「画像が重くてサイトが遅い…」
そんな悩みを解決するのが、画像圧縮プラグイン「Imagify」です。
私もWordPressのブログで使っていますが、
設定さえ済ませれば、あとは自動で画像を最適化してくれるのでとても便利です。
この記事では、Imagifyの導入から使い方、無料プランの注意点まで
初心者向けにわかりやすくまとめました。
WordPressでブログを始めてしばらくすると、
「画像を圧縮しないと表示が遅くなる」
と聞いて悩む方は多いです。
- でも、圧縮ってどうやるの?
- 設定が難しそう…
- 無料でできるの?
- そもそも、どのプラグインを使えばいいの?
そんな悩みを持つ方におすすめなのが、Imagify(イマジファイ)。
私自身も、画像が重くてPageSpeed Insightsの点数が低く困っていたとき、このプラグインで一気に解決できました。
この記事では、以下の内容を初心者向けに解説しています。
- Imagifyの導入手順と初期設定
- 自動圧縮の設定と注意点
- 無料プランと有料プランの違い
- 他の画像圧縮プラグインとの違い
画像最適化に悩んでいる方は、ぜひ参考にしてみてください。
「Imagify」ってどんなツール?

「Imagify」とは、画像を圧縮できるプラグインです。
画像を圧縮することで、ブログ記事のデータ容量を削減することが可能。
そのため、「Imagify」を使うことで、ページ表示速度の向上が期待できます。
「Imagify」の概要
「Imagify」の概要はこちら。
| アカウント登録 | 必要 |
| 料金 | 無料、有料プランあり |
| サイト言語 | 英語 |
| 対応ファイル形式 | PNG, JPEG, GIF, WebP, PDF ファイル |
| 機能 | 画像圧縮、リサイズ、ファイル形式変換 |
設定すれば、圧縮だけでなく、リサイズ・ファイル形式の変更も可能です。
「Imagify」のメリット・デメリット
「Imagify」のメリットとデメリットはこちら。
「Imagify」のメリット
- 圧縮率が高い
- 画像の圧縮方法を選択可能
- すでにアップロードされている画像も一括で圧縮可能
- WebPに変換できる
「Imagify」のデメリット
- 毎月20MBまでしか圧縮できない
- EXIFデータを削除できない
メリット①:圧縮率が高い
「Imagify」は、他の画像圧縮プラグインと比べても圧縮率が高いことが特徴。
例として、画像圧縮プラグイン「EWWW Image Optimizer」と「TinyPNG」を使って同じ画像を圧縮したときの容量を比較してみます。
| テスト画像 | 284KB | – |
| Imagify | 99KB | -185KB |
| EWWW Image Optimizer | 270KB | -14KB |
| TinyPNG | 166KB | -118KB |
「Imagify」は圧縮率だけでなく、画質も素人目では変化が分からないほどです。
ブログでは、なるべく容量を軽くしてページの表示速度を向上させた方がメリットがあります。
画質を保ちつつ、高い圧縮率を実現できる「Imagify」はおすすめですよ。
メリット②:画像の圧縮方法を選択可能
「Imagify」は、画像の圧縮方法を選ぶことが可能です。
画像の圧縮方法には、「可逆圧縮」と「非可逆圧縮」あります。
「可逆圧縮」と「非可逆圧縮」の違いはこちら。
| 可逆圧縮 | 非可逆圧縮 | |
| 圧縮率 | 低い | 高い |
| 画質 | 高い | 低い |
| 画像の復元 | 可能 | 不可 |
「Imagify」は、圧縮方法を変更してやり直すことができます。
そのため、「非可逆圧縮」を使って圧縮した画像を確認して、
「ちょっと画質が粗いな」
と感じたら、「可逆圧縮」を選択すれば、圧縮率よりも画質をを優先することもできますよ。
メリット③:すでにアップロードされている画像も一括で圧縮可能
「Imagify」は、すでにアップロードされている画像も一括で圧縮することができます。
そのため、ブログ全体の画像容量を削減することができますよ。
メリット④:WebPに変換できる
「Imagify」は、ファイル形式をWebPに変換することができます。
WebPとは、画質をほとんど劣化させることなく、画像容量を大幅に圧縮することができる画像フォーマットのこと。
PNGやJPEGよりも画像容量が削減され、ページ表示速度の向上が期待できます。
WebP 形式をサポートしていないブラウザの場合、元の形式で画像を自動表示してくれるので安心ですよ。
デメリット①:毎月20MBまでしか圧縮できない
「imagify」は、毎月20MBまでしか画像を圧縮できないことがデメリット。
20MB以上使いたい場合は、有料プランへの加入が必要になります。
例えば、すでにアップロード済みの画像を一括で圧縮する場合、画像数が多いと一括では実行できません。
そのため、数ヶ月に分けて圧縮することになります。
ブログに画像を多く載せる人は、容量制限を窮屈に感じるかもしれません。
20MBを効率良く使うためには、画像圧縮できるWebアプリで圧縮してから、Wordpressに画像をアップロードすることがおすすめです。
デメリット②:EXIFデータを削除できない
「imagify」は、画像のEXIFデータを削除することができません。
EXIFデータとは、「写真の撮影日時」「カメラの機種・設定」「GPS情報」などを含んだデータのこと。
EXIFデータを削除することで、個人情報の漏洩を防ぐことにつながります。
以前は、 EXIFデータの保存・削除を選択できたのですが、 バージョン2.0ですべてのEXIF データを保持する仕様になりました。
EXIFデータを削除しても画像容量はほとんど小さくないと言われています、
しかし、画像の情報が残ってしまうのは気になるかもしれませんね。
EXIFデータを削除したい人は、「EWWW Image Optimizer」というプラグインがおすすめです。
「EWWW Image Optimizer」の設定や使い方について、詳しくはこちらの記事をご覧ください。
「EWWW Image Optimizerの使い方を知りたい」 と考えている人はいませんか? 「EWWW Image Optimizer」は、一度インストールすれば画像を自動で圧縮してくれるので、効率よく画像容量を削減できます。[…]
「Imagify」のインストール方法

