「ブログのフォント、なんか読みづらい…」
「font-familyって何を設定すればいいの?」
そんな悩みを抱えていませんか?
本記事では、読みやすくてデザイン性もあるおすすめのフォントと、CSSでの設定方法をわかりやすく紹介します。
本記事の内容
- おすすめのフォント設定
- フォントの基礎知識
- フォントを選ぶときのポイント
- ブログにおすすめのフォント
- font-family の書き方
- フォントを変更する方法
フォント選びは、ブログの印象を大きく左右します。
読者がストレスなく読み進められるように、適切なフォントや設定を選ぶことが重要です。
この記事では、CSSで使えるおすすめのfont-family一覧、日本語対応フォントの紹介、初心者向けの設定方法までを詳しく解説しています。
「どれを選べばいいか迷っている」
という方は、ぜひ参考にしてください。
ブログでおすすめのフォント設定を紹介

ブログでおすすめのフォント設定はこちら。
- PCフォント:游ゴシック
- スマホフォント:ヒラギノ角ゴシック
- フォントサイズ:16px
特にこだわりがない人は、上記のフォントを設定してブログ記事を書きましょう。
游ゴシックフォントをおすすめする理由
パソコン向けのフォントで、游ゴシックをおすすめする理由は以下の2つ。
- 多くのPCにインストールされている
- 文字が読みやすい
游ゴシックは、WindowsとMacの標準搭載されているフォントです。
游ゴシックを指定すれば、大半のパソコンで表示されるフォントを統一できます。
また、游ゴシックの文字は細すぎず、太すぎないデザインなので読みやすいですよ。
ヒラギノ角ゴシックをおすすめする理由
スマホ向けのフォントで、ヒラギノ角ゴシックをおすすめする理由は以下の2つ。
- iPhoneに標準搭載されている
- 文字がつぶれず、小さくても読みやすい
ヒラギノ角ゴシックは、iPhoneに標準搭載されているフォントです。
スマホユーザーの約50%はiPhoneを利用しています。
そのため、ヒラギノ角ゴシックを指定すれば、半数のスマホユーザーの表示を統一することができますよ。
ちなみに、Androidはデバイスごとに標準搭載されているフォントが異なるので、フォントを統一することが難しいです。
フォントサイズを16pxにする理由
フォントサイズを16pxにする理由は以下の2つ。
- 多くの人が馴染みのあるフォントサイズ
- Googleが12px以上のフォントサイズを推奨している
以前は、Googleが16pxのフォントサイズを推奨していたこともあり、多くのWebサイトは16pxのフォントサイズで書かれています。
多くのユーザーにとって馴染みのあるフォントサイズなので、読みやすくないように集中できますよ。
ちなみに、現在のGoogleは、12px以上のフォントサイズを推奨しているので、16pxに設定すれば問題ないです。
Lighthouse では、テキストの 40% 以上でフォントサイズが 12 ピクセルより小さいページが検出されます。
【事前知識】Webフォントとデバイスフォント

フォントには大きく「デバイスフォント」と「Webフォント」が存在します。
ブログでフォントを選ぶ前に、二つの違いを理解しておきましょう。
デバイスフォントとは
「デバイスフォント(システムフォント)」とは、ユーザーの端末(デバイス)に最初からインストールされているフォントのこと。
ユーザーの端末内にあるフォントを使用して文字を表示する仕組みです。
Windowsは「メイリオ」、Macは「ヒラギノ角ゴシック」が基本のフォントに設定されています。
デバイスフォントのメリット・デメリットはこちら。
デバイスフォントのメリット
- ページの表示が速い
- 無料&ライセンスフリー
デバイスフォントのデメリット
- デバイス間でフォントが統一できない
- フォントの種類が少ない
メリット①:ページの表示が速い
デバイスフォントは、ユーザーのデバイス内に保存されています。
サーバーのフォントデータを読み込む必要がないため、ページを早く表示することが可能です。
メリット②:ライセンスを気にしなくていい
デバイスフォントは、すでにデバイスに入っているフォント。
そのため、ライセンス規定を気にする必要がなく、利用料金もかかりません。
デメリット①:デバイス間でフォントが統一できない
デバイスフォントは、デバイス間で表示されるフォントを統一することが難しいです。
なぜなら、デバイスのOS (Operating System)やバージョンによって搭載されているフォントが異なるから。
例えば、Windows、Mac、iPhone、Androidでは、インストールされているフォントが異なります。
デバイスにないフォントで作成した記事を開くと、デバイスにある別のフォントで表示される仕組みです。
そのため、デバイスフォントを使うと、デバイスによって異なるフォントで表示される可能性があります。
デメリット②:フォントの種類が少ない
デバイスフォントを使う場合、デバイスに標準でインストールされているフォントの中から選ぶことになります。
そのため、Webフォントと比べて選べるフォントの種類が少ないです。
フォントの種類が少ないので、デザイン性の高い文字を表現することが難しくなります。
フォントにこだわりたい人は、デバイスフォントでは物足りなく感じるかもしれません。
Webフォントとは
Webフォントとは、クラウドやサーバー上に保存されているフォントのこと。
ユーザーがWebページを開くときにフォントをダウンロードして表示させる仕組みです。
Webフォントのメリット・デメリットはこちら。
Webフォントのメリット
- デバイスやOSに依存しない
- デザイン性が高い
Webフォントのデメリット
- 表示速度が遅い
- 利用料金がかかる
- 利用規約に注意が必要
メリット①:デバイスやOSに依存しない
Webフォントを使うと、デバイスやOSに依存することなく指定したフォントを表示させることが可能です。
Webフォントは、デバイスにフォントがインストールされていなくても、ページを読み込むときにフォントがダウンロードされます。
そのため、どのデバイスからアクセスされても想定通りのフォントを表示させることができますよ。
メリット②:デザイン性が高い
Webフォントは、デザイン性が高いフォントが豊富です。
無料から有料のフォントまで幅広くあるので、自分が求めるフォントを見つけて使うことができますよ。
シンプルなフォントでは物足りない人は、Webフォントから探してみることをおすすめします。
デメリット①:表示速度が遅い
Webフォントを表示するとき、サーバーやクラウドからフォントのデータを読み込む必要があります。
日本語のWebフォントは、「ひらがな、カタカナ、漢字」のように収録している文字の種類が多いです。
そのため、使用するフォントの種類や使用箇所が多いと、表示するまでに時間がかかる可能性があります。
ブログにおいて、ページの表示速度は重要。
表示速度が遅いと、ページが表示される前に読者は離れてしまいます。
表示速度を低下させないためには、以下のような対策が必要です。
- Webフォントを先に読み込ませる
- Webフォントの使用箇所を限定する
- 必要なフォントだけをダウンロードする
表示速度を維持するためには、上記のような対応が必要なので手間に感じる人もいるかもしれません。
デメリット②:利用料金がかかる
Webフォントを使うためには、お金がかかることが多いです。
日本語のWebフォントは、収録する文字数が非常に多いので、ほとんどが有料となっています。
無料のWebフォントもありますが、日本語の種類はかなり少ないです。
また、Webフォントは買い切りではなく、サブスクリプション(月額/年額定額料金制)の料金形態がほとんど。
そのため、デザイン性の高い日本語のWebフォントを使う場合、毎月お金がかかることを知っておきましょう。
デメリット③:利用規約に注意が必要
Webフォントは、ライセンスの利用規約に従って使わなければいけません。
利用規約は、Webフォントによって異なるので使う前に必ず確認が必要です。
例えば、無料のフォントでも「個人利用に限る」と定められていれば、広告のあるブログには使うことができません。
そのため、Webフォントを使うときは利用規約に注意が必要です。
ブログに使うフォントを選ぶときのポイント4選

