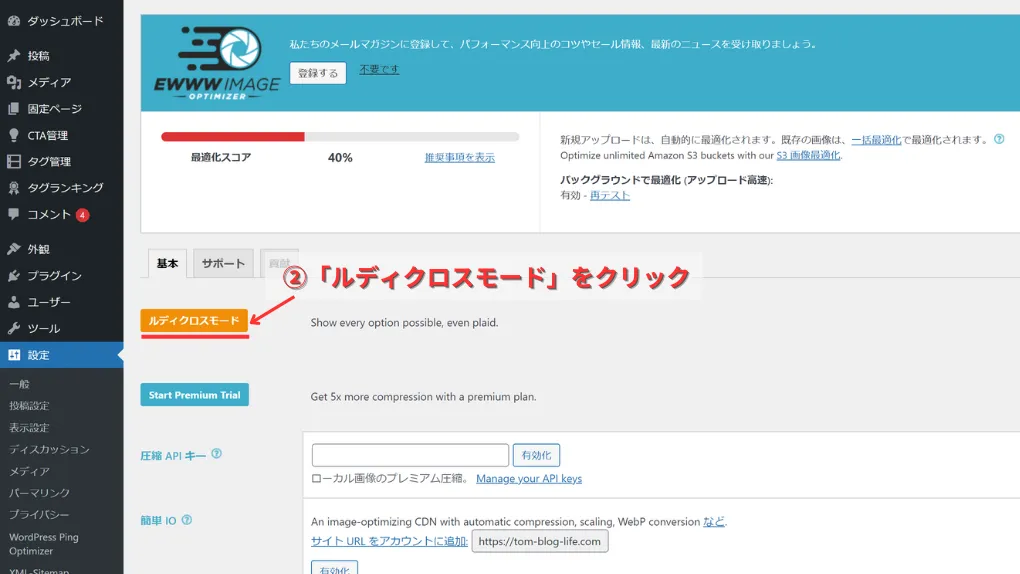
「EWWW Image Optimizer」の設定画面に移ったら、「ルディクロスモード」をクリックしましょう。

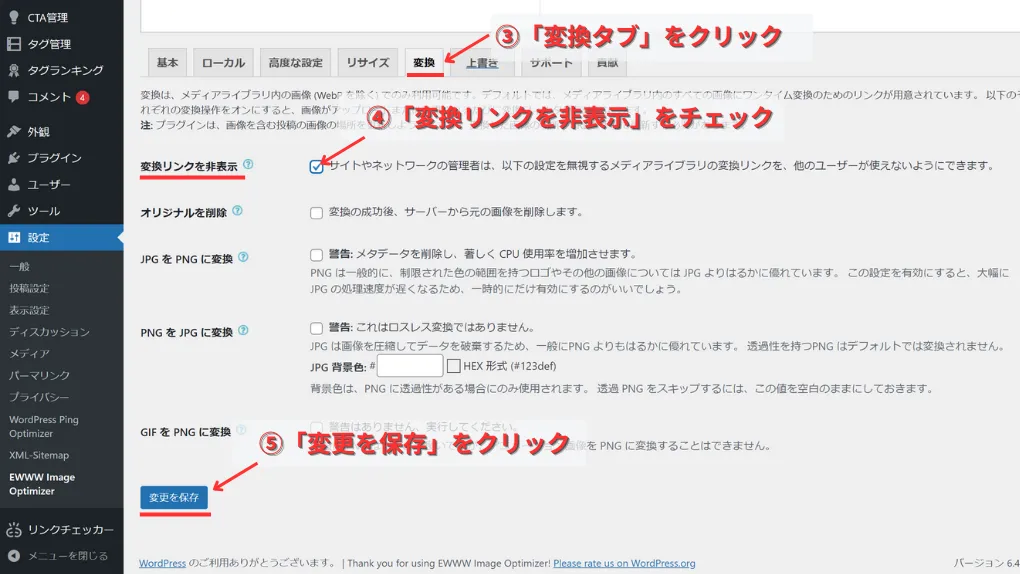
「変換タブ」をクリックして、「変換リンクを非表示」にチェックを入れます。
「変更を保存」をクリックすれば、変換リンクを非表示にする設定は完了です。

