「ブログのロゴってどうやって作成すればいいの?」
と悩んでいる人はいませんか。
ブログのロゴは、ブログ全体のイメージを決める重要なポイントなので悩みますよね。
結論、無料でロゴを作成するなら「Canva」、高品質でオリジナルのロゴを作るなら「ココナラ」を使いましょう。
本記事の内容
- ロゴの種類
- ロゴを作成できる無料ツール
- Canvaでロゴを作成する方法
- ココナラでロゴを作成してもらう方法
- ブログにロゴを設定する手順
記事の信頼性
ブログ歴は4年で、自分の経験をもとにブログ運営について情報を発信しています。
本記事では、ブログのロゴを作成する方法から設定方法まで網羅的に解説しています。
本記事を読めば、デザインの知識がなくても魅力的なロゴを作成することができますよ。
ブログに必要なロゴは2種類

ブログには以下の2箇所にロゴを設定する必要があります。
- サイトロゴ
- Favicon(ファビコン)
それぞれ表示サイズが異なるので、2つのロゴを作りましょう。
サイトロゴ
サイトロゴとは、ブログのヘッダー部分に表示されるロゴのこと。
サイトロゴを設定するメリットは以下の通り。
- ブログのイメージを伝えられる
- ブログを覚えてもらいやすい
サイトロゴを設定して、アクセスしてくれたユーザーにブログのことを伝えましょう。
サイトロゴにはブログ名を入れることが多いです。
ブログ名の決め方は、こちらの記事を参考にしてください。
「ブログの名前の決め方が知りたい」 と悩んでいる人はいませんか。 ブログの名前は、ブログ全体のイメージを決める重要なポイントなので悩みますよね。 結論、「シンプル」で「他のブログと被らない」名前であればOKです。 ど[…]
ブログのイメージを伝えられる
ロゴのデザインを工夫すれば、ユーザーにブログのイメージを視覚的に伝えることが可能です。
ユーザーは、パッと見たときのデザインでブログのイメージを判断します。
特にロゴは検索ページや記事の上部に表示されるので、イメージの判断材料になりやすいです。
そのため、ブログのイメージを意識してロゴを作ることで、「どんなブログなのか」をユーザーに一目で伝えることができます。
ブログのイメージがユーザーに合えば、何度もブログを訪問してくれる可能性が上がりますよ。
ブログを覚えてもらいやすい
ロゴを設定すると、ユーザーにブログを覚えてもらいやすくなります。
なぜなら、デザインの中でもユーザーの印象に残りやすいから。
ロゴは検索ページや記事内に表示されるので、ユーザーが目にする機会、時間が多いです。
そのため、ブログを象徴するようなオリジナルのロゴを作ることで、ユーザーの記憶に残る可能性が上がりますよ。
オリジナル性が高いほど、競合サイトと差別化されてユーザーの印象に残りやすいです。
Favicon(ファビコン)
Faviconとは、ブラウザのタブなどに表示されるWebサイトのアイコンのこと。
Faviconを設定するメリットは以下の通り。
- アクセス前にブログを認識される
- 信頼性が高くなる
ブログを一目で簡単に認識してもらうために、Faviconは必ず設定しましょう。
アクセス前にブログを認識される
Faviconを設定すると、アクセスしなくてもブログを認識することができます。
Faviconが表示される箇所は、以下の通り。
- ブラウザのタブ
- ブックマーク、お気に入り
- 検索ページ
Faviconはブックマークや検索ページに表示されます。
個性的なロゴを設定すれば、アクセスする前から一目でブログのことを認識してもらえますよ。
信頼性が高くなる
Faviconを設定することで、ブログの信頼性向上につながります。
もしFaviconを設定しないと地球儀マークが表示されるので、
「このサイトは今でもちゃんと運営されているのかな?」
という不安をユーザーに与える可能性があるのです。
実際、検索ページで上位表示されている多くのサイトは、Faviconが必ず設定されています。
ブログ記事を読んで行動してもらうためには、ユーザーの信頼を獲得することが重要。
Faviconを設定して、ブログに訪れる前のユーザーから信頼を得ましょう。
【前提知識】ロゴには3種類ある