フォントを選ぶときのポイントは、以下の4つ。
- 文字が読みやすい
- ブログの雰囲気に合うもの
- フォントのデータが軽い
- 商用利用が許可されている
文字が読みやすい
フォントを選ぶときは、読みやすいデザインを選びましょう。
ブログ記事はスクロールされて流し読みされることがほとんど。
そのため、ブログで読者に情報を伝えるには、デザイン性だけでなく文字の読みやすさが重要です。
デザイン性が高いフォントでも、読者が読みづらいと感じたら内容を読まれずに離脱されます。
ブログに使うフォントは、読みやすさを優先しましょう。
ブログの雰囲気に合う
フォントは、ブログの内容に合うものを選びましょう。
ブログの内容と一致しないフォントを使うと、読者は違和感を抱きます。
例えば、ビジネス系のブログであれば、ポップなフォントよりもスタイリッシュなフォントの方が信用性が増しますよね。
記事内容に集中してもらうためにも、フォントはブログの雰囲気と一致させましょう。
フォントのデータが軽い
Webフォントを選ぶときは、なるべくフォントのデータが軽いものを選びましょう。
フォントのデータが重いと、ページの表示速度が低下します。
表示速度が遅いページは、読者にとって大きなストレス。
ページが表示される前に離脱されてしまう可能性が高くなってしまいます。
そのため、フォントを選ぶときは、データの軽さにも注意しましょう。
商用利用が許可されている
フォントを選ぶときは、必ず利用規約を確認しましょう。
定められた範囲内でフォントを利用しない場合、著作権違反になります。
作成物の削除や訴訟、炎上のリスクがあるので、必ず利用規約を守りましょう。
利用規約で確認すべきことは、以下の3つ。
- 商用利用可能か
- 料金はかかるのか
- 利用条件はあるか
フリーフォントであっても利用規約があるので、注意しましょう。
【無料】ブログにおすすめのフォント9選

では、ブログで使える無料のフォントを9つ紹介します。
紹介している中でも、ブログに使うフォントは、游ゴシックがおすすめですよ。
- ゴシック体
- ヒラギノ角ゴシック
- 游ゴシック
- Noto Sans
- 明朝体
- ヒラギノ明朝
- 游明朝
- Noto Serif
- 欧文(サンセリフ体)
- Roboto
- Montserrat
- Oswald
ヒラギノ角ゴシック
ヒラギノ角ゴシックは、文字が潰れにくく読みやすいフォントです。
Mac、iPhone、iPadであれば標準で搭載されています。
Windowsで使う場合は、以下の3つの方法から選びましょう。
- ダウンロード版の購入
- 「Morisawa Fonts」に加入する
- 「Adobe Fonts」のサブスクに加入する
游ゴシック
游ゴシックは、文字を小さくして文字の間にゆとりが生まれるように設計されたフォント。
ブログの文章に使ってもキレイに表示されるので、読みやすいですよ。
WindowsとMacに標準で搭載されています。
PCのフォントを統一したいのであれば、游ゴシックを選べば間違いないですね。
Noto Sans JP
GoogleではNoto Sans JPと呼ばれますが、Adobeでは源ノ角ゴシックと呼ばれています。
「Noto Sans JP」は、GoogleとAdobeが共同で開発した「Noto Sans」シリーズの日本語フォント。
日本語のWebフォントで多く使われており、馴染みのある文字です。
文字にクセがなく読みやすいので、どんなサイトにも合うフォントですよ。
Google Fontsのページから無料でダウンロードできます。
ちなみに、「Noto Sans JP」は、「Noto Sans」の中でも日本語のフォントだけ入っているフォントのこと。
複数の言語に対応する必要がなければ、「Noto Sans」ではなく「Noto Sans JP」を選ぶことで容量の削減につながりますよ。
ヒラギノ明朝
ヒラギノ明朝は、明朝体が持つ筆文字の上品さとヒラギノフォントのモダンさが合わさったフォントです。
ブログのような文字が多いWebサイトでも、疲れることなく読むことができますよ。
Mac、iPhone、iPadであれば標準で搭載されています。
Windowsで使う場合は、以下の3つの方法から選びましょう。
- ダウンロード版の購入
- 「Morisawa Fonts」に加入する
- 「Adobe Fonts」のサブスクに加入する
游明朝
游明朝は、明朝体特有の「うろこ」に丸みがあり、明るく上品な印象を与えるフォントです。
ブログの文章に使ってもキレイに表示されるので、読みやすいですよ。
WindowsとMacに標準で搭載されています。
PCのフォントを明朝体で統一したいのであれば、游ゴシックを選べぶことがおすすめです。
Noto Serif
GoogleではNoto Serifと呼ばれ、Adobeでは源ノ明朝と呼ばれています。
「Noto Serif」は、明朝体特有の「うろこ」に丸みがあり、堅苦しくなくバランスの良いフォントです。
アルファベットや数字もキレイに表示できるので、どんなブログでも安心して使うことができます。
また、ウエイト(文字の太さ)が豊富なので、見出しから本文まで幅広く使い分けることが可能です。
Roboto
「Roboto」は、Googleが開発したサンセリフ体のフォント。
シンプルでクセがないデザインなので、読みやすく、わかりやすいです。
ウエイト(文字の太さ)やイタリック表記が豊富で、どんなデザインのブログにも合わせやすいですよ。
AndroidやChrome OSのデバイスフォントに採用されています。
Montserrat
「Montserrat」は、Google Fontsで提供されているサンセリフ体フォントの1つ
平体のようなデザインで、書体に安定感があり、小さい文字でも読みやすいフォントです。
ウエイトの種類が多いので、本文や見出しなど幅広く使うことができます。
Oswald
「Oswald」も、Google Fontsで提供されているサンセリフ体フォントの1つ。
文字に太さと幅があるデザインで、力強く視認性が高いフォントです。
Webサイトのタイトルや見出し、ロゴなど、読者の目を引くポイントに使われることが多いです。
ブログでフォントを指定するときの書き方