リサイズの設定
リサイズは、画像の縦横サイズを任意の値に変更できる設定です。
リサイズ設定を行うと、新しくアップロードする画像だけでなく、すでにアップロードされている画像の縦横サイズを変更することができます。
ブログに合った画像サイズに整えることで、画像容量の削減を期待できますよ。
画像の縦幅、横幅を指定した大きさに変更したい人は設定しましょう。
リサイズの設定方法はこちら。
- 設定から「EWWW Image Optimizer」をクリック
- 「ルディクロスモード」をクリック
- 「基本」タブをクリック
- 「画像をリサイズ」の幅の上限を設定
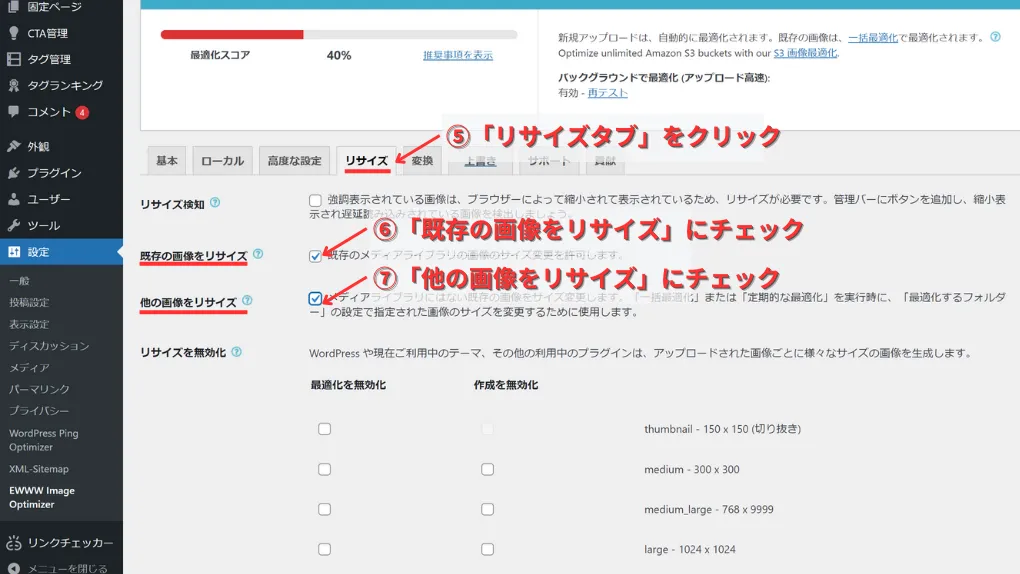
- 「リサイズ」タブをクリック
- 「既存の画像をリサイズ」にチェック
- 「他の画像をリサイズ」にチェック
- 「変更を保存」をクリック
ダッシュボードメニューの設定から「EWWW Image Optimizer」をクリックします。

「EWWW Image Optimizer」の設定画面に移ったら、「ルディクロスモード」をクリックしましょう。

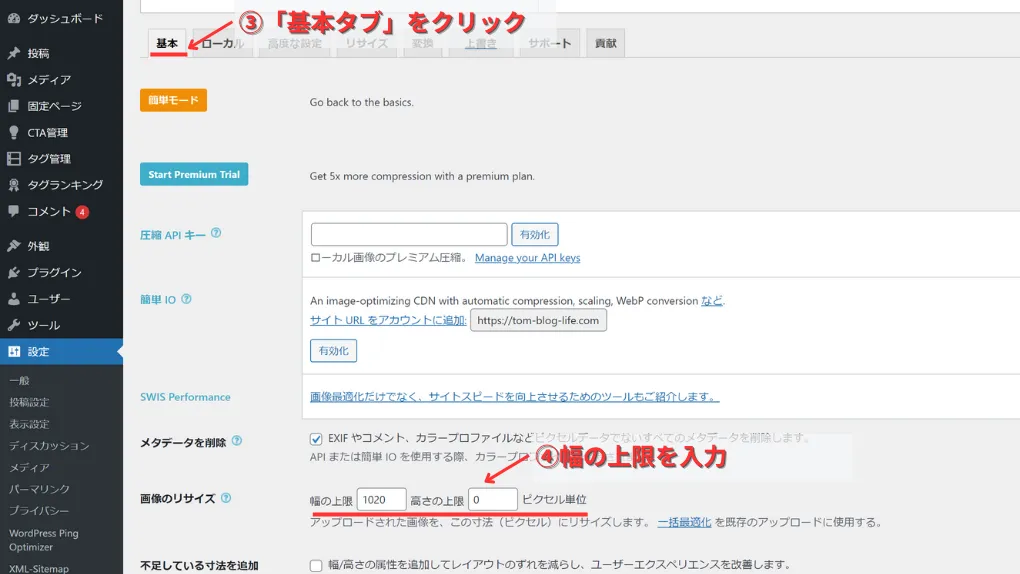
「基本タブ」をクリックして、「画像をリサイズ」の項目で、幅上限と高さ上限を設定します。
幅の上限は、使用しているWordpressテーマによって差がありますが、1,000〜1,200ピクセルの間で設定すればOK。
高さ上限は、「0」に設定しましょう。

