「ブログはパソコンで書いているけど、スマホ表示を確認する必要ってあるの?」
と疑問に思ったことはありませんか。
私もスマホ表示を意識せずにブログを書いていたので、気持ちはよくわかります。
結論、パソコンでブログを書いている人でもスマホ表示を確認することは必須です。
本記事では、スマホ表示を確認する理由と方法を紹介しています。
本記事の内容
- パソコンでスマホ表示を確認する理由
- スマホ表示で確認すること
- パソコンでブログ記事のスマホ表示を確認する方法
記事の信頼性
ブログ歴は4年で、自分の経験をもとにブログ運営について情報を発信しています。
本記事を読めば、スマホ表示で確認する方法だけでなく、確認すべきポイントがわかります。
スマホユーザーを意識してブログを書くことで、アクセス数アップにつながりますよ。
ブログでスマホ表示を確認する理由

「何でスマホ表示を確認する必要があるの?」
「パソコンで書いたときに確認したから別に必要ないのでは?」
と思うかもしれません。
そこで、ブログ運営でスマホ表示を確認する理由を解説します。
スマホ表示を確認する理由は以下の2つ。
- スマホユーザーが多い
- パソコンと見え方が違う
スマホユーザーが多い
ブログに訪れる人は、スマホユーザーであることがほとんどです。
実際、私のブログに訪れる人の80%以上がスマホからアクセスしていますよ。
スマホユーザーに適したブログを作ることでアクセス数や収益アップにつながります。
スマホユーザーに適したブログを作るためには、スマホ表示で記事を確認することが必要です。
パソコンと見え方が違う
ブログの表示は、画面サイズによって自動で調整されます。
スマホとパソコンでは、画面サイズが異なるので表示が変わります。
パソコンで問題なく表示されていても、スマホでは上手く表示されていない可能性があるので注意が必要です。
そのため、スマホ画面で想定通りに表示されているか確認することが重要になります。
ブログのスマホ表示で確認すること

「スマホ表示で何を確認すればいいの?」
と悩む方に向けて、ブログ記事を書いた後にスマホ表示で確認すべきことを紹介します。
- レイアウト崩れがない
- 図の文字が読める
- 一文が長くない
上記のポイントを確認すれば、スマホでもユーザーが読みやすい記事になっていますよ。
レイアウト崩れがない
スマホ表示でレイアウトが不自然になっていないか確認しましょう。
スマホ表示はパソコン表示と画面幅が異なるので、以下のようなレイアウト崩れが発生する可能性があります。
- 不自然な箇所で改行される
- 画像サイズが記事幅と不一致
パソコンでは綺麗に表示されていても、スマホでは上手く表示されていないことはよくあります。
スマホ表示で内容をチェックして、スマホユーザーもストレスなく読める記事を作りましょう。
図の文字が読める
スマホ表示で記事に挿入した図の文字が読めるか確認しましょう。
スマホ画面はパソコン画面と比べて小さいです。
パソコンで記事を作成したときは問題なく読めても、スマホ表示では図の文字が小さくて読みづらい可能性があります。
そのため、スマホ表示で図の内容がユーザーに伝わるか確認しましょう。
一文が長くない
スマホ表示で文章が長くないか確認しましょう。
スマホ画面はパソコン画面より小さいので、一行に表示される文字数が少なくなります。
一文が長いと行数が増えて、ユーザーが読みづらい文章になってしまうのです。
また、行数が増えるとスクロールする回数が増えるので、利便性の低下につながります。
文章の長さは、パソコン表示では気にならなくても、スマホ表示にすると文章が長く感じることがあります。
スマホユーザーがストレスを感じる長い文章になっていないか確認しましょう。
パソコンでブログ記事のスマホ表示を確認する方法