プラグインをインストールする前に、以下の事前準備を行いましょう。
- 【事前準備①】バックアップを取る
- 【事前準備②】他の画像圧縮プラグインを無効化する
【事前準備①】バックアップをとる
新しくプラグインを導入する場合、必ずバックアップを取っておきましょう。
プラグインの設定やWordPressテーマとの相性で、プラグイン導入時に不具合が発生する可能性があります。
不具合によってブログのデータが消えてしまうと復元作業が大変です。
ブログのデータを守るために、バックアップを取ってからプラグインを導入しましょう。
ブログのバックアップには、「BackWPup」というプラグインがおすすめですよ。
【事前準備②】他の画像圧縮プラグインをアンインストールする
同じ機能を持つプラグインを入れると、互いに干渉して不具合が発生する原因になります。
そのため、下記のようなプラグインをすでに入れている場合、アンインストールしておきましょう。
- EWWW Image Optimizer
- Smush
- ShortPixel Image Optimizer
不具合の可能性を少しでも減らして、安全な環境でプラグインを導入しましょうね。
プラグインのインストール
事前準備が終わったら、プラグインのインストールを行いましょう。
「Imagify」のインストール方法はこちら。
- WordPressの管理画面にログイン
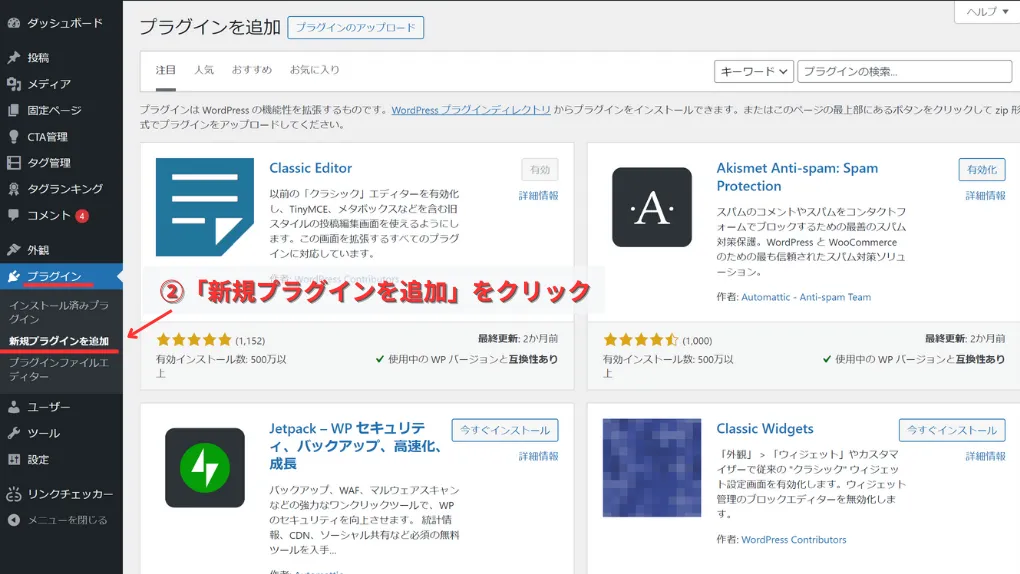
- プラグインから「新規プラグインを追加」をクリック
- プラグイン名を検索
- 該当プラグインの「今すぐインストール」をクリック
- 「有効化」をクリックして設定完了
WordPressの管理画面にログインしたら、ダッシュボードメニューのプラグインから「新規プラグインを追加」をクリックします。

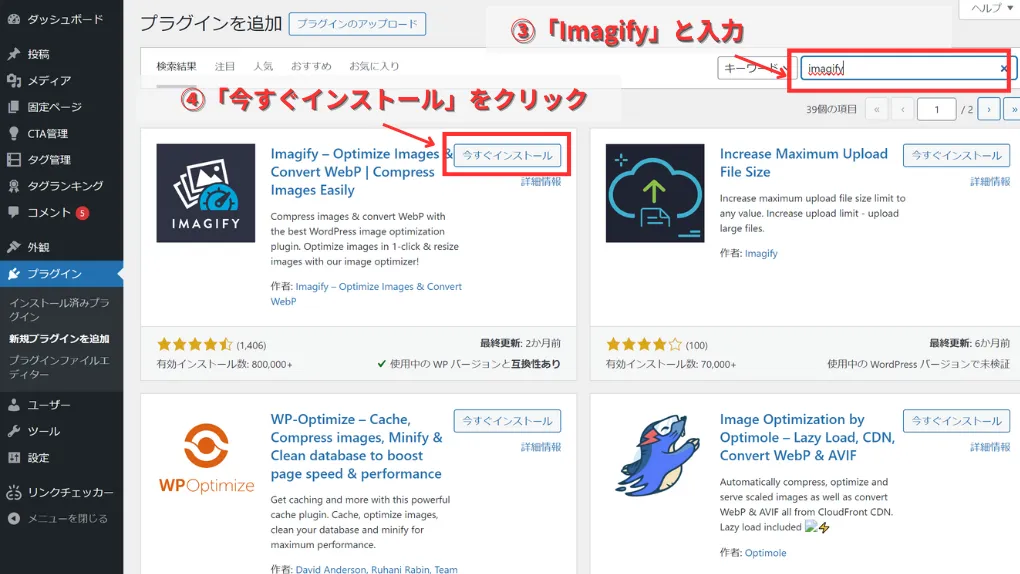
新規プラグインを追加する画面に移ったら、「Imagify」を入力して検索しましょう。
「Imagify」が表示されたら、「今すぐインストール」をクリックします。

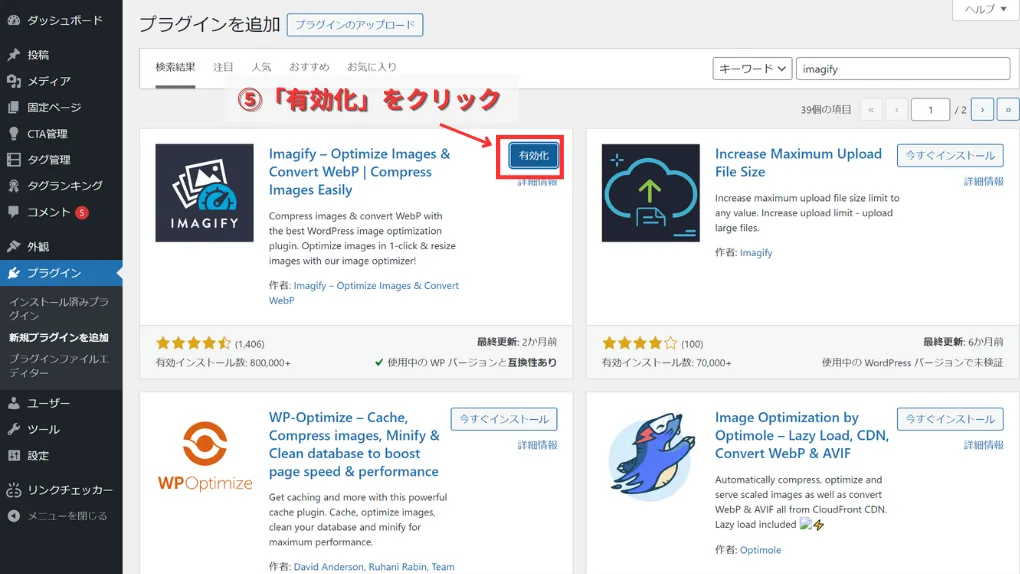
プラグインのインストールが完了すると、「有効化」ボタンに切り替わります。
「有効化」ボタンをクリックしたら、「Imagify」のインストール作業は完了です。