「既存の画像をリサイズ」と「他の画像をリサイズ」にチェックを入れます。

「変更を保存」をクリックすれば、「リサイズの設定は完了です。
WebP変換の設定
WebP変換は、画像のファイル形式を「WebP」に変換できる設定です。
WebPとは、画質をほとんど劣化させることなく、画像容量を大幅に圧縮することができる画像フォーマットのこと。
WebP変換の設定を行うと、新しくアップロードする画像だけでなく、すでにアップロードされている画像のファイル形式をWebPに変換することができます。
JPEGやPNGのファイル形式よりも、画像容量を大幅に削減することができますよ。
自動で画像をWebP形式にして、画像容量を削減したい人は設定しましょう。
WebP変換の設定方法はこちら。
- 設定から「EWWW Image Optimizer」をクリック
- 「ルディクロスモード」をクリック
- 「基本」タブをクリック
- 「WebP変換」をチェック
- WebP の配信方法に表示されるコードをコピー
- サーバーの.htaccessの一番上にコピペする
- 「変更を保存」をクリック
- アイコンが緑のWebPになっていたら完了
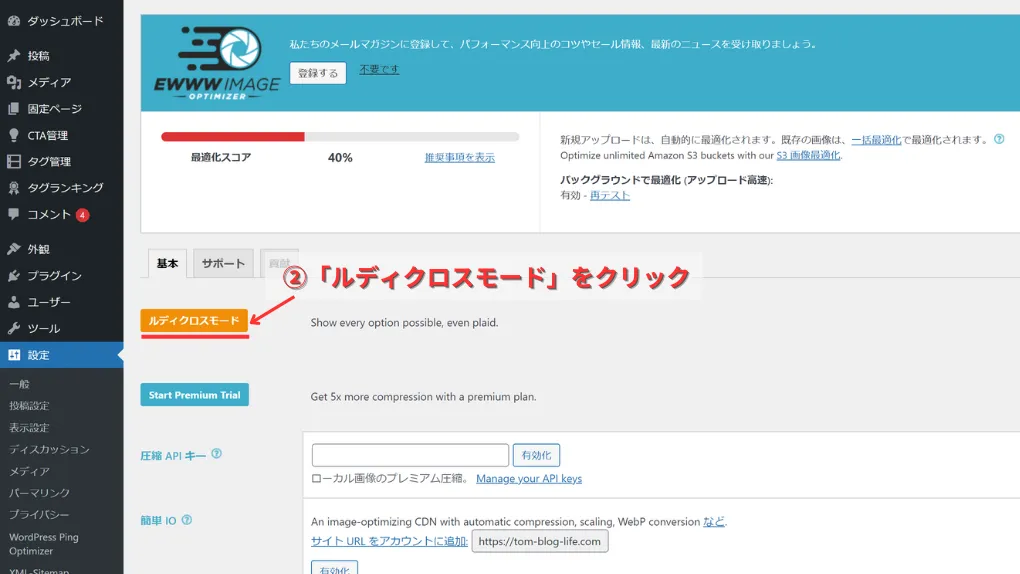
ダッシュボードメニューの設定から「EWWW Image Optimizer」をクリックします。

