「読みやすいブログを作るためにはどうすればいいの?」
「読みやすいブログデザインに必要なことって何?」
という悩みを抱えている人はいませんか?
私もブログを運営している中で、「読みやすいブログデザイン」について試行錯誤してきました。
そこで、私の経験をもとに、読みやすいブログを作るために必要なデザインについて説明していきます。
結論、ブログは、シンプルかつ統一感のあるデザインにすると読みやすくなります。
本記事の内容はこちら。
- 読みやすいブログデザインに必要なこと
- 読みやすいブログデザインを実現する方法9選
- ブログデザインで気を付けること
- おすすめのWordPressテーマを紹介
この記事を読めば、読みやすいブログデザインに必要なことを把握することができます。
ブログデザインは、記事の読みやすさに直結するので、本記事を参考に要点を整理しましょう。
読みやすいブログデザインに必要なことって何?

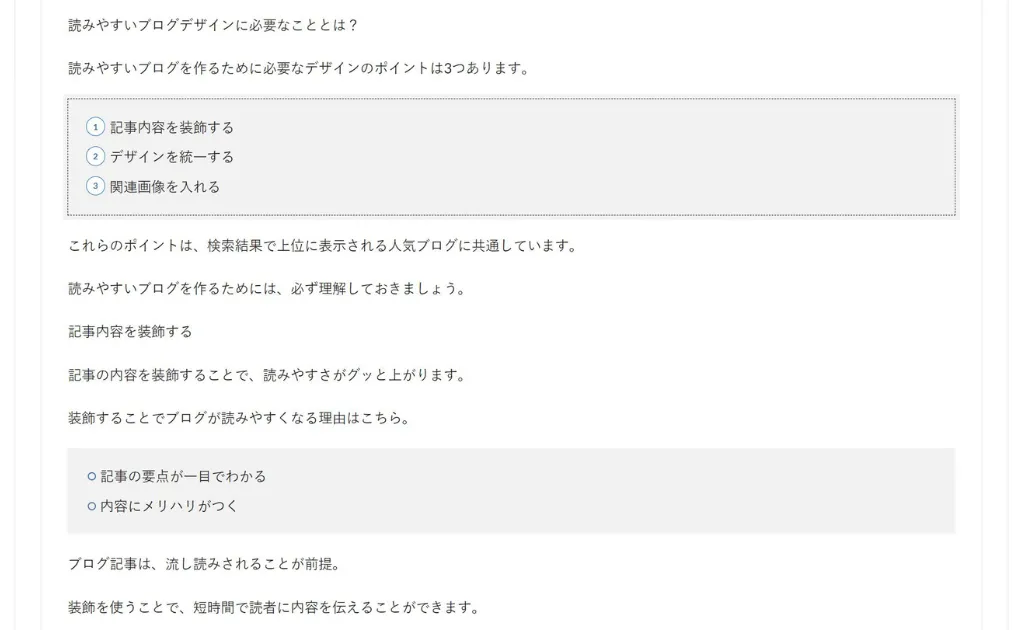
読みやすいブログを作るために必要なデザインのポイントは3つあります。
- 記事内容を装飾する
- デザインを統一する
- 関連画像を入れる
これらのポイントは、検索結果で上位に表示される人気ブログに共通しています。
読みやすいブログを作るためには、必ず理解しておきましょう。
記事内容を装飾する
記事の内容を装飾することで、読みやすさがグッと上がります。
装飾することでブログが読みやすくなる理由はこちら。
- 記事の要点が一目でわかる
- 内容にメリハリがつく
ブログ記事は、流し読みされることが前提。
装飾を使うことで、短時間で読者に内容を伝えることができます。
デザインを統一する
記事のデザインを統一することで、読者のストレスを減らすことができます。
デザインを統一することでブログが読みやすくなる理由はこちら。
- 読者が求める情報を見つけやすくなる
- 読者が記事に集中できる
読者に記事の内容を的確に伝えるためには、統一性が重要。
デザインを統一することで、強調した箇所を効果的にみせることができます。
関連画像を入れる
記事に関連する画像を差し込むことで、文章が読みやすくなります。
画像を挿入することでブログが読みやすくなる理由はこちら。
- 記事の内容がイメージできる
- 文字を読む負担が軽減される
人間は文字よりも画像の方が印象に残り、理解しやすいです。
そのため、画像を入れることで、読者の内容理解をサポートできます。
【例あり】読みやすいブログデザインを実現する方法9選

読みやすいブログデザインを実現する方法を9つ紹介します。
ぜひ、ブログ記事の作成に取り入れて下さい!