「Imagify」の登録方法

「Imagify」を利用するためには、以下2つの手順が必要です。
- アカウントの作成
- APIキーの取得
設定画面は英語ですが、画像付きでやり方を説明するので心配ないですよ。
アカウントの作成
アカウントを作成するための手順はこちら。
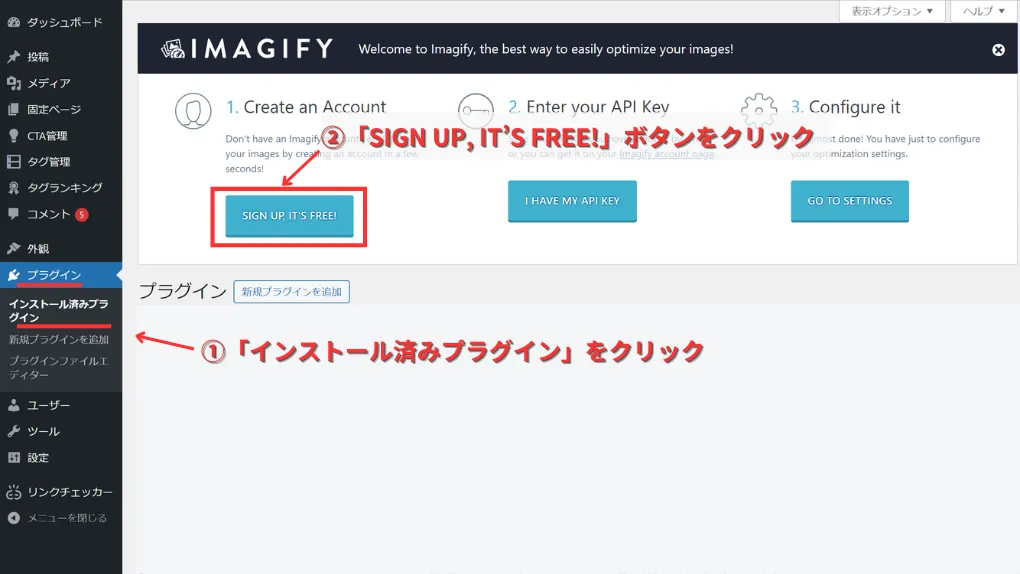
- プラグインから「インストール済みプラグイン」をクリック
- 「SIGN UP, IT’S FREE!」ボタンをクリック
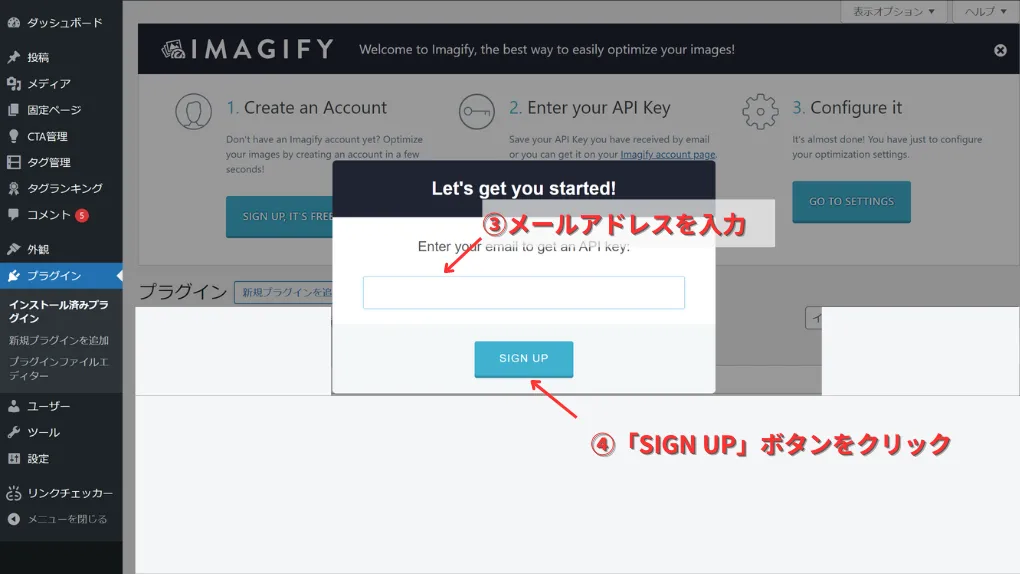
- メールアドレスを入力
- 「SIGN UP」ボタンをクリック
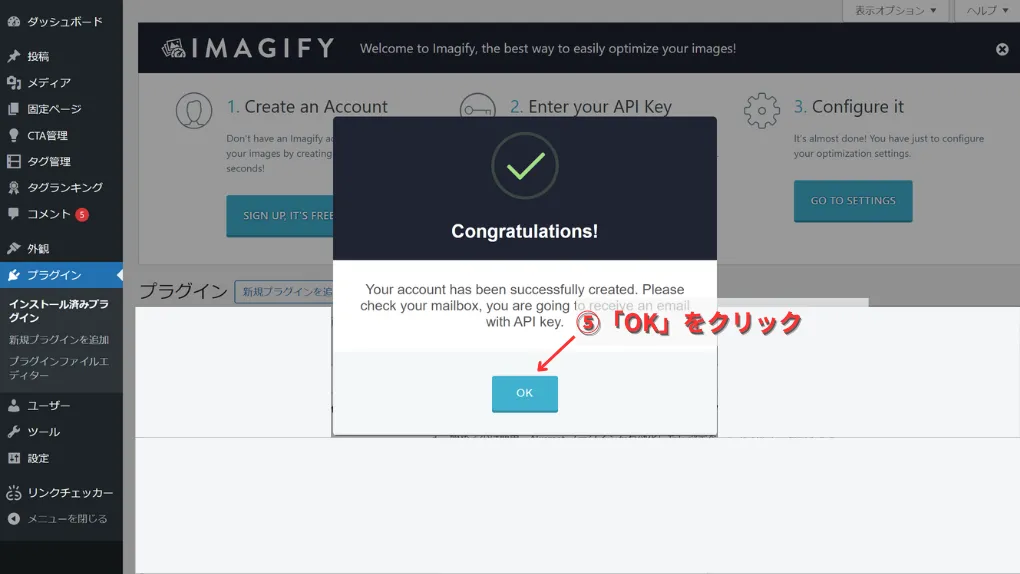
- 「OK」をクリック
まず、ダッシュボードメニューのプラグインから「インストール済みプラグイン」をクリックしましょう。
プラグイン一覧画面の上部に「Imagify」の手順が書かれているので、「SIGN UP, IT’S FREE!」ボタンをクリックします。

「SIGN UP, IT’S FREE!」ボタンをクリックすると、メールアドレスが求められるので、入力しましょう。
入力したら、「SIGN UP」ボタンをクリックします。