Webサイトで表示するフォントを指定するときは、以下のようなコードを書きます。
上記のコードを書く上で、気を付けるべきポイントを5つ紹介。
- 優先的に表示したいフォントから書く
- 英語フォントは日本語フォントの前に書く
- 複数のフォントを書く
- フォント名はクォーテーションで囲む
- 総称フォントファミリー名を書く
優先的に表示したいフォントから書く
font-familyの中身は、前に書いたフォントから優先的に表示される仕組みです。
例えば、日本語を表記するとき上記のfont-familyでは、「ヒラギノ角ゴシック」が優先的に使われます。
デバイスに「ヒラギノ角ゴシック」がない場合、次に書かれている「Yu Gothic(游ゴシック)」で表示しようとします。
このように前に書かれているフォントから使おうとするので、優先的に表示して欲しいフォントを先に書くようにしましょう。
英語フォントは日本語フォントの前に書く
font-familyは、日本語フォントより前に欧文フォントを書きましょう。
欧文フォントを先に指定することで、英語の部分を欧文フォント、日本語の部分を日本語フォントで表示することが可能です。
上記のfont-familyの場合、アルファベットは「Avenir」というサンセリフ体のWebフォントで表記されます。
アルファベットに欧文フォントを使いたい人は、日本語フォントより前に記載しましょう。
複数のフォントを書く
font-familyには、複数のフォントを入れましょう。
なぜなら、デバイスによって標準で搭載されているフォントが異なるからです。
例えば、Macに標準搭載されている「ヒラギノ角ゴシック」だけを指定すると、Windows環境では別のデバイスフォントで表示されます。
そのため、Windows、Mac、iPhoneの環境を網羅できるように複数のフォントを書きましょう。
複数のフォントを書くときは、フォントの間をカンマ(,)で区切ります。
フォント名はクォーテーションで囲む
font-familyにフォント名を書く場合、フォント名をシングルクォーテーション(’)、もしくはダブルクォーテーション(”)で囲むようにしましょう。
例えば、上記のfont-familyをダブルクォーテーションで書いても同じ結果になります。
シングルクォーテーションとダブルクォーテーションが混在しなければ、どちらを使ってもオッケーですよ。
総称フォントファミリー名を書く
font-familyの一番最後に「総称フォントファミリー名」を書きましょう。
総称フォントファミリーとは、font-familyで指定したフォントがデバイスに一つも入っていなかった場合、表示して欲しいフォントの系統だけを指定するもの。
例えば、「sans-serif」を書くと、デバイスにあるゴシック体のフォントを選んで表示してくれます。
ただし、具体的なフォントは指定できません。
総称フォントファミリーには、「sans-serif(ゴシック体系)」か「serif(明朝体系)」を指定するのが一般的です。
こだわりがなければ、どちらかを選んで設定しましょう。
ブログでフォントを変更する4つの方法

ブログでフォントを変更する方法は4つあります。
- WordPressテーマのフォントを使う
- テーマエディターから変更する
- 追加CSSから変更する
- プラグインを使って変更する
コードを触るのが苦手な人は、プラグインを使えば簡単にフォントを変更できますよ。
【確認】ブログでフォントを変えるときの注意点
ブログでフォントを変更する前に、以下の内容を確認しておきましょう。
- フォントの指定は子テーマで実装する
- 事前にバックアップをとっておく
- フォントを変更したら表示を確認する
フォントの指定は子テーマで実装する
フォントを変更したい場合、子テーマの内容を変更しましょう。
WordPressテーマの中には、親テーマと子テーマがあります。
WordPressテーマのアップデートが入った場合、親テーマの内容は上書きされてしまうので変更した内容が消えます。
そのため、「子テーマ」でフォントの変更を行いましょう。
事前にバックアップをとっておく
フォントの変更は、ブログ全体に影響がある変更です。
何か不具合が発生した場合、元の状態に戻せるように必ずバックアップを取っておきましょう。
ブログのバックアップは、「BackWPup」というプラグインを使うことがおすすめです。
作業が完了したら表示を確認する
フォントの変更を行ったら、必ず以下の内容をチェックするようにしましょう。
- 指定したフォントが表示されているか
- デザインが崩れていないか
- 表示速度が遅くなっていないか
文字が上手く表示されない、ページの表示速度が遅いブログは読者の離脱につながります。
そのため、フォントを変更したら必ず自身のブログを確認しましょう。
ブログの表示速度は、「PageSpeed Insights」というツールがおすすめです。
WordPressテーマのフォントを使う
WordPressでブログを運営している人は、WordPressテーマで設定されているフォントがあれば簡単に切り替えることが可能です。
例えば、本ブログは【THE THOR(ザ・トール)】 というテーマを使っていますが、記事の文章は以下のようなフォントに変えることができます。
- メイリオ
- 游ゴシック
- ヒラギノ角ゴ・丸ゴ
- MS ゴシック・MS Pゴシック
- MS 明朝・MS P明朝
- 游明朝
- ヒラギノ明朝
- 游明朝体
記事作成の画面やテーマのカスタマイズ画面でフォントを選べばいいだけなので、コードを書く必要がありません。
まずは、今利用しているWordPressテーマの中に使えるフォントがないか確認してみましょう。
テーマエディターから変更する
テーマエディターからフォントを変更する手順はこちら。
本ブログでは、【THE THOR(ザ・トール)】 というWordPressテーマを利用しています。
WordPressテーマによっては、多少手順が異なることをご了承ください。
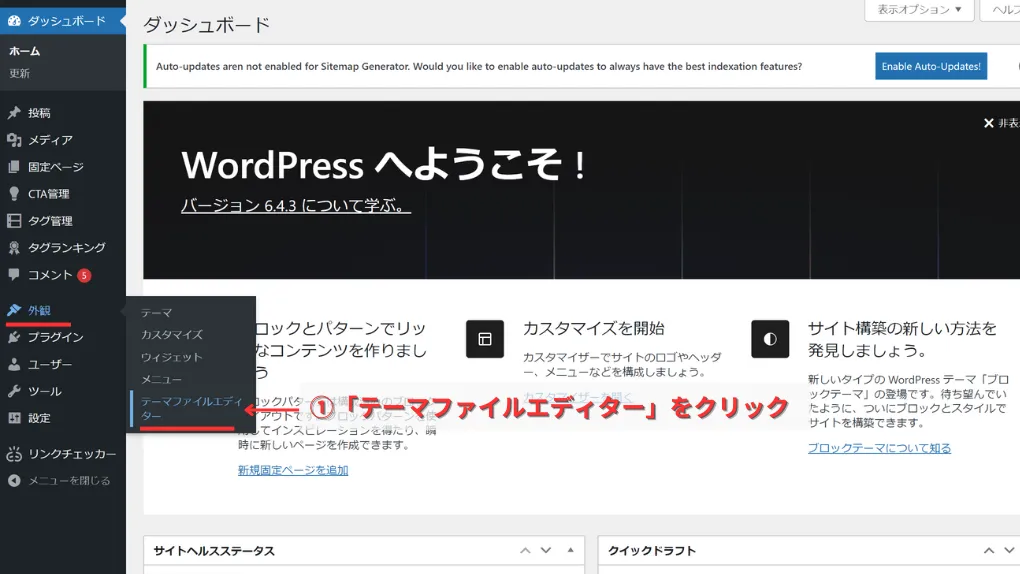
- 外観から「テーマファイルエディター」をクリック
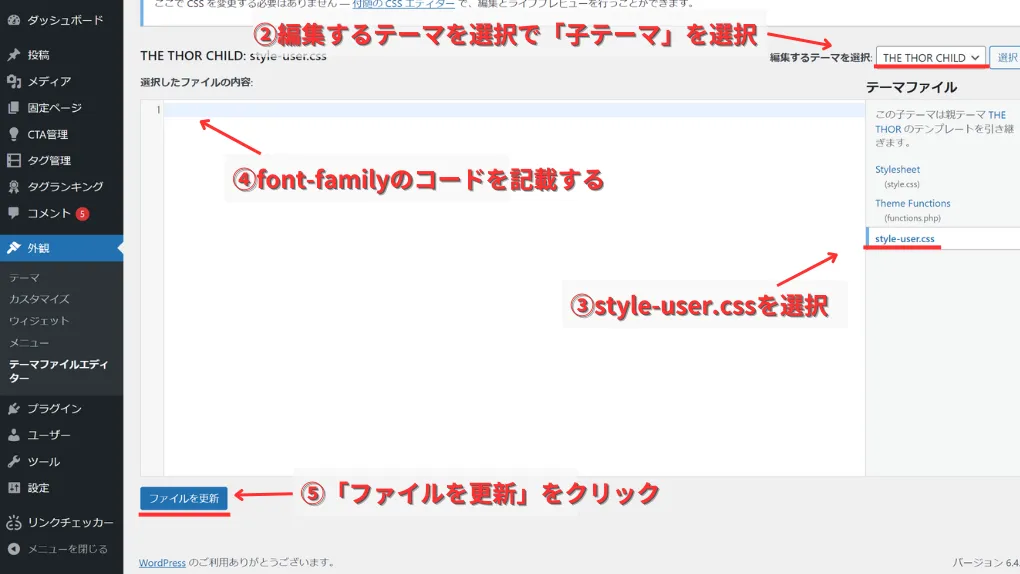
- 「編集するテーマを選択」で子テーマを選択
- style-user.cssを選択
- font-familyのコードを記載する
- 「ファイルを更新」をクリック
ダッシュボードメニューの外観から、「テーマファイルエディター」をクリックします。