「スマホ表示を確認することが重要なのはわかったけど、毎回スマホでブログ記事を確認するのは面倒くさい」
と思う人は多いと思います。
そこで、パソコンでブログ記事のスマホ表示を確認する方法を解説。
パソコンでスマホ表示を確認できれば、記事を作成する流れでチェックできるので手間が減りますよ。
パソコンでブログ記事のスマホ表示を確認する方法は2つあります。
- WordPressのプレビュー
- デベロッパーツール
WordPressのプレビュー
WordPressの場合、「Gutenberg(グーテンベルク)」エディターを使っていれば、プレビューからスマホ表示の確認することができます。
WordPressのプレビューから確認する手順は以下の通り。
- WordPressの管理画面にログイン
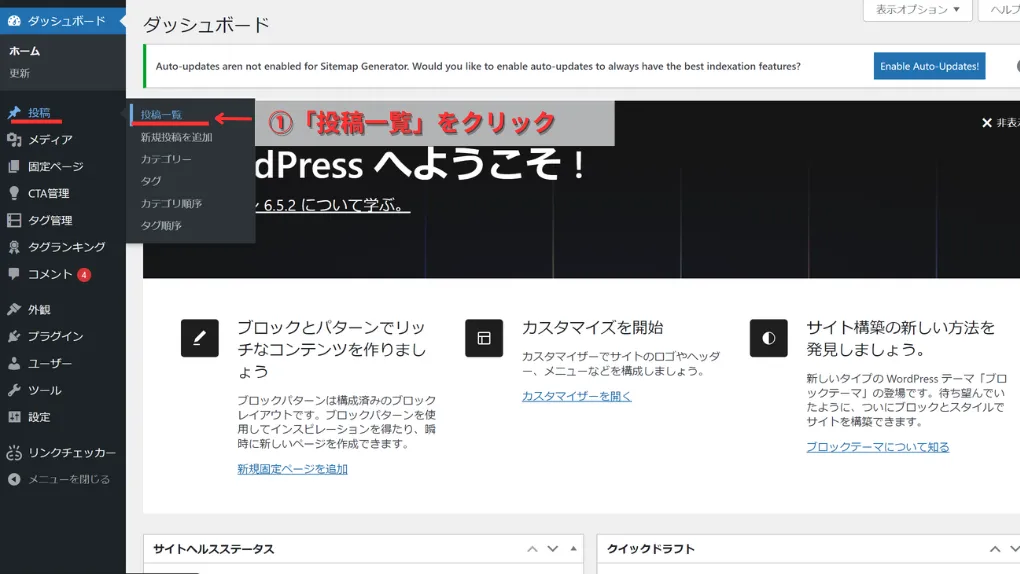
- 投稿から「投稿一覧」をクリック
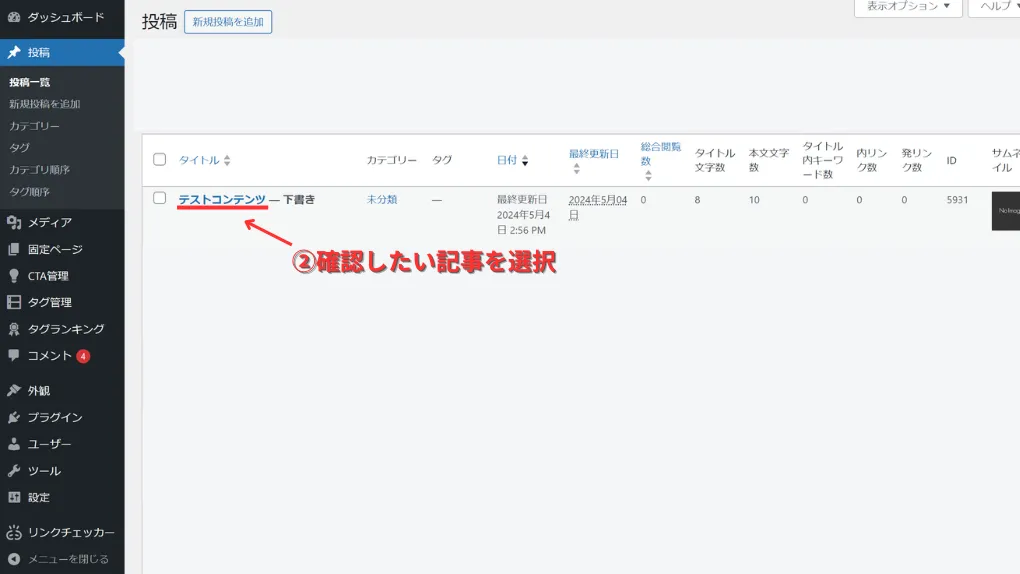
- 記事を選択
- プレビューをクリック
- モバイルを選択
WordPressの管理画面にログインしたら、ダッシュボードメニューの投稿から「投稿一覧」をクリックします。