「SIGN UP」ボタンをクリックすると、アカウントが作成され、メールが送られてきます。

「OK」をクリックして、アカウントの登録は完了です。
APIキーの取得
APIキーの取得するための手順はこちら。
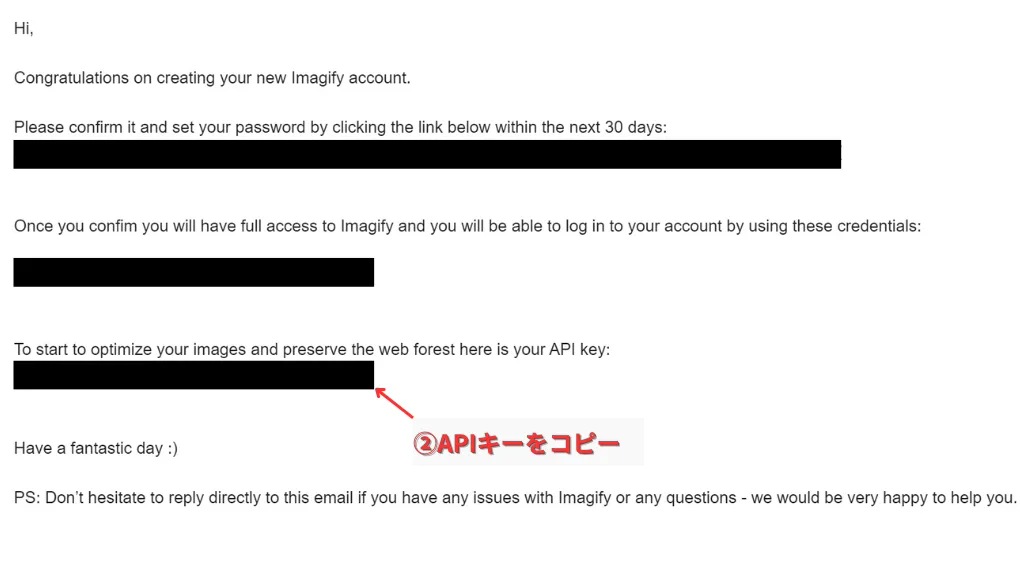
- Imagifyからメールを確認
- APIキーをコピー
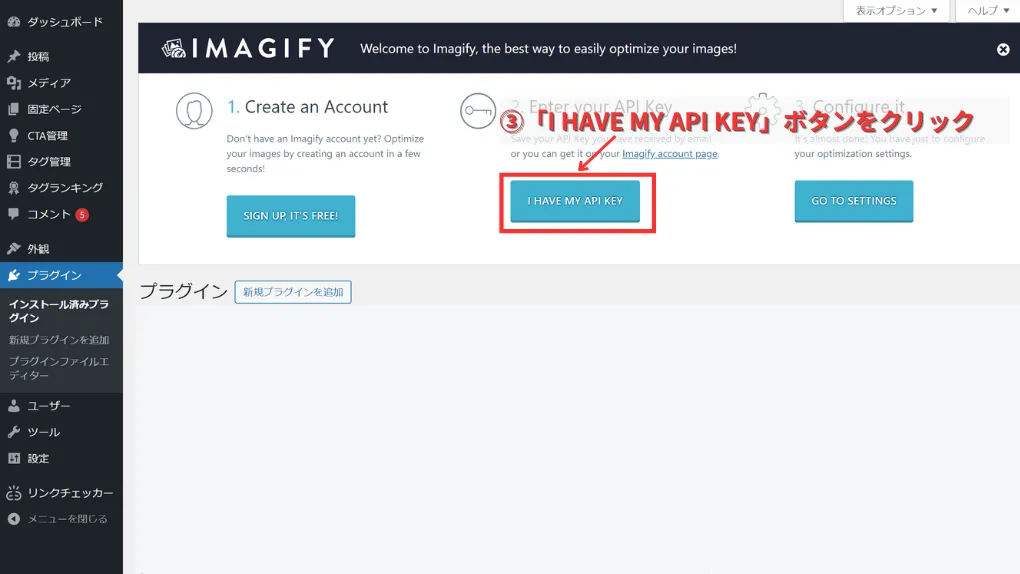
- 「I HAVE MY API KEY」ボタンをクリック
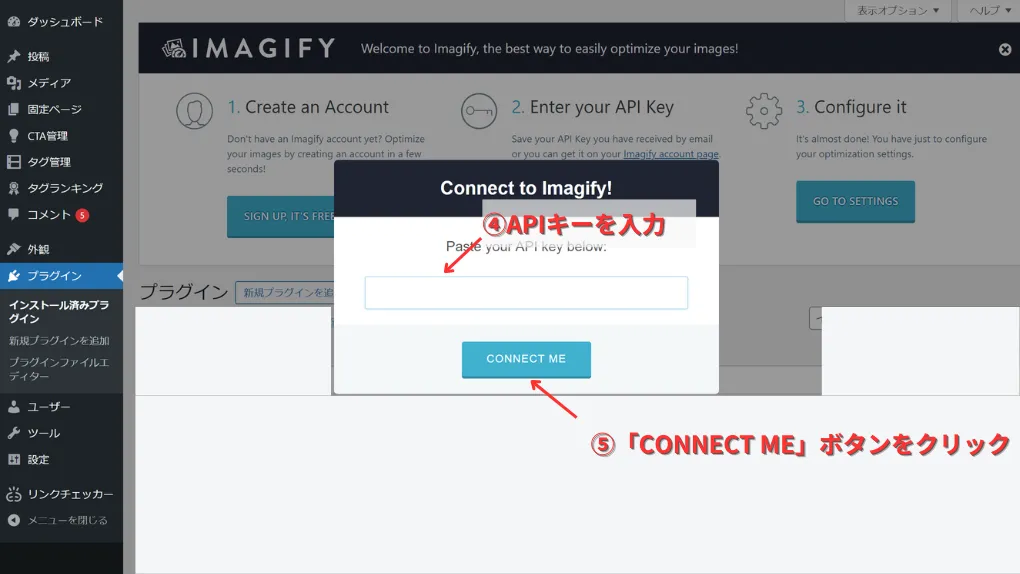
- APIキーを入力
- 「CONNECT ME」ボタンをクリック
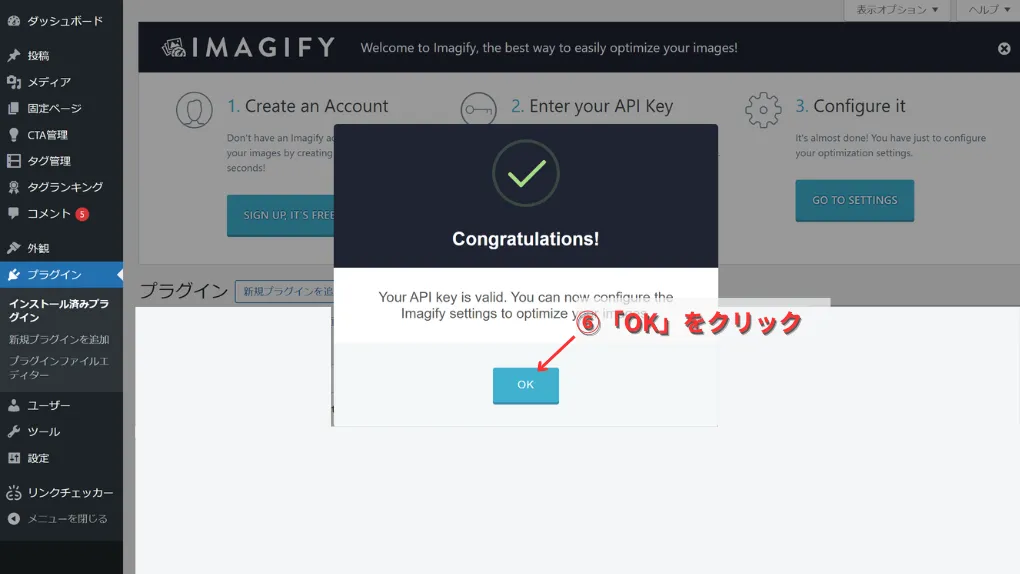
- 「OK」をクリック
アカウントを作成すると、登録したメールアドレスに「Imagify」からメールが送られてきているので確認しましょう。
メールに書かれているAPIキーをコピーします。