「EWWW Image Optimizer」の設定画面に移ったら、「ルディクロスモード」をクリックしましょう。

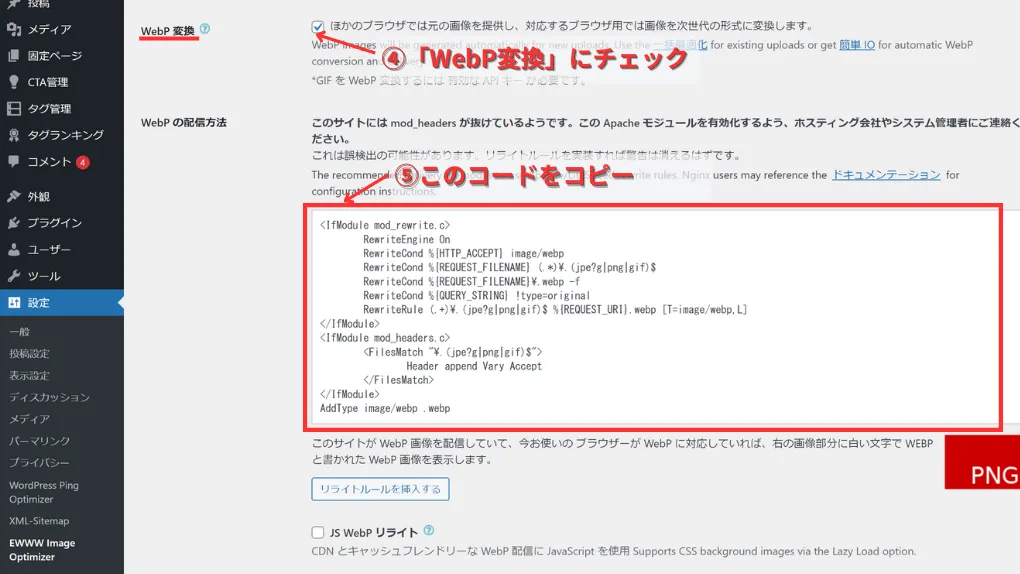
「基本タブ」をクリックして、「WebP変換」の項目にチェックを入れます。
「JS WebPリライト」や「Picture WebP リライト」のチェックは不要です。
「WebPの配信方法」に表示されるコードをコピーします。

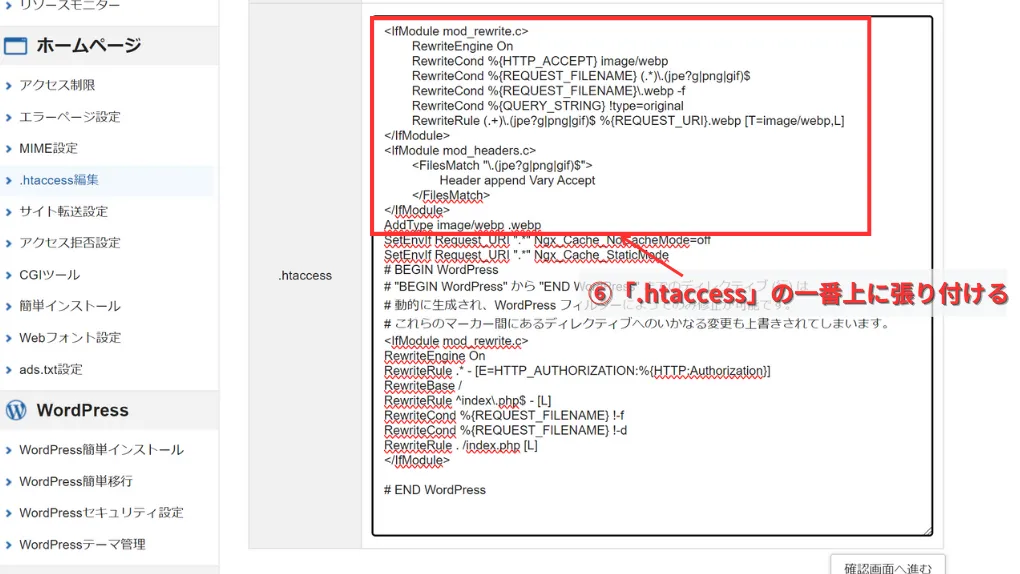
レンタルサーバーの管理画面にログインし、「.htaccess」を編集します。
レンタルサーバーの「.htaccess」の編集画面に移ったら、一番上にコピーしたコードを貼り付けましょう。
本ブログでは、エックスサーバーを例にしています。