「編集するテーマを選択」がブログで使っているテーマであり、子テーマになっているか確認しましょう。
テーマファイルの中から、「style-user.css」を選択します。
font-familyを以下のように記載したら、「ファイルを更新」をクリックしてフォントの変更が完了です。

追加CSSから変更する
追加CSSからフォントを変更する手順はこちら。
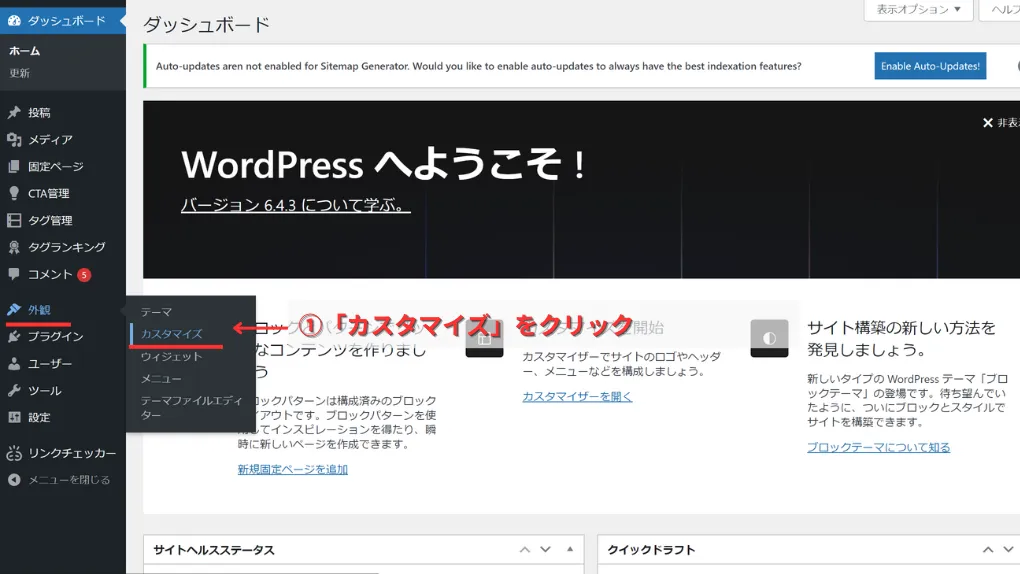
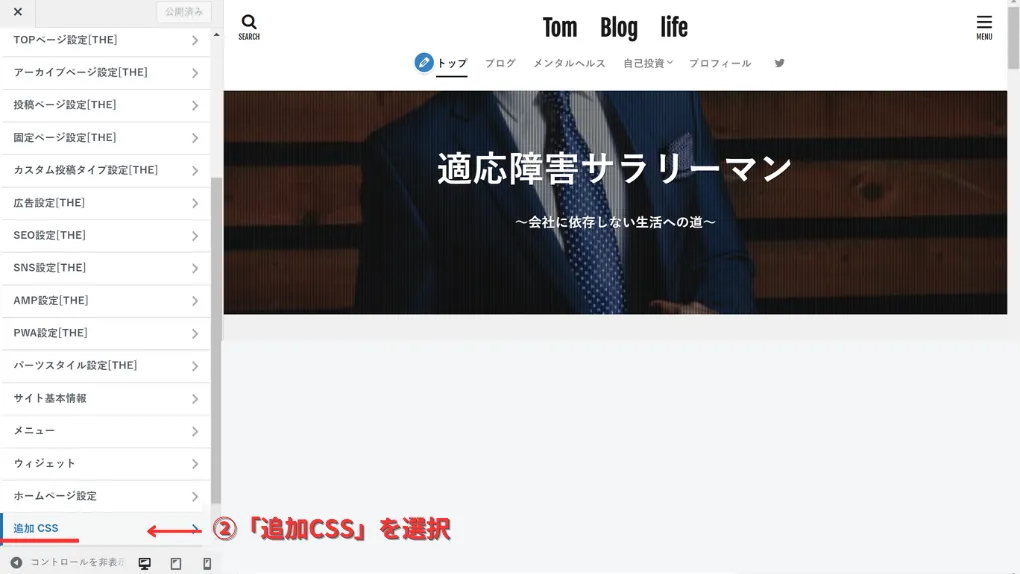
- 外観から「カスタマイズ」をクリック
- 「追加CSS」を選択
- font-familyのコードを記載する
- 「公開」をクリック
ダッシュボードメニューの外観から、「カスタマイズ」をクリックします。