再び、Wordpressのプラグイン一覧画面に戻り、「I HAVE MY API KEY」ボタンをクリックします。

「I HAVE MY API KEY」ボタンをクリックすると、APIキーの入力が求められるので、メールからコピーしたAPIキーを貼り付けましょう。
APIキーを入力したら、「CONNECT ME」ボタンをクリックします。

「OK」をクリックして、APIキーの取得は完了です。

「Imagify」の設定方法

「Imagify」の設定には、以下の3項目があります。
- General Settings
- Optimization
- Display Options
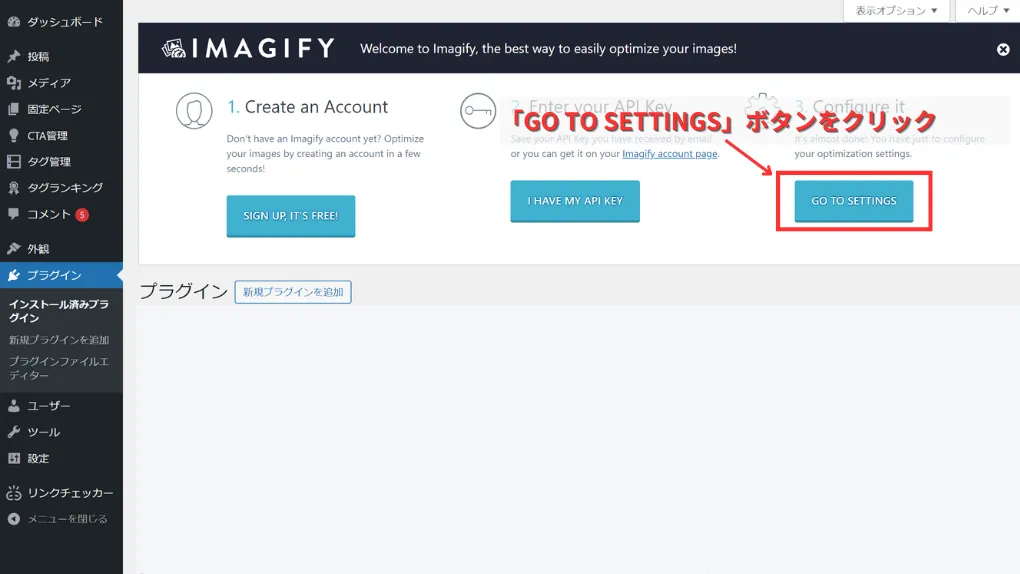
「GO TO SETTINGS」をクリックすることで、「Imagify」の設定画面に移ることができます。

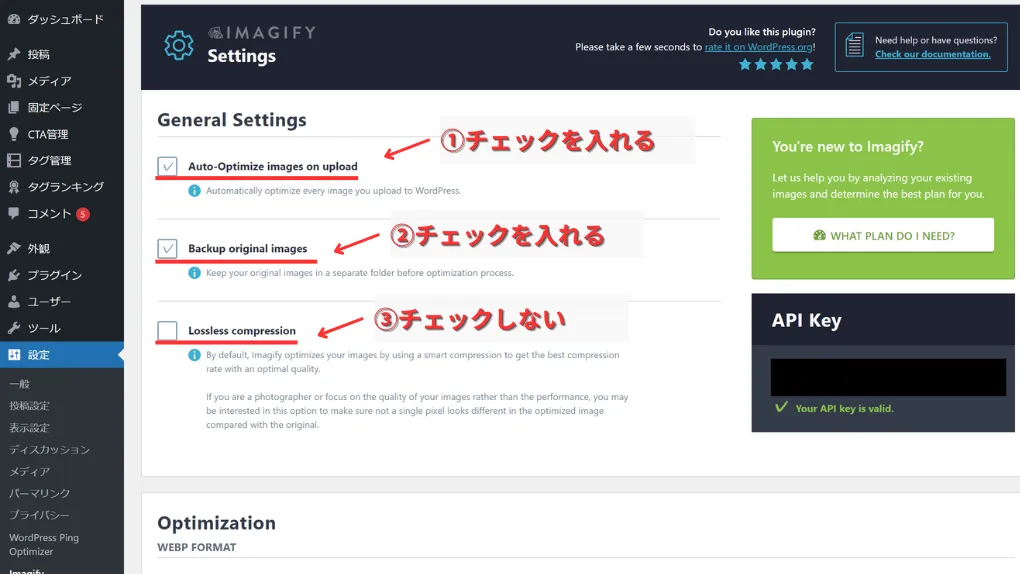
General Settings
「General Settings」は、「Imagify」の基本設定になります。
「General Settings」で確認すべきポイントは3つ。
- Auto-Optimize images on upload:チェックを入れる
- Backup original images:チェックを入れる
- Lossless compression:チェックしない

Auto-Optimize images on upload:自動圧縮の選択
「Auto-Optimize images on upload」にチェックを入れると、Wordpressに画像をアップロードすると自動で圧縮処理を行ってくれます。
毎回手動で圧縮するのは手間なので、チェックを入れておきましょう。
Backup original images:元画像のバックアップを取るか
「Backup original images」にチェックを入れると、圧縮する前の画像を保存しておくことができます。
元の画像を残しておくことで、圧縮のやり直しが可能です。
また、他のアプリやプラグインを使いたい場合、元の画像がある方が便利ですよ。
Lossless compression:可逆圧縮にするか
「Lossless compression」にチェックを入れると、可逆圧縮方法で画像を圧縮します。
圧縮方法には、「可逆圧縮」と「非可逆圧縮」の2種類があります。
- 可逆圧縮:画像の情報を削除せずに、データを置き換える方式
- 非可逆圧縮:画像の情報を一部削除して、高い圧縮率を実現する方式
「Imagify」はデフォルトで非可逆圧縮となります。
ブログなどのWebサイトは、ページの表示速度を向上した方がメリットが大きいです。
ブログに載せる用の画像であれば、圧縮率の高い「非可逆圧縮」を選びましょう。
そのため、「Lossless compression」はチェックしなくて大丈夫です。
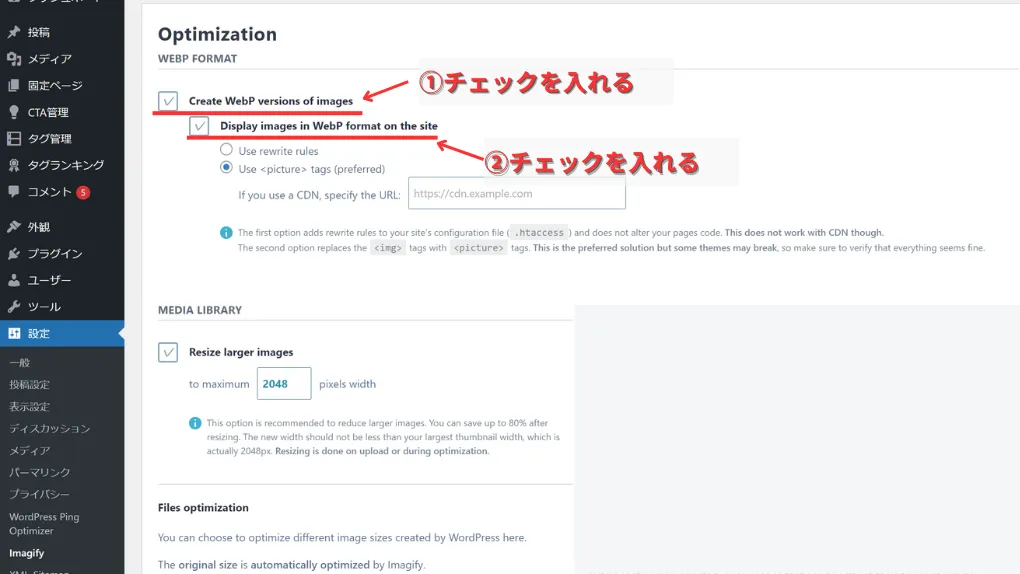
Optimization
「Optimization」の設定には、以下の2項目があります。
WEBP FORMAT
- Create WebP versions of images:チェックする
- Display images in WebP format on the site:チェックする