- 見出しを装飾する
- 箇条書きでまとめる
- ボックスで囲む
- マーカーや太字で文字を強調する
- 吹き出しで会話調にする
- 使う色は4色に絞る
- 内容に関連する画像を入れる
- 目次を入れる
- 行間を最低1行あける
見出しを装飾する
見出しを装飾することで、ブログ記事全体にメリハリがつきます。
そのため、読者が必要な情報を探しやすくなりますよ。
では、実際に見出しの装飾を比較してみましょう。
まず、見出しが装飾されていない記事。
続いて、見出しを装飾した記事。
比較すると、見出しを装飾した記事の方がメリハリがついて読みやすいですよね。
箇条書きでまとめる
箇条書きを使うことで、簡潔に情報をまとめることができます。
そのため、読者が要点を理解しやすくなりますよ。
説明する項目が3つ以上ある場合、箇条書きで整理しましょう。
では、箇条書きでまとめた文章を見てみましょう。
まず、箇条書きを使わない文章。
読みやすいブログを作るために必要なデザインのポイントは、
記事内容を装飾すること、デザインを統一すること、関連画像を入れることです。
これらのポイントは、検索結果で上位に表示される人気ブログに共通しています。
読みやすいブログを作るためには、必ず理解しておきましょう。
続いて、箇条書きで整理した文章。
読みやすいブログを作るために必要なデザインのポイントは3つあります。
- 記事内容を装飾する
- デザインを統一する
- 関連画像を入れる
これらのポイントは、検索結果で上位に表示される人気ブログに共通しています。
読みやすいブログを作るためには、必ず理解しておきましょう。
比較してみると、箇条書きで整理した文章の方が内容を理解しやすいですよね。
ボックスで囲む
文章をボックスで囲むことで、アクセントとなります。
読者の目にとまりやすく、記事の要点を伝えられますよ。
ボックスは、以下の内容を装飾すると効果的。
- 用語の説明
- 注意点
- まとめ
では、ボックスで装飾した文章を比較してみましょう。
まずは、装飾なしの文章。
ドメインパワーとは、検索エンジンからどの程度評価を得ているかを示す指標のことです。
続いて、ボックスで装飾した文章。
ドメインパワー:検索エンジンからどの程度評価を得ているかを示す指標
ボックスで装飾した文章は際立っているため、目にとまりますよね。
マーカーや太字で文字を強調する
文字を強調することで、記事の重要ポイントを読者に伝えることができます。
文字を強調する場合、結論を強調することがおすすめ。
では、マーカーや太字で文字を装飾した文章を比較してみましょう。
まずは、装飾なしの文章。
ブログという言葉は、「Weblog」=「ウェブ上の記録」という意味から来ています。
以前は、個人の日記や感想などをWeb上に公開する目的で使われていました。
今ではビジネスとしての運用が進み、ブログを通じて収益を得ることができます。
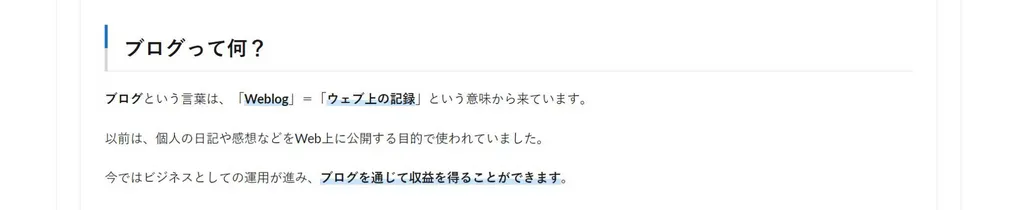
続いて、マーカーや太字で文字を装飾した文章。
ブログという言葉は、「Weblog」=「ウェブ上の記録」という意味から来ています。
以前は、個人の日記や感想などをWeb上に公開する目的で使われていました。
今ではビジネスとしての運用が進み、ブログを通じて収益を得ることができます。