カスタマイズメニューから「追加CSS」を選択しましょう。

追加CSSの欄にfont-familyのコードを記載します。
記載するコードは、以下の通り。
アスタリスク(*)を入れることで、全ての要素を一度に指定できます。
font-familyを記載したら、「公開」をクリックしてフォントの変更が完了です。

プラグインを使って変更する
無料でブログのフォントを変更できるプラグインは以下の2つ。
- Easy Google Fonts
- Japanese Font for WordPress
プラグインを使えば、コードを編集することなくフォントを変更することができますよ。
Easy Google Fonts
Easy Google Fontsの使い方はこちら。
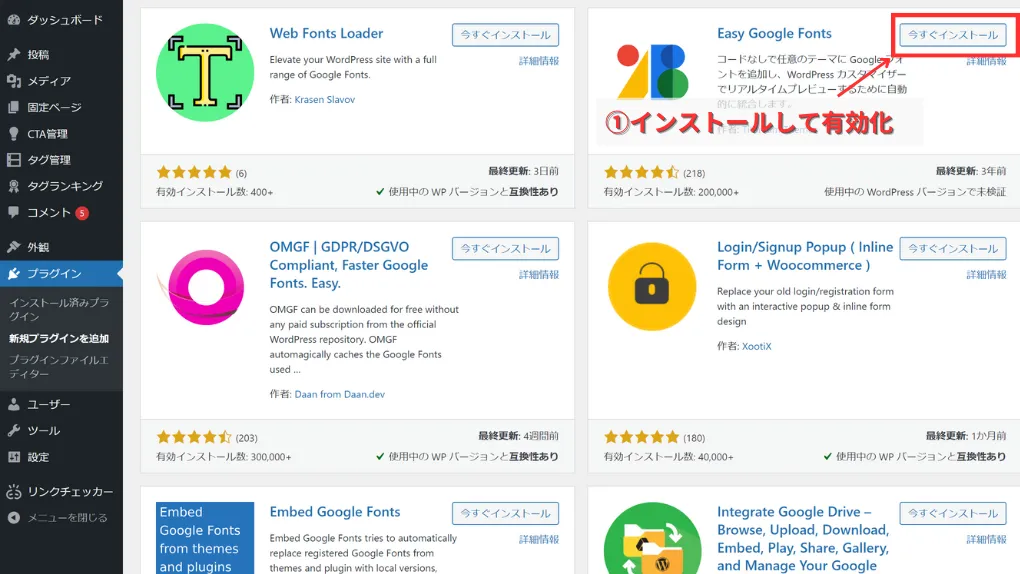
- プラグインのインストールして有効化
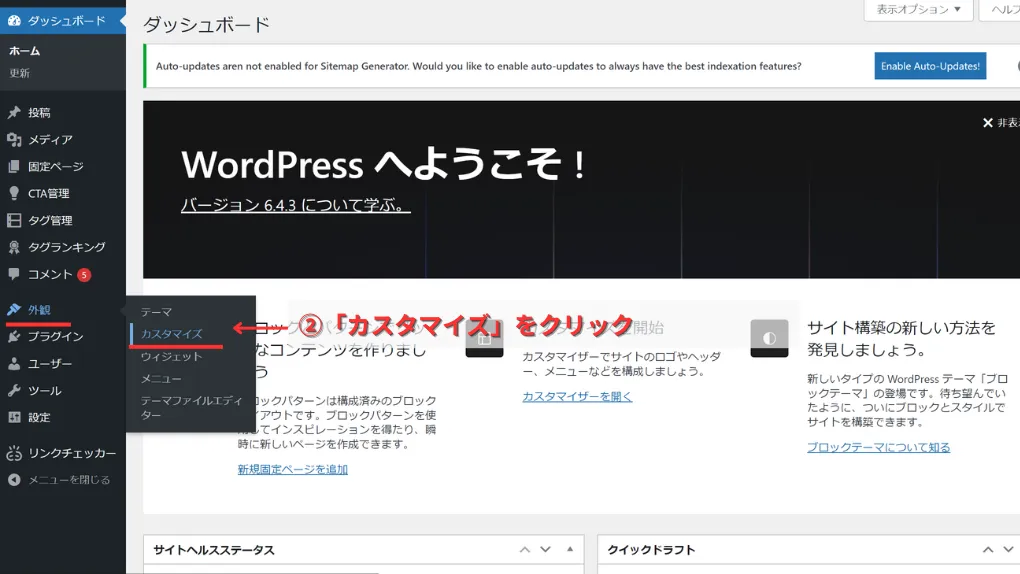
- 外観から「カスタマイズ」をクリック
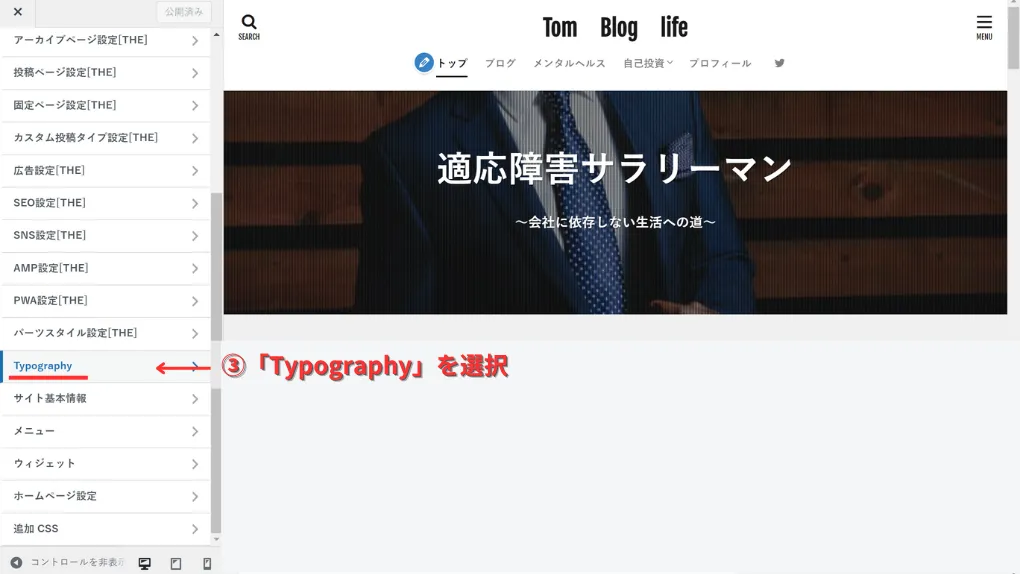
- 「Typography」を選択
- 「Default Typography」 を選択
- フォントを変更したい項目を選択
- Fontタブをクリック
- Font Family に変更したいフォントを設定
- 「公開」をクリック
ダッシュボードのプラグインから、「新規プラグインを追加」をクリックします。
「Easy Google Fonts」を検索して、「今すぐインストール」をクリックしましょう。
インストールされたら、「有効化」ボタンを押します。