「ロゴ」は、大きく3つの種類に分けることができます。
- ロゴタイプ
- シンボルロゴ(シンボルマーク)
- ロゴマーク
ブログで使う場合、「ロゴタイプ」か「ロゴマーク」を使うことがおすすめです。
ロゴタイプ
ロゴタイプとは、文字を図案化したデザインのこと。
ロゴタイプを使うことで、名前を覚えてもらいやすいメリットがあります。
ロゴタイプを使用している企業の例はこちら。
- Asahi
- SONY
ロゴタイプのメリット・デメリットはこちら。
ロゴタイプのメリット
- ブログ名を覚えてもらいやすい
- 作成が簡単
ロゴタイプのデメリット
- ユーザーの印象に残りづらい
ブログの場合、ブログ名を覚えてもらうために、ロゴタイプにブログ名を入れて作ることが多いですよ。
シンボルロゴ(シンボルマーク)
シンボルロゴとは、文字を入れずに図柄だけで表現するデザインのこと。
ロゴタイプよりも印象が強いので、ユーザーに覚えてもらいやすいです。
シンボルロゴを使用している企業の例はこちら。
- Apple
- Starbucks
- NIKE
シンボルロゴのメリット・デメリットはこちら。
シンボルロゴのメリット
- コンセプトを直感的に伝えられる
- ユーザーの記憶に残りやすい
シンボルロゴのデメリット
- 図だけでコンセプトを伝えるのが難しい
- ブログの名前が伝わらない
ブログの場合、シンボルロゴを使うとブログ名がユーザーに伝わらないことが大きなデメリット。
ブログ名を伝えることは大切なので、シンボルロゴの使用は避けた方が無難ですね。
コンビネーションマーク
コンビネーションマークとは、ロゴマークとロゴタイプを組み合わせたデザインのこと。
コンビネーションマークは、ロゴタイプとシンボルマークのメリットを持っています。
コンビネーションマークを使用している企業の例はこちら。
- adidas
- TOYOTA
- 三菱
コンビネーションマークのメリット・デメリットはこちら。
コンビネーションマークのメリット
- ユーザーの印象に残りやすい
- コンセプトを伝えやすい
- 名前を覚えてもらえる
コンビネーションマークのデメリット
- 作成が大変
ロゴタイプとシンボルマークを作る必要があるので大変ですが、作る価値はありますよ。
作成方法1:無料ツールでブログ用のロゴを作成する

無料ツールを使えば、用意されているデザインを選択するだけでロゴを作成できます。
無料ツールのメリット・デメリット
ロゴを作成できる多くの無料ツールに共通するメリット・デメリットはこちら。
無料ツールのメリット
- 基本操作は無料
- 簡単にロゴが作成できる
無料ツールのデメリット
- テンプレートが少ない
- 一部機能が有料の場合がある
- フォントや色を自由に設定できない
- オリジナル性に欠ける
- 日本語フォントがない
無料ツールを使えばロゴを簡単に作れますが、ブログに合う個性的なデザインにすることは難しいです。
ロゴを作成できる無料ツール
ロゴを作成できる無料ツールは以下の通り。
どのツールも操作は簡単なので、デザインの知識がなくてもロゴを作成できますよ。
Logo Maker:ロゴの候補が豊富
Logo Makerは、さまざまなパターンのロゴを作成してくれるサイトです。
好みのスタイルを選択するだけで多くの候補をあげてくれるので、自分好みのデザインが見つかりやすいです。
Logo Makerの特徴はこちら。
- デザインの種類が豊富
- カスタマイズができる
- アカウント作成が必須
- 日本語未対応
提案されたロゴを細かくカスタマイズできるので、ブログに合うロゴに作り変えることもできますよ。
SQUARESPACE:シンプルなロゴ
SQUARESPACEは、シンプルなロゴを簡単に作ることができるツールです。
ロゴに入れる文字を入力してアイコンを選ぶだけでロゴを作成できます。
SQUARESPACEの特徴はこちら。
- シンプルなデザイン
- ロゴの背景を透明にできる
- アカウント作成が必須
- 日本語未対応
ロゴの背景を透明にできるのは嬉しい機能。
ただし、日本語未対応なので、アイコンを検索するときは英語で検索する必要があります。
LOGO FACTORY:完全無料
LOGO FACTORYは、アイコンと文字を組み合わせてロゴを作成できるツールです。
編集の自由度が高く、ブログに合うオリジナルのロゴを作ることができます。
- 完全無料
- 日本語対応
- メールアドレスの登録が必須
- 図の編集が不可
編集画面もわかりやすいので、初めてロゴを作る人でも簡単に操作できますよ。
作成方法2:Canvaを使ってブログ用のロゴを作成する

Canvaは、テンプレートが豊富に用意されている画像編集ツールです。
デザイン性の高いテンプレートが豊富なので、誰でも簡単に質の高いロゴを作成することができます。
Canvaのメリット・デメリット
Canvaでロゴを作成するメリットとデメリットはこちら。
Canvaのメリット
- 操作が簡単
- テンプレートが豊富
- 編集の自由度が高い
- オリジナルの素材をアップロードできる
Canvaは編集の自由度が高いので、オリジナルのロゴを作りやすいですよ。
Canvaのデメリット
- 背景の透過と画像のサイズ変更は有料
- 一部テンプレートは有料
Canvaの無料版では、背景の透過と画像のサイズ変更ができません。
そのため、背景の透過と画像のサイズを変更したい場合は、別のツールを利用する必要があります。
Canvaでロゴを作成する手順
Canvaでロゴを作成する手順はこちら。
- デザインを作成から「ロゴ」を選択
- テンプレートを選択
- デザインを編集
- 共有ボタンから「ダウンロード」をクリック
- PNG形式を選択
- ダウンロードをクリック
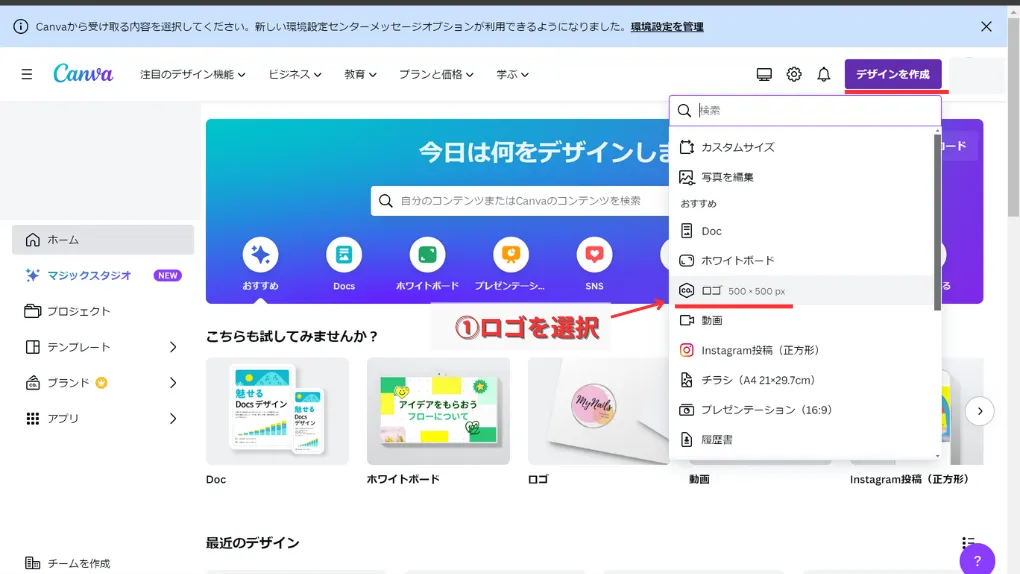
「Canva」にアクセスして、アカウント作成してから、ホーム画面に移動します。
ホーム画面に移動したら、デザインを作成から「ロゴ」を選択しましょう。