装飾した文字は結論が強調されており、文章を全て読まなくても要点が伝わります。
シンプルな装飾ですが、強調効果は高いですよ。
吹き出しで会話調にする
吹き出しを使うことで、文章にリズムが出ます。
そのため、読者が飽きずに文章を読み進めやすくなりますよ。
著者の意見や世間一般の考えなどを吹き出しにするのがおすすめ。
では、吹き出しで装飾した文章を比較してみましょう。
まずは、装飾なしの文章。
「頑張ってブログを書いているのに、全然読まれない」
と悩んでいる人は多いですよね。
ブログが読まれない悩みは、Googleと読者の評価を改善することで解決できます。
本記事の内容はこちら。
続いて、吹き出しで装飾した文章。
tom 頑張ってブログを書いているのに、全然読まれないと悩んでいる人は多いですよね。
ブログが読まれない悩みは、Googleと読者の評価を改善することで解決できます。
本記事の内容はこちら。
吹き出しで装飾した文章は会話調になり、リズム良く読み進められますよね。
使う色は4色
記事内で使用する色は、4色に絞りましょう。
必要最低限の色に絞ることで、統一感と読みやすさがアップします。
4色の内訳はこちら。
- 背景色
- 文字色
- ベースカラー
- アクセントカラー
特にこだわりがなければ、背景色は白、文字色は黒がおすすめ。
ベースカラーは、ブログの内容に合った色を選びましょう。
アクセントカラーは、ベースカラーの補色を選ぶと失敗しませんよ。
- 背景色:白
- 文字色:黒
- ベースカラー:青
- アクセントカラー:オレンジ
ベースカラーは、青色が持つ「集中・信頼」というカラーイメージがブログに合っているので採用しました。
文章の内容を画像で表現する
記事内容に関連する画像を入れることで、文章を読まなくても内容をイメージできるようになります。
そのため、読者は流し読みでも内容を理解しやすくなりますよ。
では、画像を入れた記事を比較してみましょう。
まずは、画像なしの記事。
続いて、画像を入れた記事。
見出しの下に画像があることで、文章を読む前に内容がイメージできますよね。
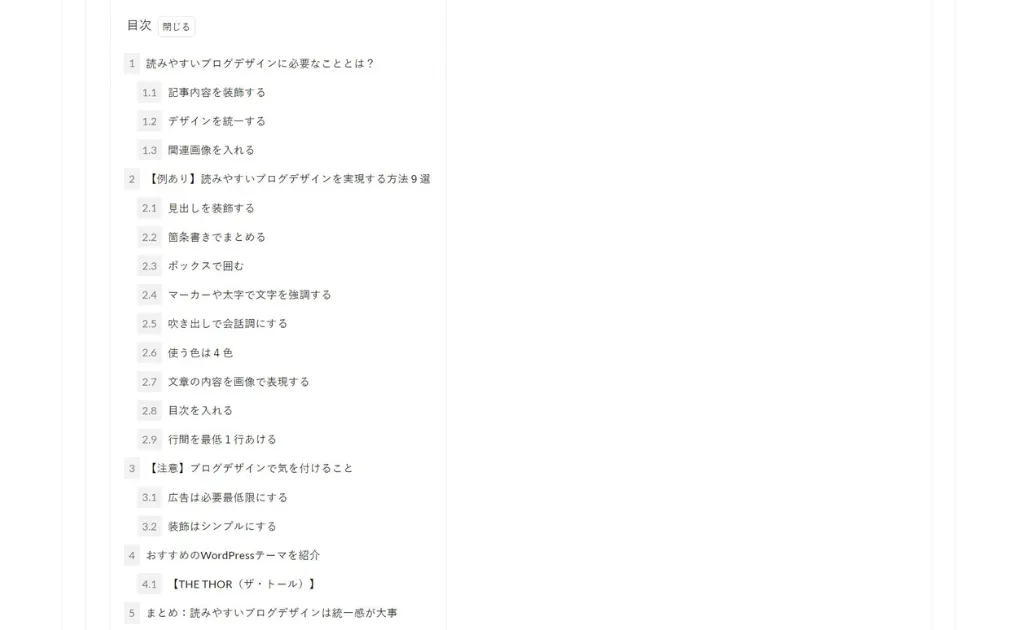
目次を入れる
目次を入れることで、記事を読み進める前に見出しを一覧で確認できます。
そのため、読者は必要な情報を早く見つけることができますよ。
では、目次を入れた記事を見てみましょう。

目次があることで、探している情報が記事に書かれているか確認できますよね。
読者に親切な記事構成にすることで、読者の離脱を防ぐことにつながります。
行間を最低1行あける
行間を1行以上あけることで、文章の間に余裕が生まれます。
そのため、読者は文章を読みやすくなりますよ。
では、行間を入れた文章を比較してみましょう。
まずは、行間なしの文章。
「頑張ってブログを書いているのに、全然読まれない」
「読まれないブログを改善したい」
と悩んでいる人は多いですよね。
ブログが読まれない悩みは、Googleと読者の評価を改善することで解決できます。
この記事を読むことで、ブログが読まれない原因と改善策を知ることができます。
私も1年以上ブログが読まれない時期を経験してきました。
しかし、ブログが読まれない原因を把握して改善を繰り返すことで、アクセスが少しずつ増えてきました。
ブログが読まれずに悩んでいる人は、ぜひ本記事の内容を試してみて下さい!