プラグインを有効化したら、ダッシュボードの外観から「カスタマイズ」をクリックしましょう。

カスタマイズ画面に移ったら、「Typography」を選択します。

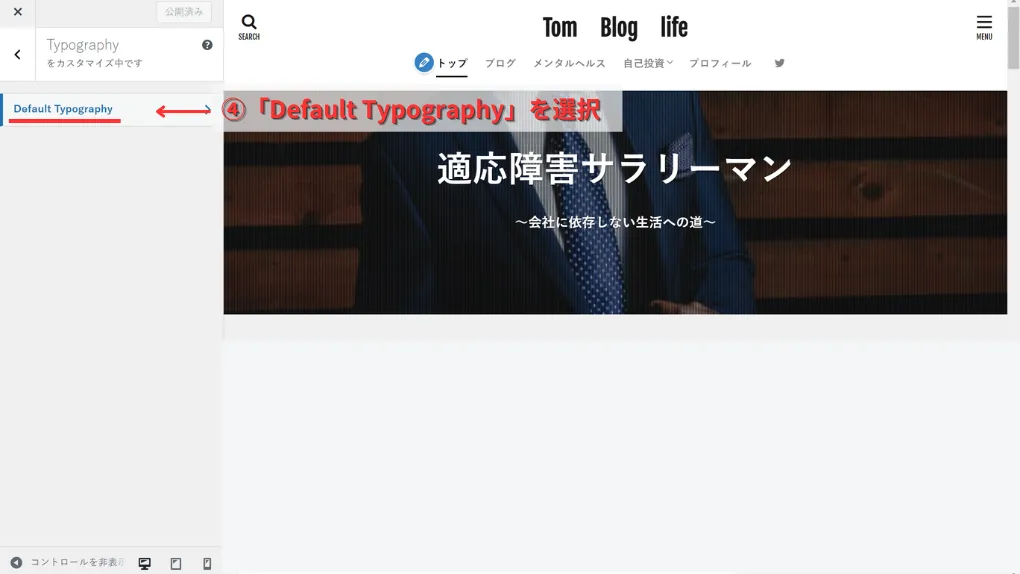
「Typography」に移ったら、「Default Typography」 を選択しましょう。

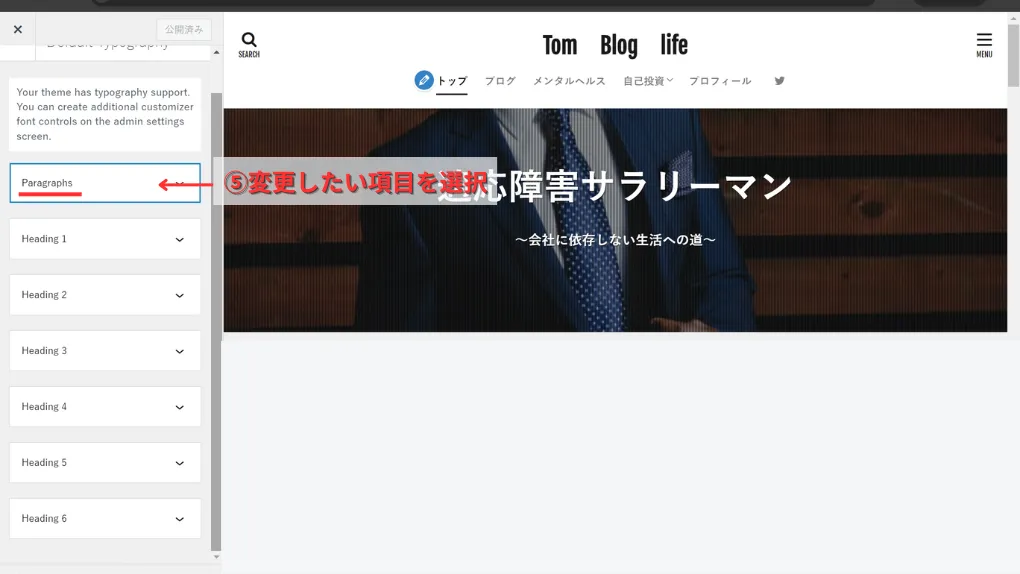
「Default Typography」画面では、フォントを変更したい項目を選択します。
変更できる項目はこちら。
- Paragraphs:本文
- Heading 1 ~ 5:見出し1 ~ 5

例として、「Paragraphs」を選択します。
項目を選択すると詳細が表示されるので、「Fontタブ」をクリックしましょう。
「Font Family」のリストから、適用したいフォントを選びます。
フォントを選ぶと、右画面に表示されているプレビュー画面に反映されるので確認しましょう。
問題がなければ、公開をクリックすればフォントの変更が適用されます。

Japanese Font for WordPress
Japanese Font for WordPressの使い方はこちら。
- プラグインのインストールして有効化
- 変更したい文字を選択して、フォントファミリーを適用
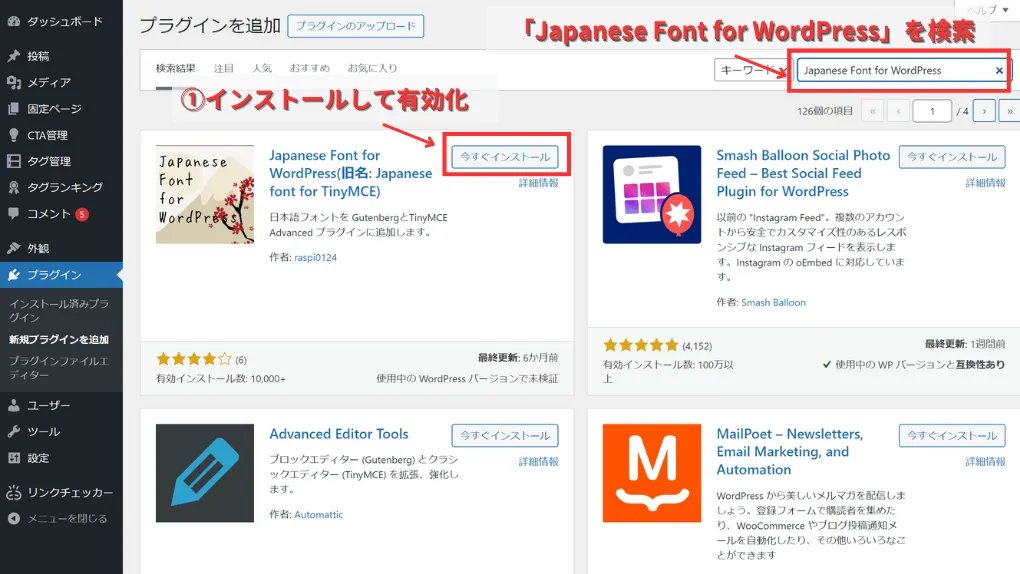
ダッシュボードのプラグインから、「新規プラグインを追加」をクリックします。
「Japanese Font for WordPress」を検索して、「今すぐインストール」をクリックしましょう。
インストールされたら、「有効化」ボタンを押します。