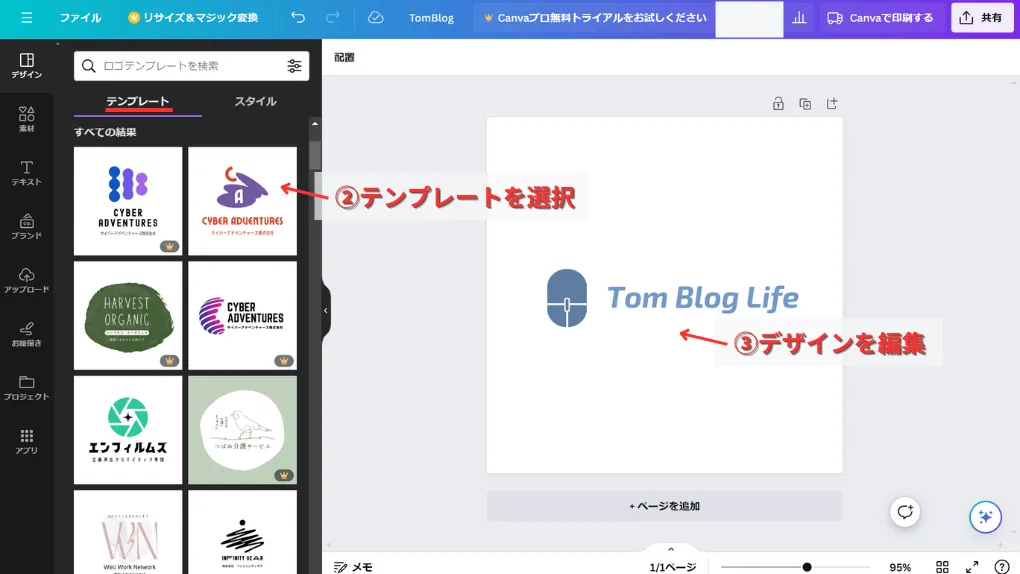
編集画面に移動したら、テンプレートから好みのデザインを選択します。
デザインを選択したら、色やテキストを編集しましょう。