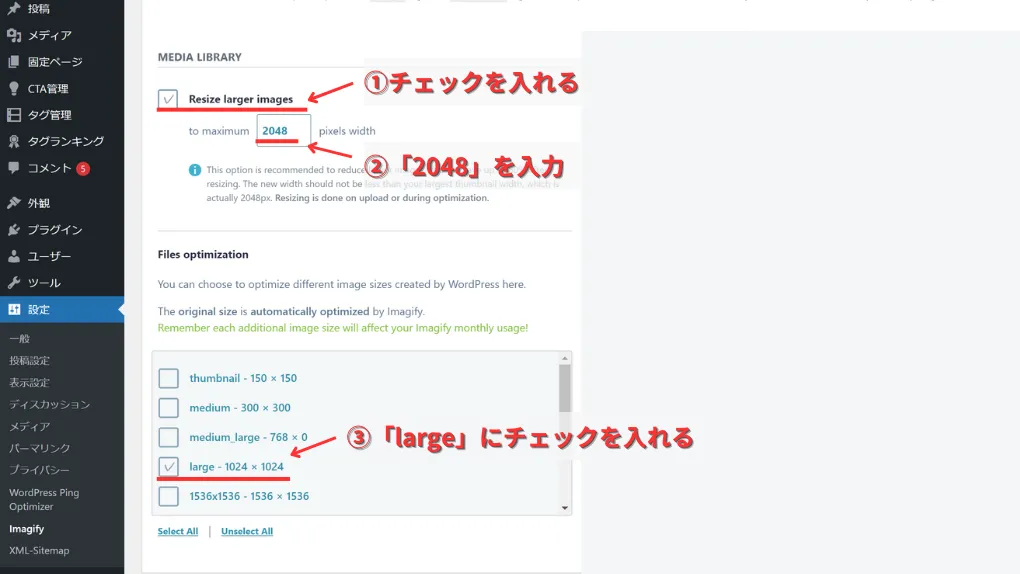
MEDIA LIBRARY
- Resize larger images:チェックする
- to maximum 〇 pixels width:2048px
- Files optimization:largeをチェック

WEBP FORMAT:WebPに変換するか
「WEBP FORMAT」にチェックを入れると、画像をWebP形式に変換することができます。
WebPとは、画質をほとんど劣化させることなく、画像容量を大幅に圧縮することができる画像フォーマットのこと。
画像をWebP形式にするメリットは大きいので、以下の2つにチェックを入れましょう。
- Create WebP versions of images
- Display images in WebP format on the site
MEDIA LIBRARY:画像の横幅値を設定
「MEDIA LIBRARY」は、画像の横幅の最大値を設定することができます。
画像の横幅の最大値を設定することで、最大値を超える画像をリサイズすることが可能です。
プラグインで決まっている横幅の最小値「2048px」を設定しましょう。
Files optimization:圧縮する画像種類の選択
「Files optimization」では、サムネイルや別サイズの画像の圧縮を選択することが可能です。
WordPressは画像をアップロードすると、サムネイルや別サイズの画像を自動で作成します。
「Imagify」は無料で圧縮できる容量が20MBと決まっているので、なるべく容量を効率良く使うためには、自分のブログで使うサイズだけにチェックしましょう。
本ブログでは、「large」のみチェックしています。
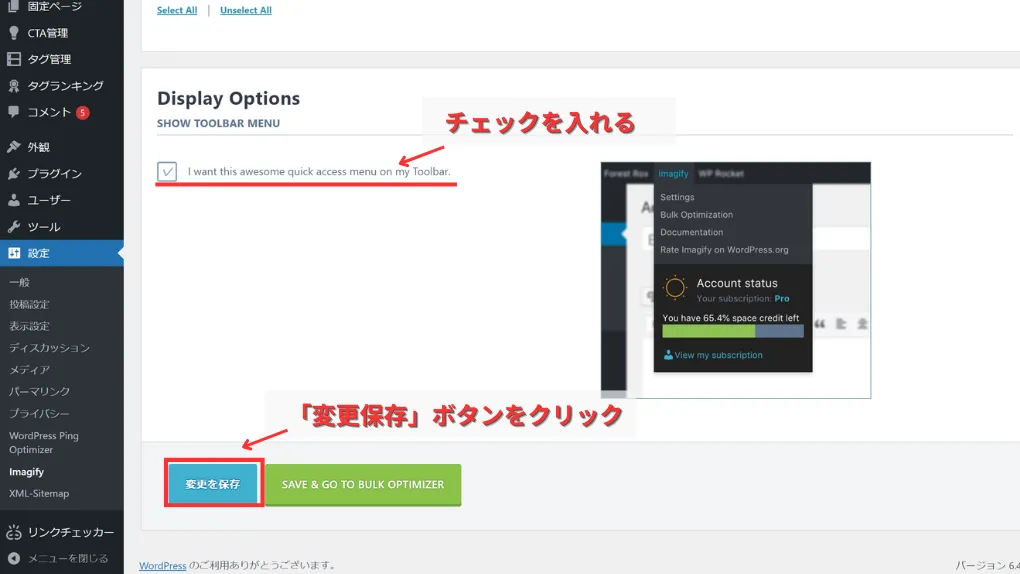
Display Options
「SHOW TOOLBAR MENU」にチェックを入れると、Wordpressの画面上部にImagifyへのショートカットボタンを設置できます。
ショートカットがあれば使いやすくなるので、チェックを入れておきましょう。