続いて、行間を入れた文章。
「頑張ってブログを書いているのに、全然読まれない」
「読まれないブログを改善したい」
と悩んでいる人は多いですよね。
ブログが読まれない悩みは、Googleと読者の評価を改善することで解決できます。
この記事を読むことで、ブログが読まれない原因と改善策を知ることができます。
私も1年以上ブログが読まれない時期を経験してきました。
しかし、ブログが読まれない原因を把握して改善を繰り返すことで、アクセスが少しずつ増えてきました。
ブログが読まれずに悩んでいる人は、ぜひ本記事の内容を試してみて下さい!
行間を入れた文章は、文字が読みやすくなり内容を理解しやすいですよね。
【注意】ブログデザインで気を付けること

読みやすいブログデザインを作るために気を付けることはこちら。
- 広告は必要最低限にする
- 装飾はシンプルにする
広告は必要最低限にする
ブログ内の広告は、必要最低限のものに絞りましょう。
広告が多過ぎると、読者は記事の内容に集中できません。
結果として、読者の離脱率が上がってしまう可能性が上がります。
広告を貼る際は、以下の2点を意識しましょう。
- 記事内にアドセンス広告を挟まない
- 記事に関連する広告に絞る
ブログの目的は、読者が求める情報を伝えること。
広告を貼ることで、読みやすさを損なわないようにしましょう。
装飾はシンプルにする
装飾はなるべくシンプルにしましょう。
装飾が複雑だと、読者は注目する箇所がわからなくなります。
そのため、記事の要点が一目で伝わりません。
過度な装飾となる例はこちら。
- 文字の大きさを変えて強調する
- 太字やマーカーを多用する
- 色をたくさん使う
実際に過度な装飾を用いた文章を見てみましょう。
ブログという言葉は、「Weblog」=「ウェブ上の記録」という意味から来ています。
以前は、個人の日記や感想などをWeb上に公開する目的で使われていました。
今ではビジネスとしての運用が進み、ブログを通じて収益を得ることができます。
装飾が多いと、どこに注目すればいいのか悩みますよね。
装飾はシンプルかつ統一感を意識しましょう。
おすすめのWordPressテーマを紹介

「装飾の設定を自分でするのは大変だな...」
と感じた人は、WordPressテーマを導入しましょう!
WordPressテーマを導入することで、簡単にキレイなデザインを設定できます。
今回は、実際に私が利用している【THE THOR(ザ・トール)】というWordPressテーマを紹介。
【THE THOR(ザ・トール)】
画像出典:THE THOR
THE THORの長所はこちら。
- 内部でSEO対策がされている
- 読み込み速度が速い
- デザインのテンプレが多い
私はTHE THORを使っていますが、簡単に装飾できる点が良いと感じています。
気になる方は、ぜひチェックしてみて下さい!
まとめ:読みやすいブログデザインは統一感が大事
今回は、読みやすいブログに必要なデザインの工夫について紹介しました。
読みやすいブログデザインを実現するためには、以下の内容を取り入れましょう。
- 見出しを装飾する
- 箇条書きでまとめる
- ボックスで囲む
- マーカーや太字で文字を強調する
- 吹き出しで会話調にする
- 使う色は4色に絞る
- 内容に関連する画像を入れる
- 目次を入れる
- 行間を最低1行あける
ブログデザインは、統一感を出すことで効果を発揮します。
自分の中でルールを決めて、統一されたデザインにしましょう。