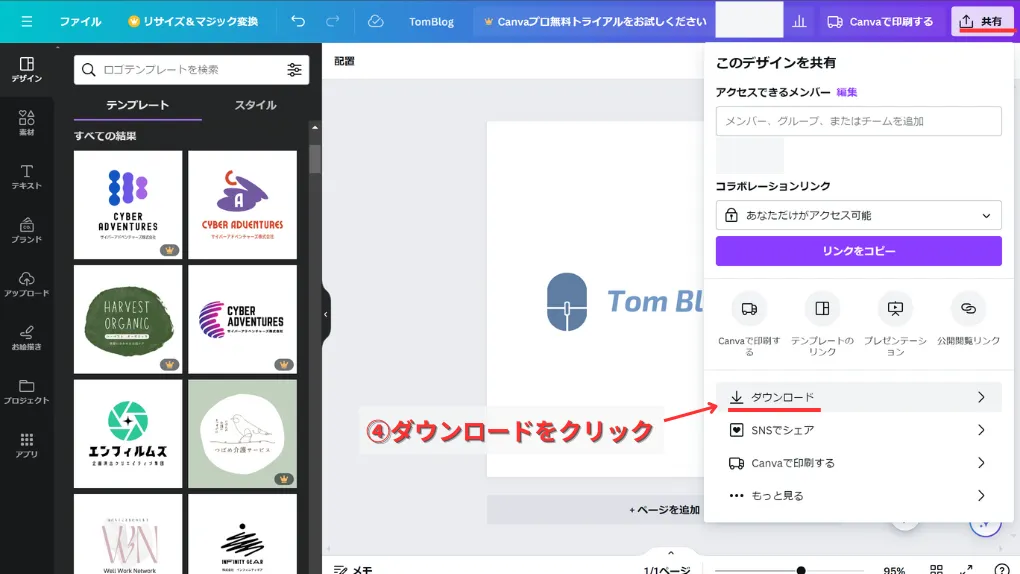
編集が完了したら、画面右上の共有ボタンを押して、ダウンロードをクリックします。

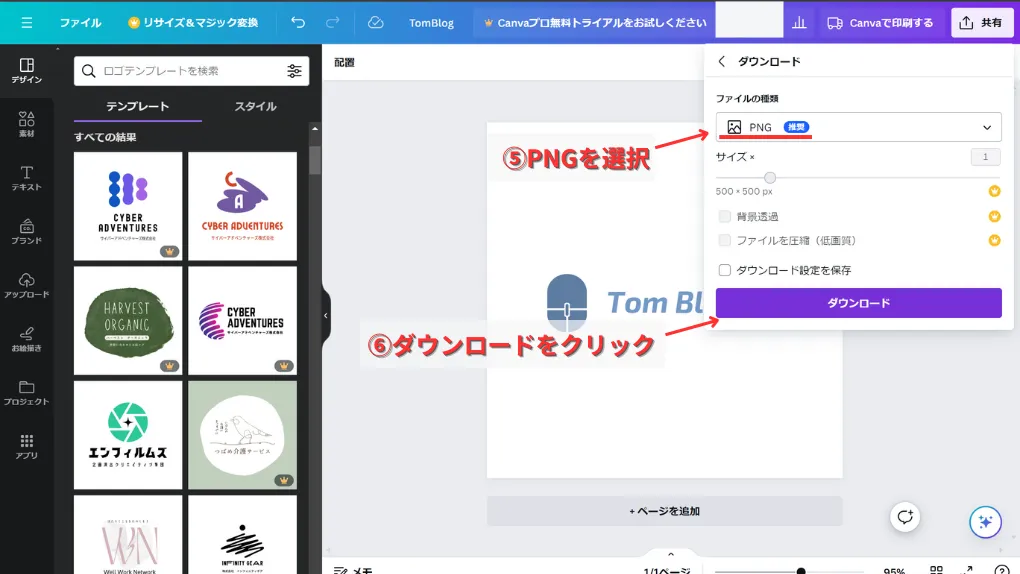
ファイル形式はPNGを選択して、ダウンロードをクリックしましょう。

これでロゴ画像の作成は完了です。
作成方法3:ココナラでブログのロゴを作成してもらう

「デザインに自信がないけど、オリジナルのロゴを作りたい」
という人は、クラウドソーシングサービスを使って、デザイナーにブログのロゴを作ってもらいましょう。
デザイナーに依頼することで、自分だけのロゴを手に入れることができますよ。
クラウドソーシングサービスには、以下のようなものが挙げられます。
- ココナラ
- クラウドワークス
- ランサーズ
初めてブログのロゴを作成してもらうなら、「ココナラ 」がおすすめです。
「ココナラ」はクリエイターの数が多く、リーズナブルという特徴があります。
「ココナラ」でブログ用のロゴを依頼する場合、5,000〜10,000円で作成可能です。
そのため、初めてロゴを作る人は試しやすいですよ。、
ココナラでロゴを発注する手順
ココナラでブログのロゴを発注する手順はこちら。
- カテゴリからロゴデザインを選択する
- デザイナーを探す
- サービスを購入する
- デザイナーとイメージをすり合わせる
- 完成したデザインを受け取る
料金の支払いはココナラを介して行うため、出品者とお金のトラブルにならないので安心です。
失敗しないクリエイターの選び方
ココナラでクリエイターを選ぶときに失敗しないためのポイントはこちら。
- プロフィールを確認する
- 評価や口コミを確認する
- サービスに含まれることを確認する
上記を意識することで、求めるクリエイターに発注することができますよ。
プロフィールを確認する
クリエイターのプロフィールを見て、以下の項目を確認しましょう。
- ポートフォリオ
- 経験・スキル
- 販売実績
ポートフォリオの中に気に入ったデザインがあれば、イメージ通りのロゴを作成してもらえる可能性が高いですよ。
評価や口コミを確認する
利用した人の評価や口コミは、サービスを購入する前にデザイナーの情報を知るために有効です。
評価や口コミで以下のような内容を確認しましょう。
- コミュニケーションのしやすさ
- 納期遅れはないか
- デザインのクオリティ
ロゴの作成はデザイナーとイメージをすり合わせる必要があるので、コミュニケーションのしやすさは重要です。
サービスに含まれることを確認する
購入する前にサービスに含まれる内容を確認しましょう。
サービス内容を確認することで、追加料金やトラブルを避けることができます。
事前に確認する内容はこちら。
- ラフ案の提案数
- 修正可能回数
- 商用利用可能か
- 納品日数
- ファイル形式
サービスによって含まれる内容が異なります。
そのため、購入する前にサービス内容を確認しましょう。
発注するときのコツ
納得できるロゴを作成してもらうためには、要望を明確化してデザイナーと共有することが大事です。
そのため、デザイナーに依頼をする前に、作成してほしいロゴの情報を整理しましょう。
例えば、以下のような項目を明確にすることがおすすめ。
- ブログのイメージ
- ロゴで伝えたいこと
- シンボルマークの有無
- 使いたい色
作成したいロゴのイメージに近い画像を共有するのも効果的ですよ。
ただし、発注側から指定することが多すぎると、デザイナーの創造を妨げてしまうので注意しましょう。
ブログのロゴを作るときに意識するポイント7選