記事一覧の中から、確認したい記事を選択しましょう。

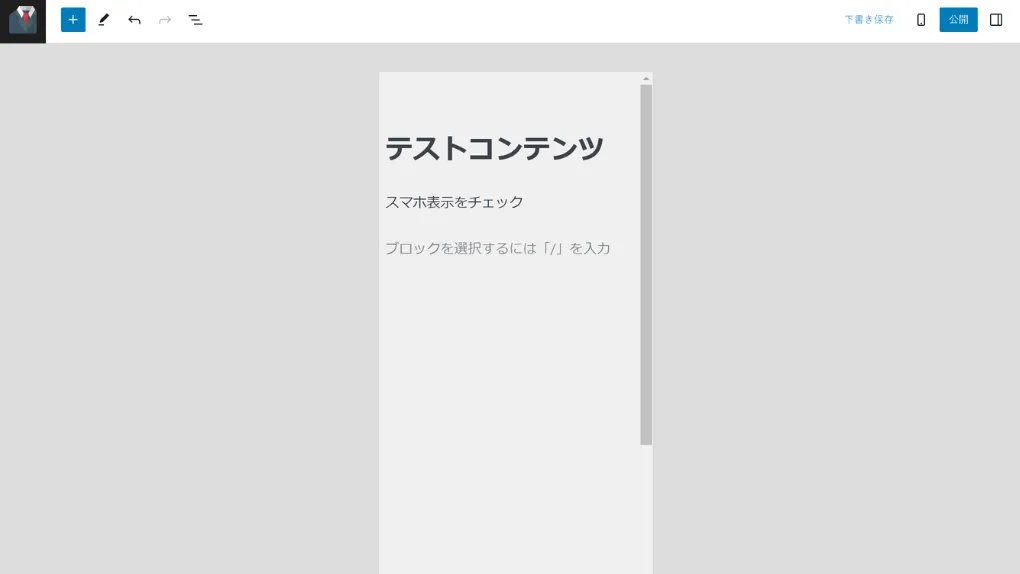
記事作成画面に移ったら、パソコンマークをクリックして、モバイルを選択しましょう。

以下のような画面で、スマホ表示で投稿内容を確認できます。

デベロッパーツール
デベロッパーツールを使えば、サイトをスマホ表示に切り替えることが可能です。
WordPressでクラッシクエディターを使っている人でも、デベロッパーツールなら確認できますよ。
デベロッパーツールで確認する手順は以下の通り。
- 確認したい記事を表示
- デベロッパーツールを起動
- スマホ表示に切り替える
まず、確認したい記事を表示しましょう。
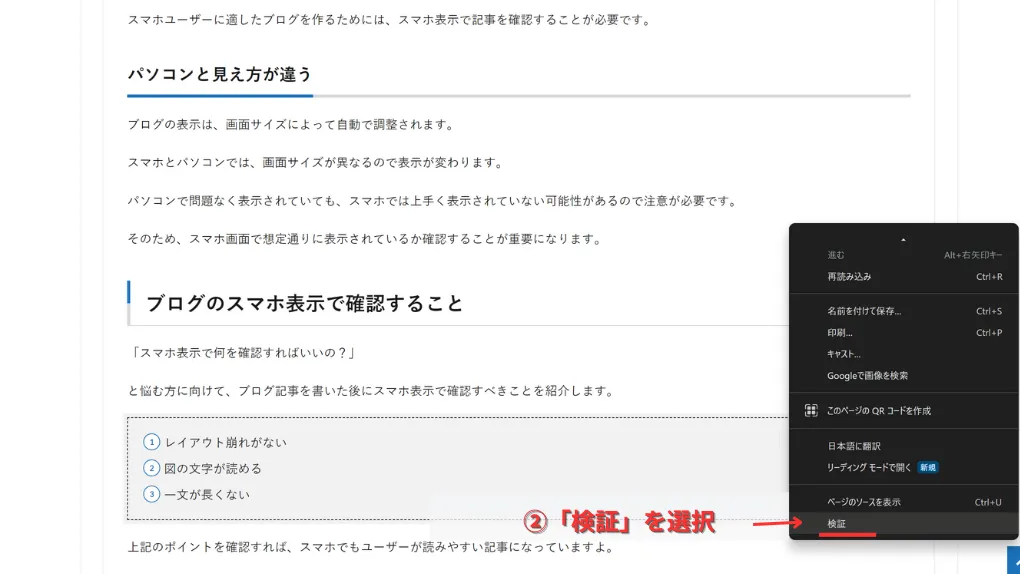
記事を表示したら右クリックして、「検証」を選択するとデベロッパーツールが起動します。
ちなみに、Windowsであれば「Ctrl + Shift + i」、Macであれば「command + option + i」でもデベロッパーツールを起動することが可能です。