レンタルサーバーの変更を保存します。
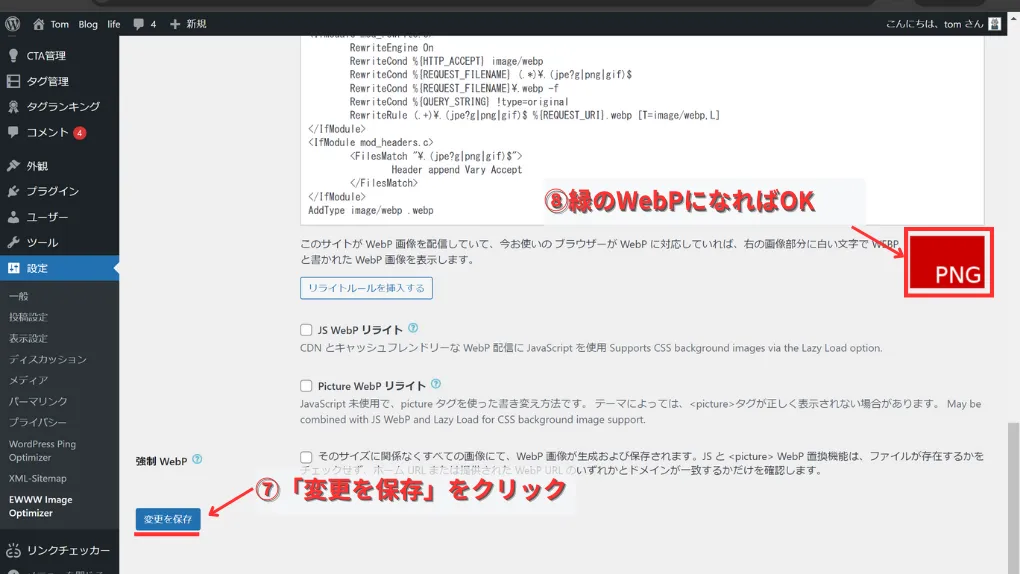
再び「EWWW Image Optimizer」の設定画面に戻り、「変更を保存」をクリックします。
WebP の配信方法に表示されるアイコンが「赤色のPNG」から「緑色のWebP」になっていたらWebP変換の設定は完了です。

「EWWW Image Optimizer」の使い方

「EWWW Image Optimizer」の使い方を2つ紹介します。
- 新しくアップロードする画像を圧縮する
- すでにアップロードされている画像を圧縮する
設定さえ終わってしまえば、使うのは簡単ですよ。
新しくアップロードする画像を圧縮する
「EWWW Image Optimizer」をインストールした後は、新しくアップロードする画像は自動で圧縮してくれます。
そのため、Wordpressに画像をアップロードするだけでOKです。
アップロードした画像が圧縮されているか確認する方法はこちら。
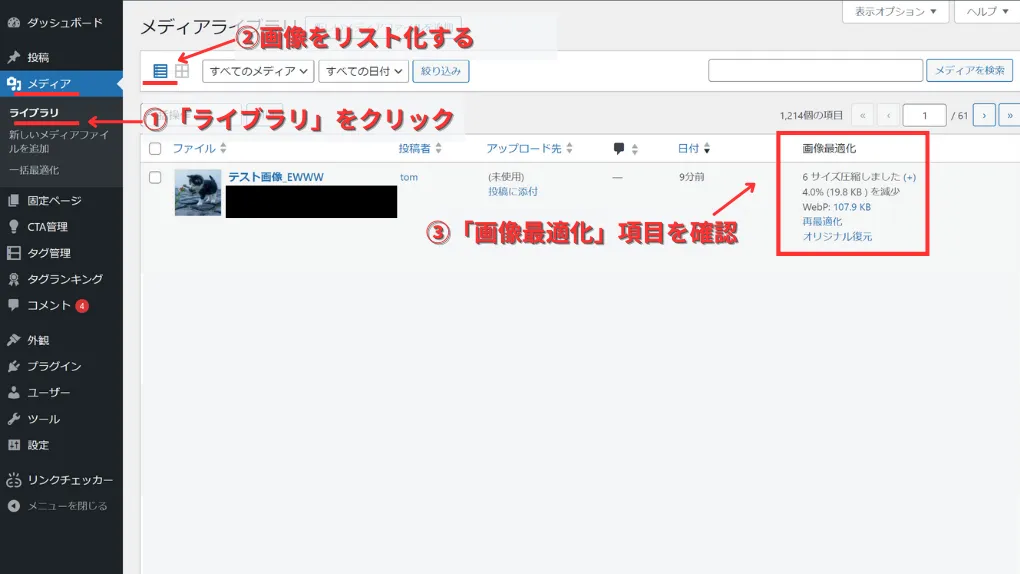
- メディアからライブラリをクリック
- 画像をリスト表示にする
- 画像の「画像最適化」項目を確認する
ダッシュボードメニューのメディアから「ライブラリ」をクリックしましょう。
ライブラリ画面に移ったら、画像の表示方法を「リスト」にします。
画像の右端に表示されている「画像最適化」という項目を見れば、どの程度圧縮されたのか確認することができます。