ブログのロゴを作るときに意識するポイントは以下の通り。
- ブログのイメージを意識する
- なるべくシンプルに作る
- フォントの種類と太さが持つ印象を意識する
- ロゴの色はブログの配色と合わせる
- WordPressテーマで設定するサイズの2倍で作る
- ロゴの背景は透過させる
- イメージに近いロゴを参考にする
蒸気を意識することで、より良いロゴを作成することができますよ。
ブログのイメージを意識する
ブログで発信している内容を意識して、ロゴのデザインを考えましょう。
ブログのイメージが反映されたロゴを作ることで、一目でブログの世界観をユーザーに伝えることができますよ。
例えば、スポーツにかんするブログなら、野球やサッカーのアイコンをロゴマークに入れるとパッと見でブログのイメージがわかりますよね。
ロゴマークに使えるアイコンを探すなら、以下のようなサイトがおすすめ。
- icooon-mono
- FLAT ICON DESIGN
- icon rainbow
なるべくシンプルに作る
ブログのロゴはなるべくシンプルに作りましょう。
ロゴは一目で意味を伝えることが重要。
シンプルに作ることで、ユーザーにロゴの情報が伝わりやすくなります。
シンプルに作るためには、以下のような内容を意識しましょう。
- 使う色を3色までに絞る
- 余白を作る
- 伝えたい情報を絞る
個人ブログの場合、基本的には「ブログ名」とシンボルマークがあれば十分ですよ。
フォントの種類と太さが持つ印象を意識する
ロゴタイプのフォントや太さを意識してロゴを作成しましょう。
フォントの種類や太さを意識することで、ブログのイメージに近いロゴを作ることができます。
例えば、文字のフォントによって与える印象が違ってきます。
フォントが与える印象例
- 明朝体:繊細、上品、真面目
- ゴシック体:モダン、親しみやすい、力強い
- セリフ:伝統的、高級感、知的
- サンセリフ:モダン、親しみやすい、カジュアル
同じフォントでも、文字の太さが異なれば印象が変わります。
- 太い:力強い、重厚感
- 細い:繊細、高級感
ロゴに文字を入れる場合、フォントの種類や太さを意識してブログのイメージに近づけましょう。
ロゴの色はブログの配色と合わせる
ロゴの色はブログの配色と合わせましょう。
ブログの配色と合わせることで、ブログのイメージを表現できますよ。
例えば、本ブログの配色は以下の通り。
- ベースカラー(背景):白
- メインカラー(見出し):青
- アクセントカラー(強調):オレンジ
本ブログのロゴは、メインカラーの青を基調として作成しました。
ブログの内容に合わせてロゴの色を選ぶと、ブログ全体に統一感が出るので効果的ですよ。
WordPressテーマで設定するサイズの2倍で作る
ロゴはWordPressテーマで設定できるサイズの2倍で作りましょう。
2倍のサイズで作ることで、ロゴがぼやけることなく表示することができます。
例えば、WordPressでロゴのサイズを「高さ:60px」と設定した場合、2倍のサイズ「高さ:120 px」でロゴ画像を作成・アップロードすれば、ぼやけずに表示することが可能です。
WordPressテーマによって適切なサイズや設定方法が異なります。
まずは、ブログで使っているテーマのロゴサイズ・設定方法について確認してみましょう。
ちなみに、ロゴ画像のサイズは、Canvaを使えば以下の手順で変更することができますよ。
- Canvaのホーム画面にログイン
- デザインを作成をクリック
- カスタムサイズを選択
- 任意のサイズを設定
- ロゴ画像をアップロード
- ロゴ画像を選択してダウンロード
ロゴの背景は透過させる
ロゴの背景は透過させて作りましょう。
背景を透過させることで、ヘッダーに背景色があっても違和感なく表示させることができます。
ロゴの背景を透過させるなら、ラッコツールズがおすすめ。
画像を選択するだけで、背景を簡単に透過させることができますよ。
イメージに近いロゴを参考にする
ロゴを作るときは、イメージに近いロゴを探して参考にしましょう。
他のロゴを参考にすることで、自分が作りたいロゴのイメージが明確になります。
参考にするロゴを探すなら、以下のサイトがおすすめ。
デザイン未経験の人が一からロゴを作成するのは難しいです。
まずは、いろいろなロゴのデザインを見て、自分のロゴに取り入れたい要素を探しましょう。
ただし、他のロゴデザインをそのままパクるのは著作権侵害になるので気をつけて下さい。
WordPressブログでロゴを設定する方法