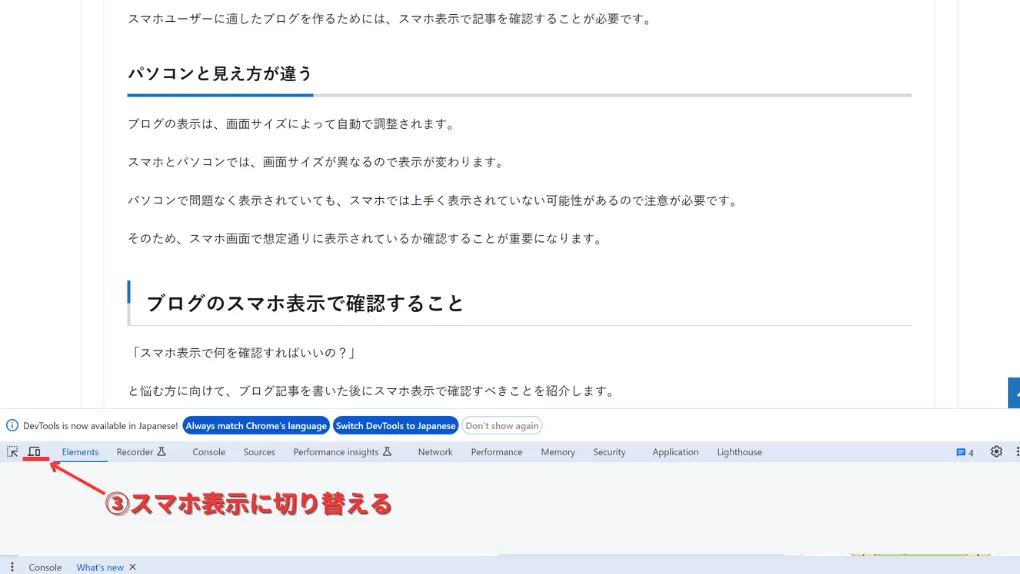
デベロッパーツールが起動したら、スマホ表示アイコンをクリックして切り替えましょう。

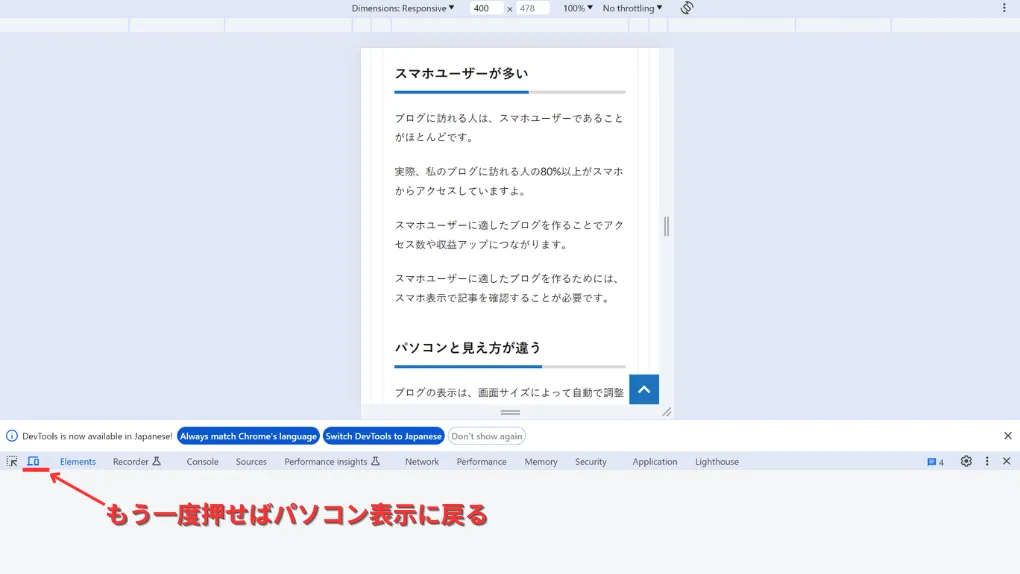
スマホ表示に切り替えると、以下のように表示されます。

ちなみに、もう一度表示切替アイコンを押せば、パソコン表示に戻すことができますよ。
まとめ:ブログはパソコンとスマホ表示を確認しよう
「ブログ記事は、パソコンだけでなくスマホ表示も確認する必要があるの?」
という疑問について、ブログ運営でスマホ表示を確認する意味と方法を紹介しました。
改めて内容を整理するとこちら。
スマホ表示を確認する理由
- スマホユーザーが多いから
- パソコンと見え方が違うから
スマホ表示で確認すること
- レイアウト崩れがない
- 図の文字が読める
- 一文が長くない
パソコンでスマホ表示を確認する方法
- WordPressのプレビュー
- デベロッパーツール
ブログはスマホからアクセスされることが多いです。
そのため、スマホ表示を確認してスマホユーザーにも利用しやすいブログを作りましょう。