すでにアップロードされた画像を一括で圧縮する
「EWWW Image Optimizer」は、インストール前にアップロードされた画像も一括で圧縮することが可能です。
一括で圧縮する方法はこちら。
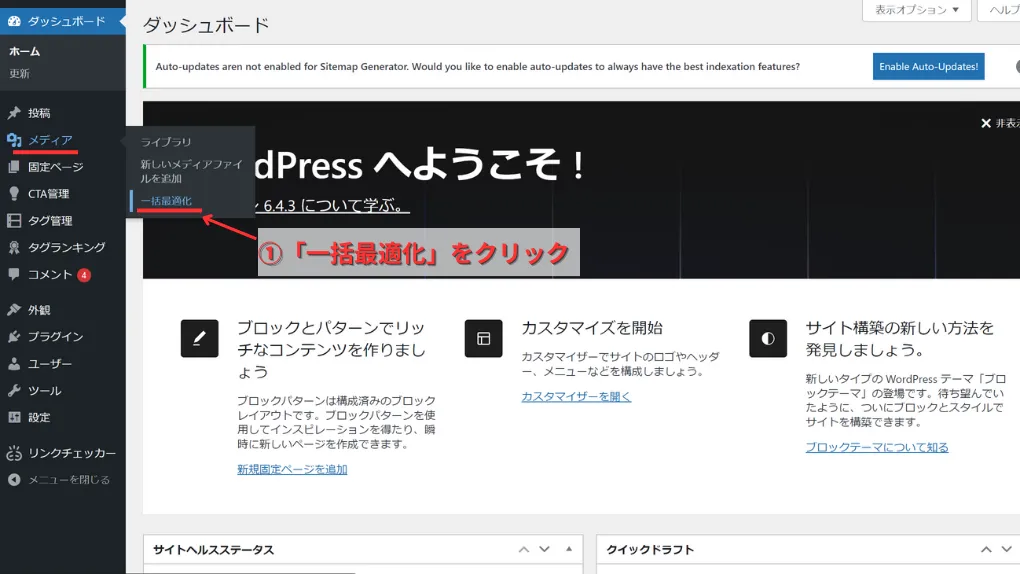
- メディアから「一括最適化」をクリック
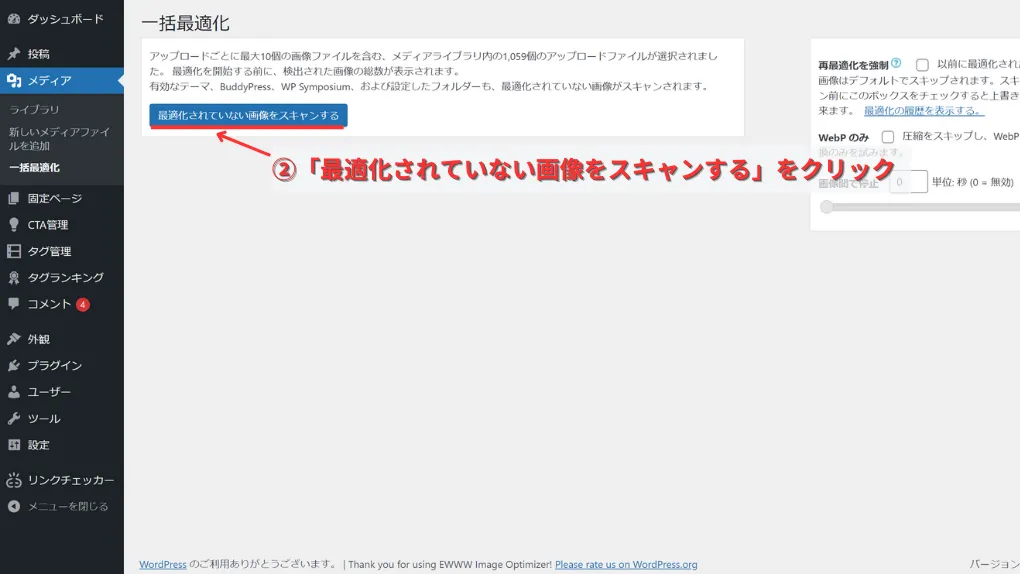
- 「最適化されていない画像をスキャンする」をクリック
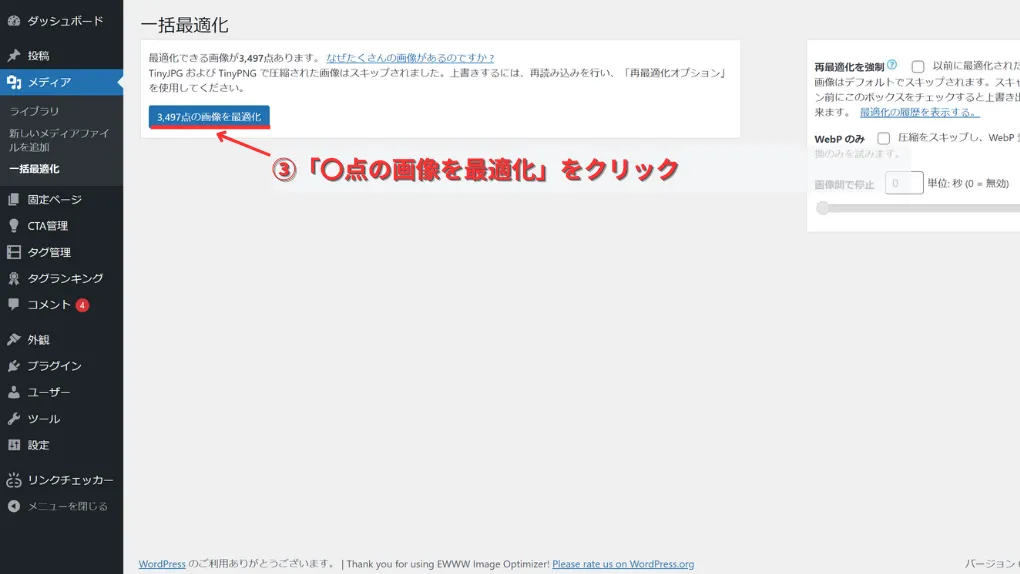
- 「○点の画像を最適化」をクリック
ダッシュボードメニューのメディアから「一括最適化」をクリックしましょう。