WordPressブログでロゴを設定する方法を紹介。
ロゴを設定する方法は、利用しているWordPressテーマによって多少手順が異なります。
しかし、大まかな流れは同じなので、ぜひ参考にして下さい。
今回は、本ブログで利用している「THE THOR」というWordPressテーマを例に解説します。
サイトロゴの設定手順
サイトロゴの設定手順はこちら。
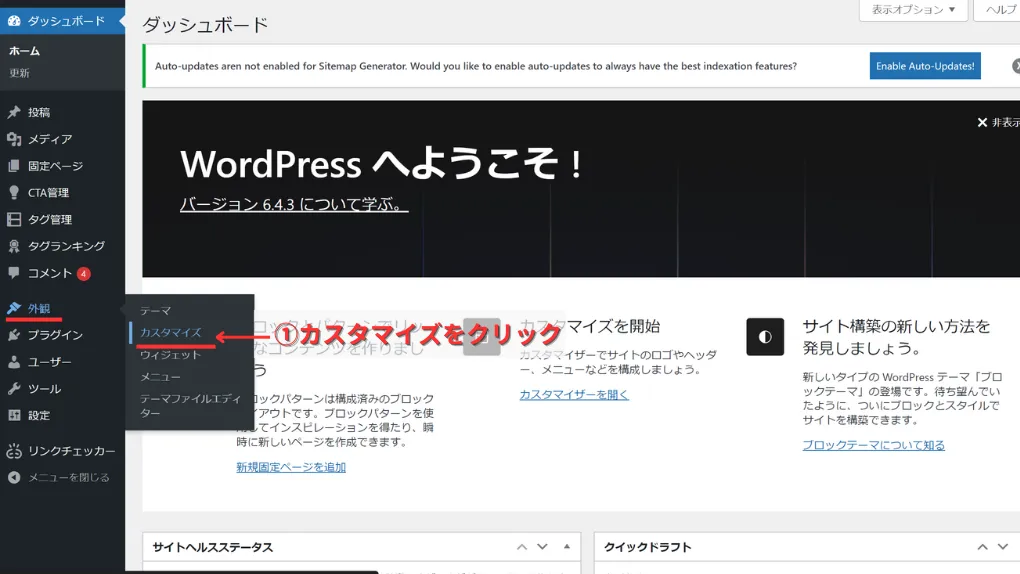
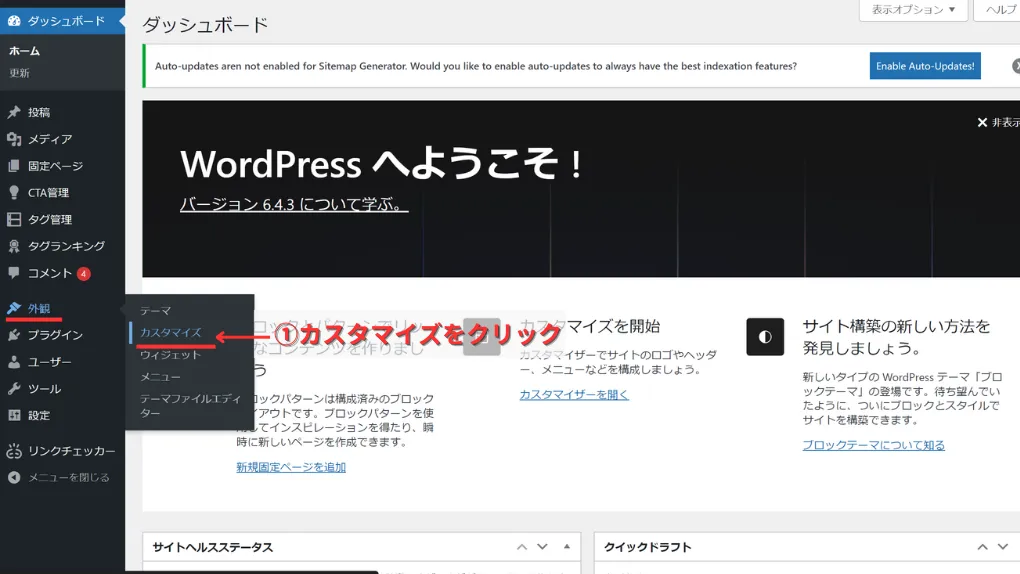