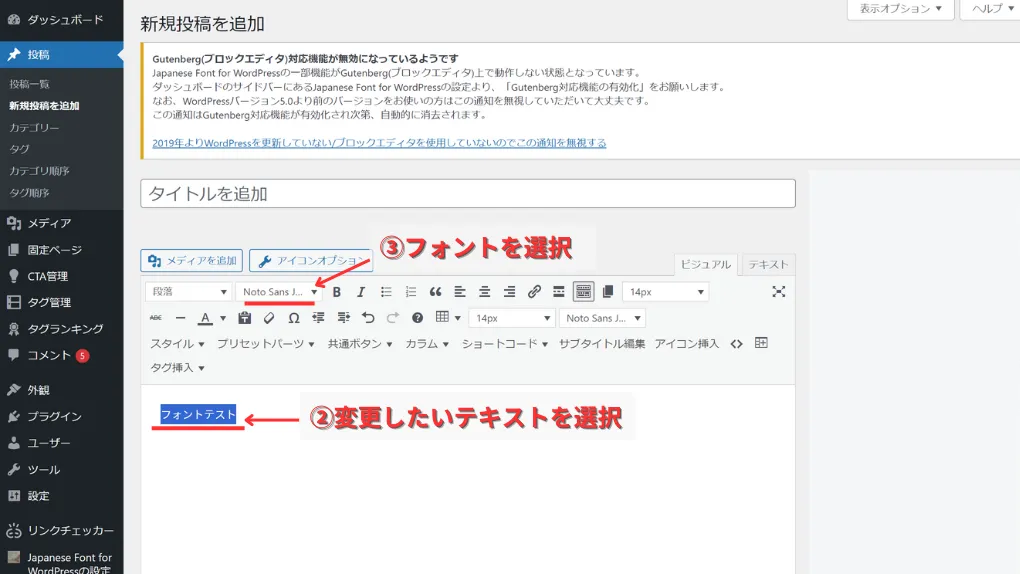
ダッシュボードの投稿から、「新規投稿を追加」を選択します。
変更したいテキストを選択し、リストから任意のフォントを選べば適用されますよ。
選択できるフォントは以下の通り。
- Noto Sans Japanese(普通・細字・太字)
- ふい字
- エセナパJ
- ほのか丸ゴシック
- こころ明朝体
- 青柳衡山フォントT
- たぬき油性マジック

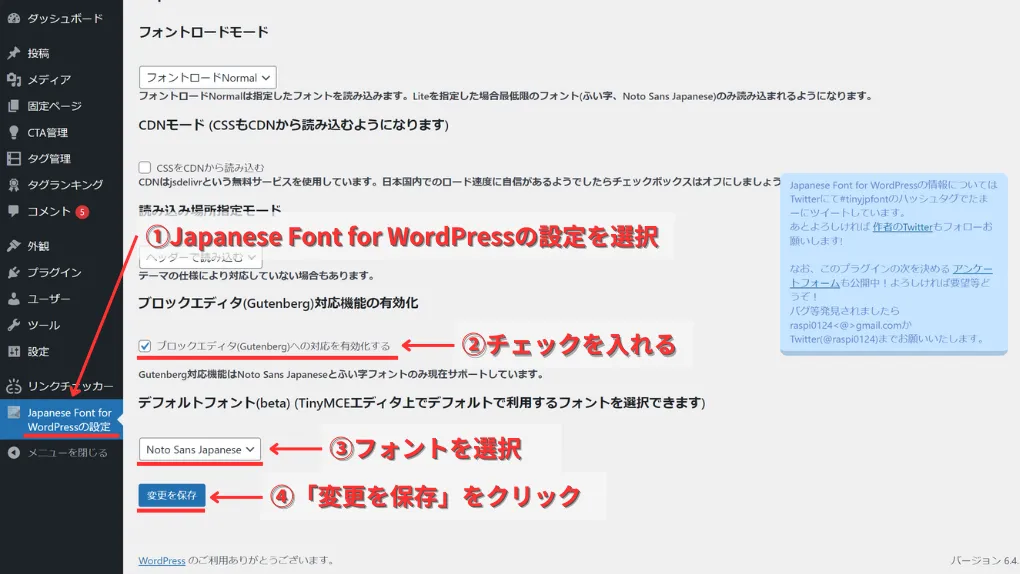
グーテンベルグのエディターを使っている人は、以下の設定が必要です。
- Japanese Font for WordPressの設定を選択
- 「Gutenbergに対応させる」にチェックを入れる
- フォントを選択する
- 「変更を保存」をクリック
ダッシュボードから「Japanese Font for WordPressの設定」を選択します。
「ブロックエディタ(Gutenberg)への対応を有効化する」にチェックを入れましょう。
適用したいフォントを選び、「変更を保存」をクリックすれば、グーテンベルグのエディターでもフォントが変更できます。

【補足】手動でGoogle Fontsに変更したい場合
「Easy Google Fonts」を使わずに、手動でGoogleフォントに変更する方法は以下の通り。
- Google Fontsのページにアクセスする
- 使いたいフォントを選択
- 「Get font」をクリック
- 「Get embed code」をクリック
- Webタブの「@import」にチェック
- コードを取得
- import文をスタイルシートに貼り付ける
- CSSコードを追加CSSへ貼り付ける
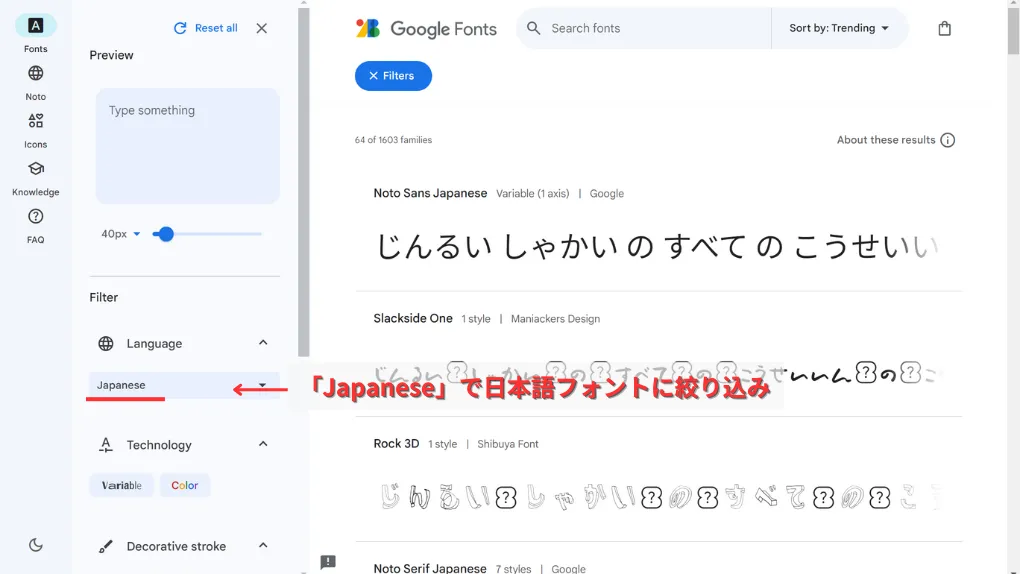
まず、「Google Fonts」のページにアクセスします。
日本語のフォントを検索したい場合、Languageを「Japanese」に設定すれば絞り込みができます。