画面が移ったら、「最適化されていない画像をスキャンする」をクリックします。

スキャンが終了すると、「○点の画像を最適化」というボタンが表示されるので、クリックして実行しましょう。

一括最適化が完了すると、画面上部に「完了」と表示されます。
【圧縮率アップ】Webアプリを使って画像をさらに圧縮

無料版の「EWWW Image Optimizer」は、他のプラグインと比べて圧縮率が低いというデメリットがあります。
このデメリットを無料で改善するためには、画像圧縮のWebアプリで圧縮してから、「EWWW Image Optimizer」でさらに圧縮する方法がおすすめ。
二度圧縮することで、より画像の容量を削減することができます。
ただし、何度も圧縮処理をすると画質が落ちるので、記事にのせる前に圧縮した画像を確認しましょう。
画像圧縮ができるWebアプリはこちら。
- Optimizilla
- TinyPNG
- Squoosh
それぞれの使い方は、本ブログでも紹介しているので参考にしてください。
>>Optimizillaの使い方|詳しくはこちらからどうぞ!
まとめ:「EWWW Image Optimizer」で手軽に画像を最適化しよう
本記事では、
「EWWW Image Optimizerの使い方を知りたい」
という疑問について、「EWWW Image Optimizer」の特徴や使い方を解説しました。
改めて内容を整理するとこちら。
「EWWW Image Optimizer」の特徴
- 自動で画像を圧縮できる
- 画像をWebPに変換できる
- Exif情報を削除できる
- 画質がほとんど劣化しない
- 既存の画像も一括で圧縮できる
「EWWW Image Optimizer」の設定
- メタデータを削除する
- 変換リンクを非表示にする
- リサイズの設定
- WebP変換の設定
「EWWW Image Optimizer」の使い方
- 画像をアップロードすれば自動で圧縮
- 一括圧縮で既存の画像を圧縮
「EWWW Image Optimizer」を導入すれば、WordPressに画像をアップロードするだけで、圧縮・リサイズ・ファイル形式変換を自動化できます。
WordPressでブログを運営している人は、「EWWW Image Optimizer」を試してみましょう。