全ての設定が終わったら、「変更を保存」をクリックして完了です。
「Imagify」の使い方

「Imagify」の使い方は3通りあります。
- アップロード時に画像を自動で圧縮
- 画像ごとに手動で圧縮
- すでにアップロードされた画像を一括で圧縮
アップロード時に画像を自動で圧縮
「Imagify」の設定で、「Auto-Optimize images on upload」にチェックを入れると、自動で圧縮処理が実行されます。
特に作業は必要なく、Wordpressに画像をアップロードするだけでOKです。
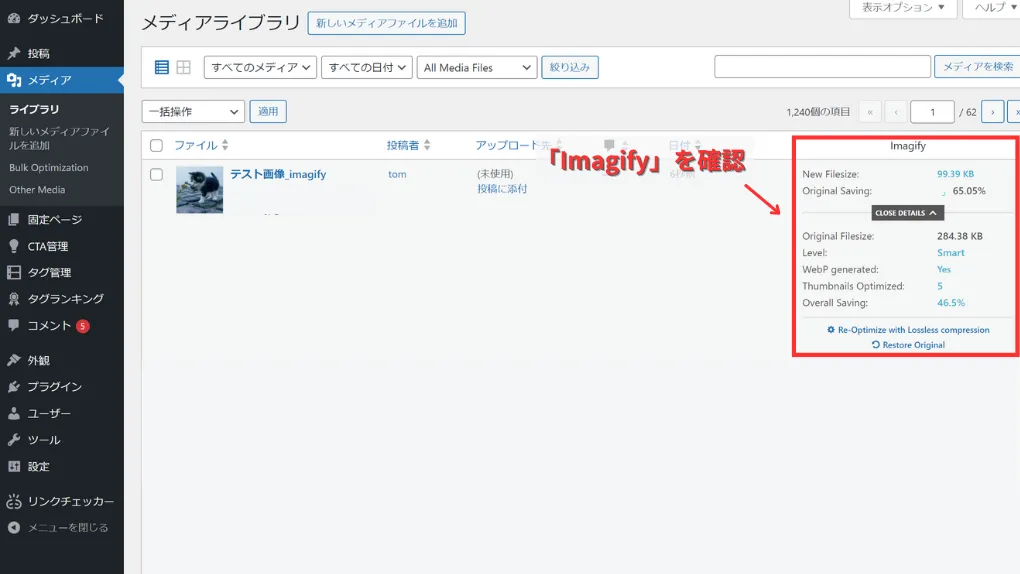
画像が圧縮されているか確認したい場合は、ダッシュボードのメディアからライブラリを選択。
メディアライブラリの「Imagify」を見れば、画像が圧縮されているか確認することができます。

画像ごとに手動で圧縮
以下の場合、画像ごとに手動で圧縮することができます。
- 自動圧縮しない設定にしている
- すでにアップロードされている画像を圧縮する、
画像ごとに手動で圧縮する手順はこちら。
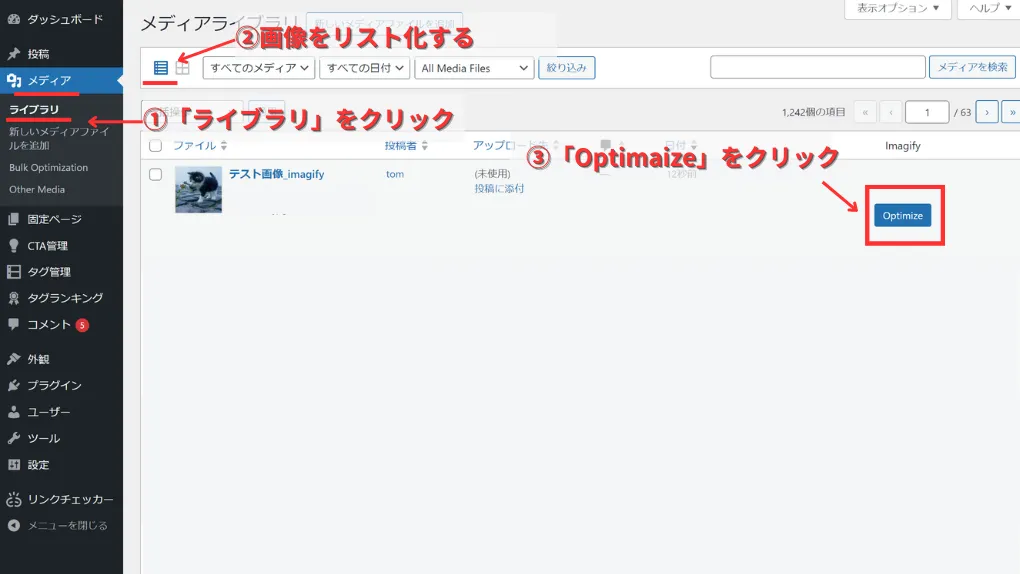
- メディアから「ライブラリ」をクリック
- 画像をリスト化
- 「Optimaize」をクリック
まず、ダッシュボードメニューのメディアから「ライブラリ」をクリックしましょう。
ライブラリ画面に移ったら、画像の表示方法を「リスト」にします。
画像の右端に表示されている「Optimaize」をクリックすると、圧縮することが可能です。