- ダッシュボードの外観から、「カスタマイズ」をクリック
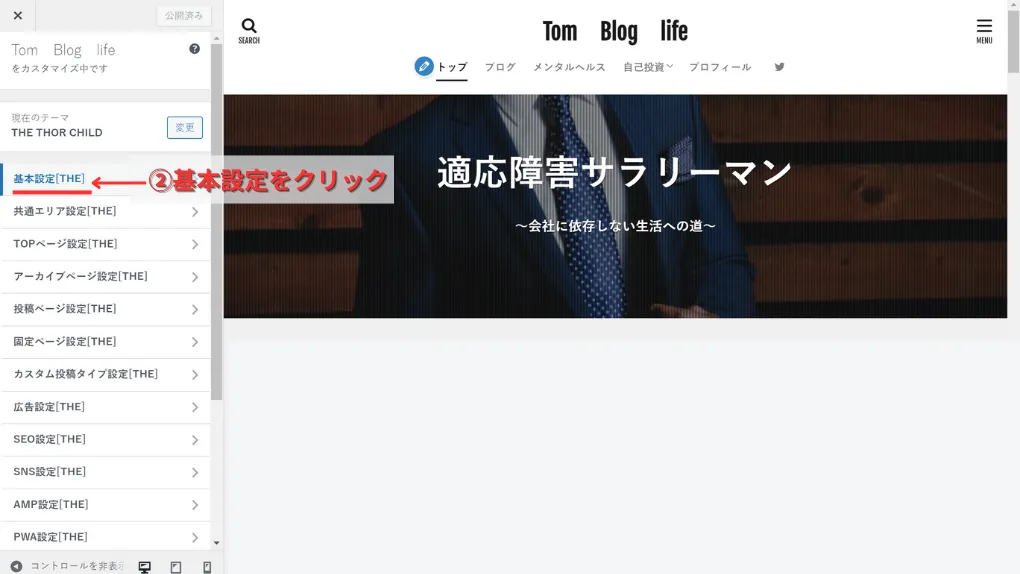
- 「基本設定[THE]」をクリック
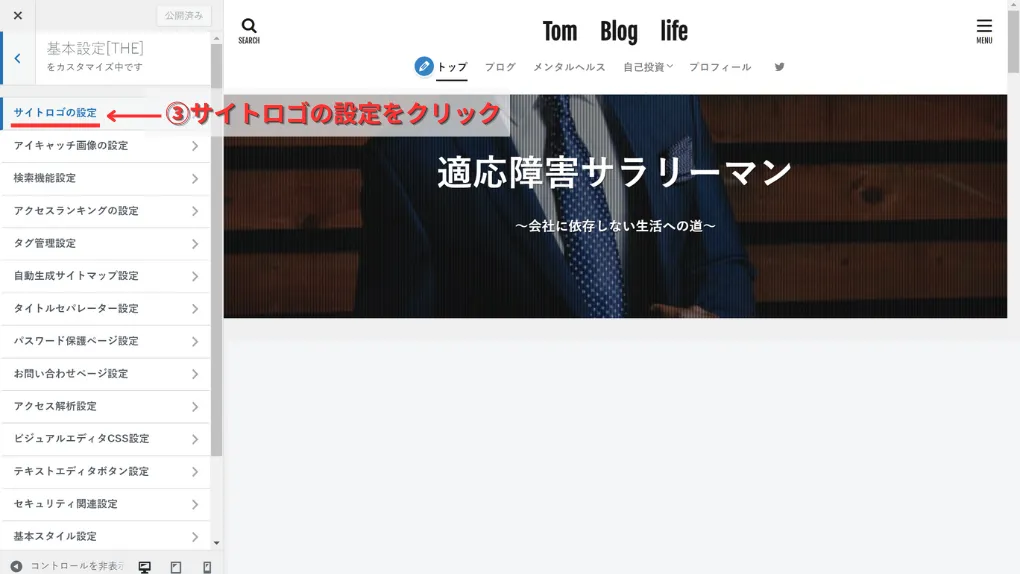
- サイトロゴの設定をクリック
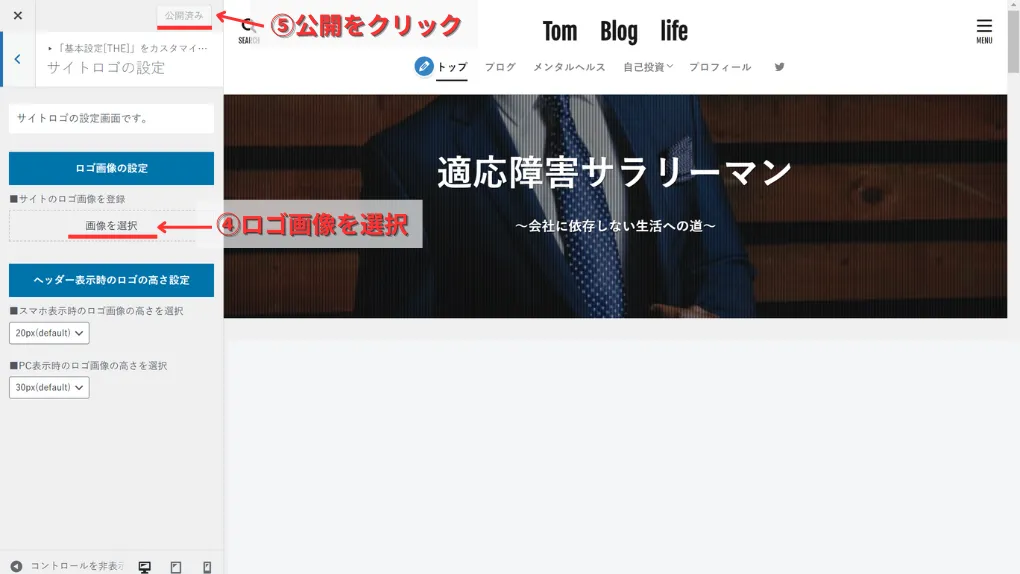
- ロゴ画像を選択
- 公開ボタンをクリック
ダッシュボードの外観から、「カスタマイズ」をクリックします。