すでにアップロードされた画像を一括で圧縮
「Imagify」をインストールする前にアップロードした画像も一括で圧縮することができます。
アップロードされた画像を一括で圧縮する手順はこちら。
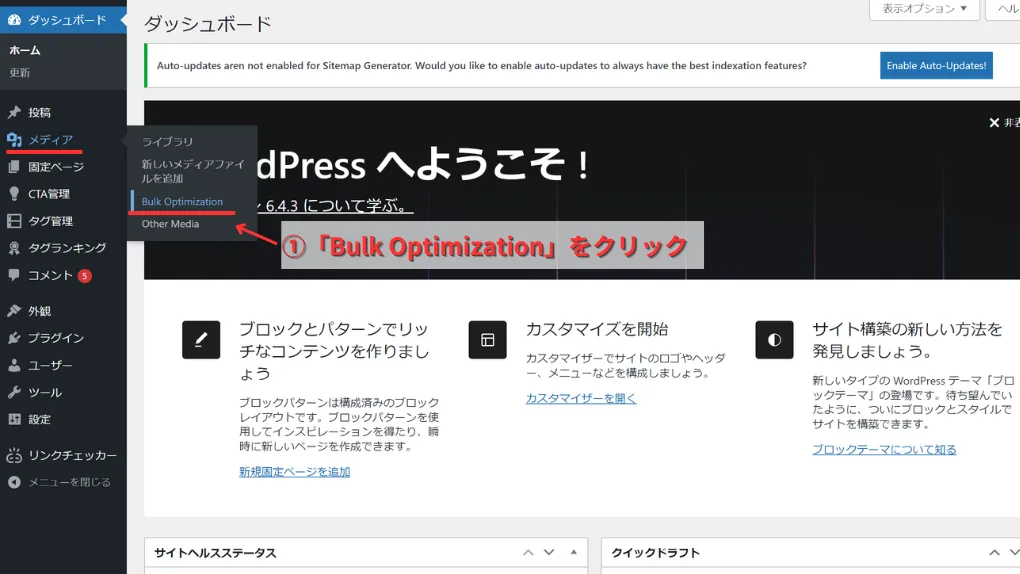
- メディアから「Bulk Optimization」をクリック
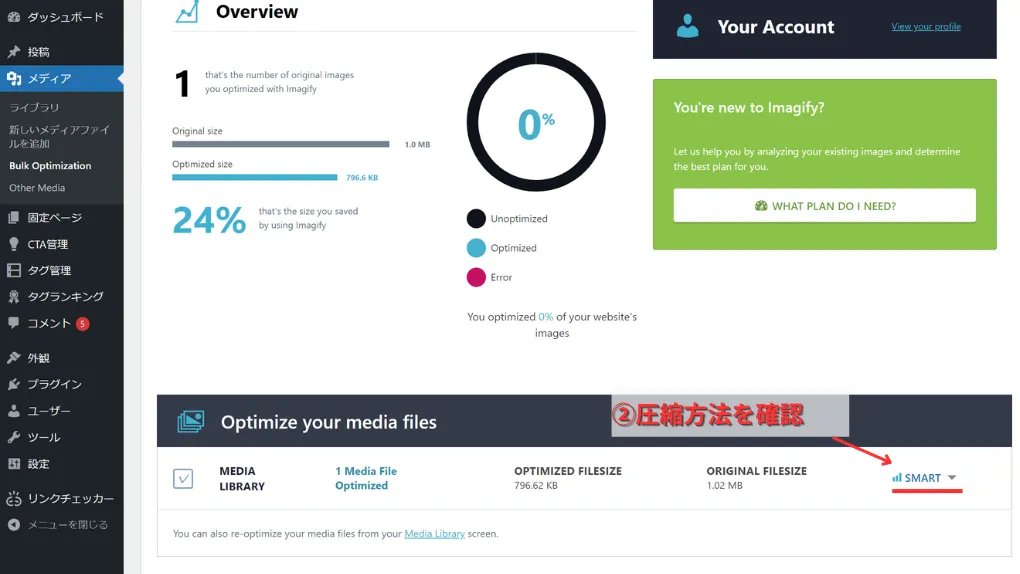
- 圧縮方法を確認
- 「IMAGIF’EM ALL」ボタンをクリック
- 「START THE OPTIMIZATION」ボタンをクリック
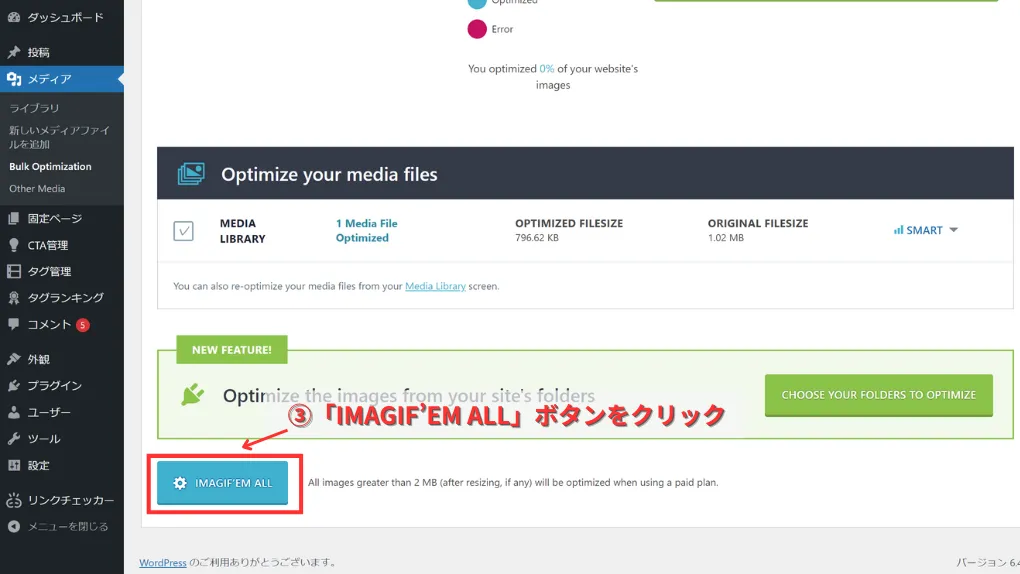
まず、ダッシュボードメニューのメディアから「Bulk Optimization」をクリックしましょう。

「Bulk Optimization」の画面に移ったら、圧縮方法を確認しましょう。
「SMART」は非可逆圧縮になります。

問題がなければ、「IMAGIF’EM ALL」ボタンをクリックしましょう。

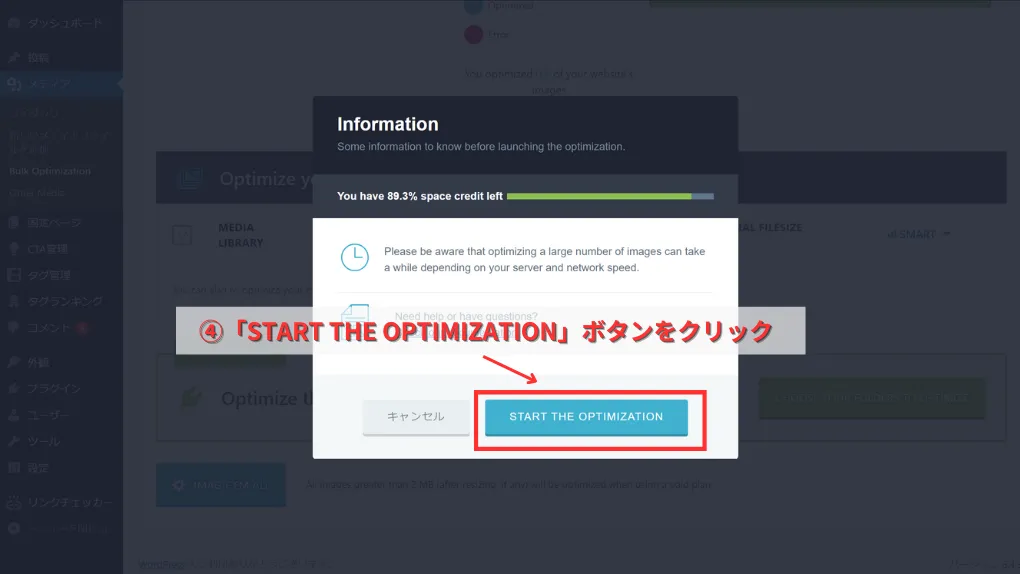
「IMAGIF’EM ALL」ボタンをクリックすると注意書きが表示されます。
注意書きを翻訳した内容はこちら。
サーバーとネットワークの速度によっては、多数の画像の最適化に時間がかかる場合があることに注意してください。
問題なければ「START THE OPTIMIZATION」ボタンをクリックします。

ただし、無料プランは1ヶ月に20MBまでしか圧縮できません。
WordPress内の画像が多い場合、20MBでは足りない可能性があるので注意しましょう。
まとめ:「Imagify」を使ってブログの読み込み速度を改善!
本記事では、
「Imagifyの設定や使い方を知りたい」
という疑問について、「Imagify」の設定や使い方を画像付きで解説しました。
改めて内容を整理するとこちら。
「Imagify」の特徴
- 圧縮率が高い
- 画像の圧縮方法を選択可能
- すでにアップロードされている画像も一括で圧縮可能
- WebPに変換できる
「Imagify」の使い方
- アップロード時に画像を自動で圧縮
- 画像ごとに手動で圧縮
- すでにアップロードされた画像を一括で圧縮
「Imagify」を導入すれば、WordPressに画像をアップロードするだけで、圧縮とファイル形式変換を自動化できます。
WordPressでブログを運営している人は、「Imagify」を試してみましょう。