カスタマイズ画面に移動したら、基本設定をクリックしましょう。

続いて、サイトロゴの設定をクリックします。

ロゴ画像を選択して、公開ボタンをクリックしましょう。

これでサイトロゴの設定は完了です。
想定通りのロゴが表示できているか確認しましょう・
ファビコンの設定手順
ファビコンの設定手順はこちら。
- ダッシュボードの外観から、「カスタマイズ」をクリック
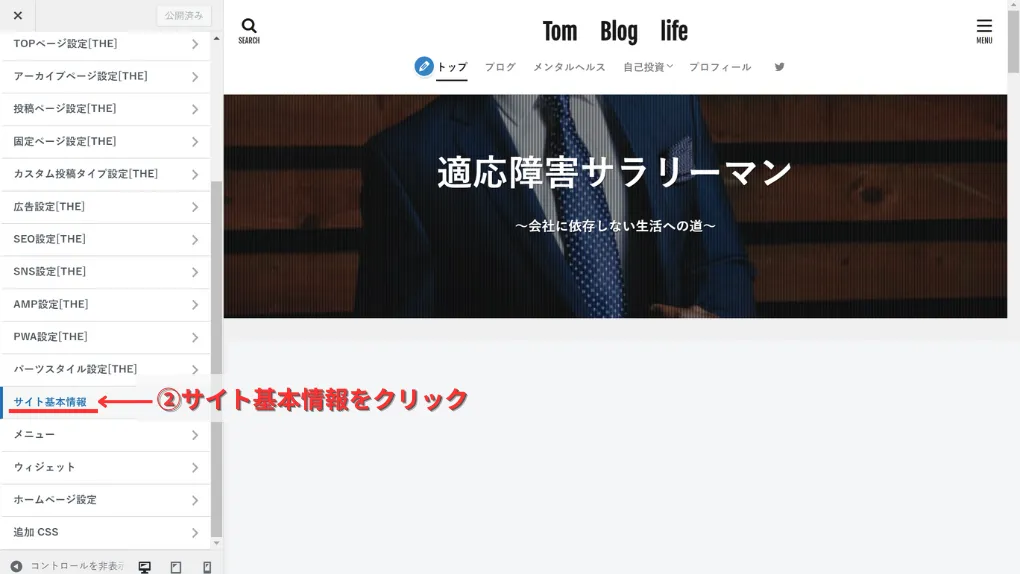
- 「サイト基本情報」をクリック
- ロゴ画像をアップロード
- 公開ボタンをクリック
ダッシュボードの外観から、「カスタマイズ」をクリックします。

カスタマイズ画面に移動したら、サイト基本情報をクリックしましょう。

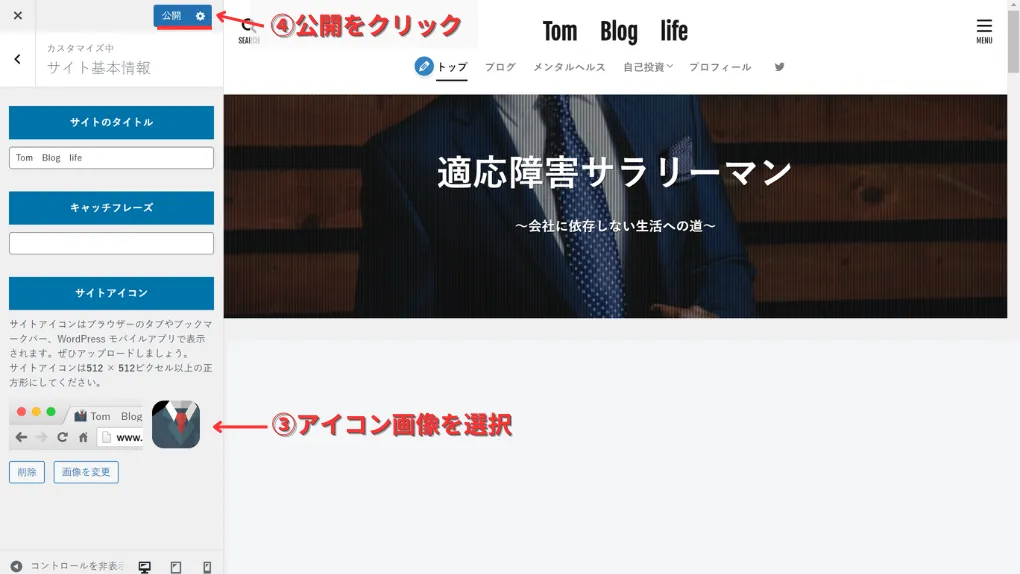
ファビコンに設定したい画像を選択します。
Favicon(ファビコン)は以下の設定で作りましょう。
- サイズ:512 × 512 px
- ファイル形式:PNG
Faviconはデバイスやブラウザなどによって表示サイズが異なります。
しかし、WordPress4.3以降のバージョンなら、512px × 512pxのPNG形式で作成すれば異なる表示サイズに対応してくれますよ。
画像を選択したら、公開ボタンをクリックしましょう。

これでファビコンの設定は完了です。
まとめ:魅力的なロゴを作成してユーザーの印象に残そう
本記事では、
「ブログのロゴはどうやって作成すればいいの?」
という悩みについて、ロゴの作成方法と設定方法を解説しました。
改めて内容を整理するとこちら。
ブログに必要なロゴの種類
- サイトロゴ
- Favicon(ファビコン)
ブログのロゴを作成する方法
- 無料ツールを使う
- Canvaで作成する
- ココナラで作成してもらう
ブログのロゴを作るときに意識するポイント
- ブログのイメージを意識する
- なるべくシンプルに作る
- フォントの種類と太さが持つ印象を意識する
- ロゴの色はブログの配色と合わせる
- WordPressテーマ推奨サイズの2倍で作る
- ロゴの背景は透過させる
- イメージに近いロゴを参考にする
ブログのロゴは、ユーザーにブログを覚えてもらうために重要な部分。
ブログのイメージが伝わるように、シンプルで分かりやすいロゴを意識しましょう。