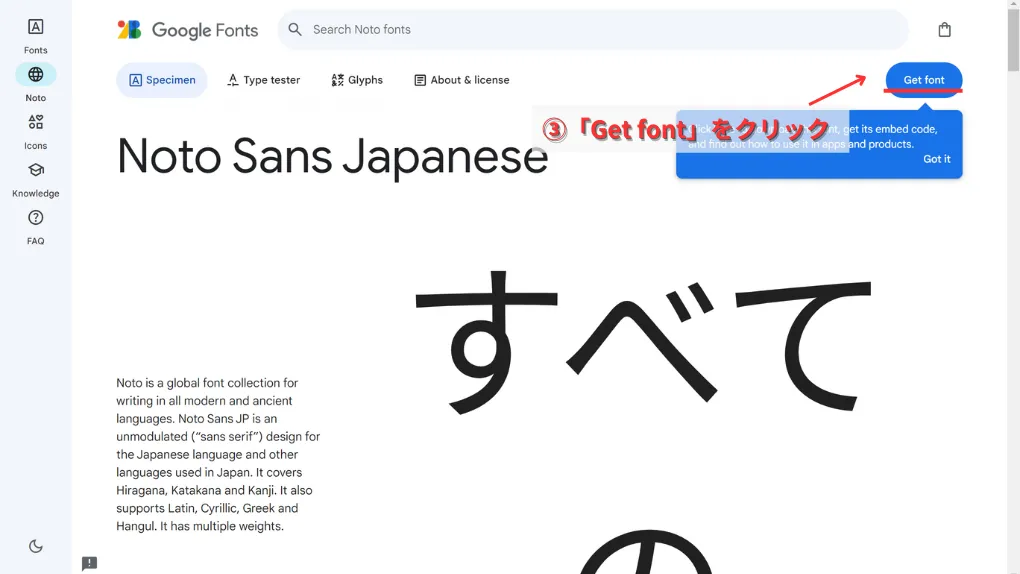
使いたいフォントを選択し、「Get font」をクリックしましょう。
例では、「Noto Sans Japanese」というフォントを選んでいます。

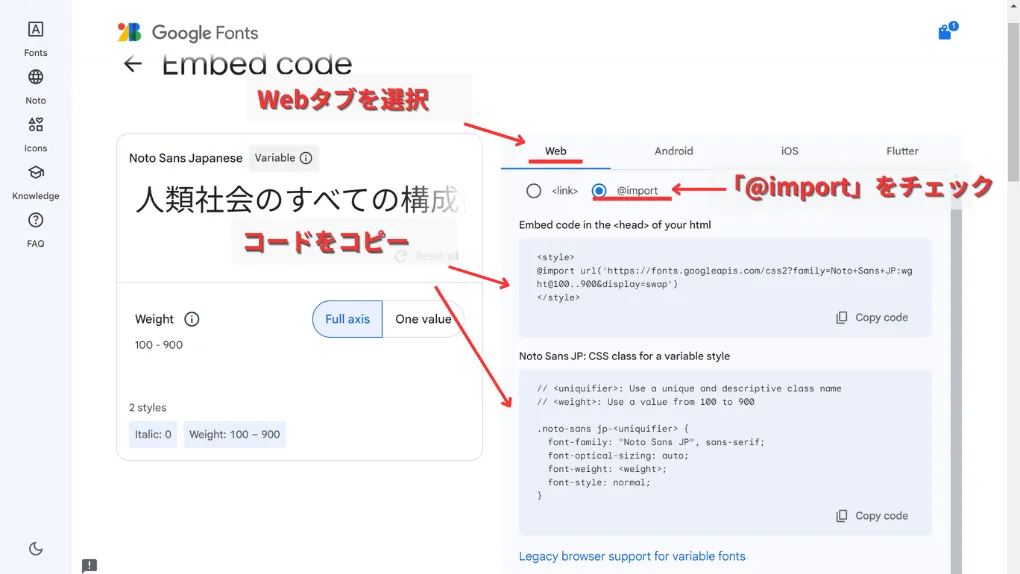
「Get embed code」をクリックし、Webタブの「@import」にチェックを入れましょう。

表示された以下2つのコードをコピーします。
font-family: “Noto Sans JP”, sans-serif;
font-optical-sizing: auto;
font-weight: <weight>;
font-style: normal;
}
font-family: “Noto Sans JP”, sans-serif;
font-optical-sizing: auto;
font-weight: <weight>;
font-style: normal;
}
WordPressテーマにあるフォントを使うのがベター

ブログのフォントに悩んだら、WordPressテーマのデフォルトで設定されているフォントを使えば間違いないです。
WordPressテーマのフォントを使う理由はこちら。
- テーマの雰囲気と合っている
- デバイス間でフォントを統一するメリットが少ない
- フォントで個性を出す必要がない
- 個人ブログのSEO対策としては効果が薄い
本ブログも【THE THOR(ザ・トール)】 というWordPressテーマで設定されているデフォルトのフォントを使っています。
テーマの雰囲気と合っている
WordPressテーマのデフォルトのフォントは、テーマのデザインに合っているものが設定されています。
自分好みのフォントを設定すると、WordPressテーマのデザインと合わなくなる可能性があります。
そのため、デフォルトのフォントをそのまま使う方が無難です。
フォントの種類よりも、文字の大きさや行間を調整する方が大事ですね。
デバイス間でフォントを統一するメリットが少ない
指定したフォントがデバイスにインストールされていない場合、各デバイスにある標準フォントで表示されます。
そのため、デバイス間で表示されるフォントに違いが生まれます。
しかし、ブログの場合、デバイス間でフォントを統一する意味があまりないです。
なぜなら、各デバイスに搭載されている標準のフォントは、シンプルで読みやすいもの。
指定したフォントで表示されなくても、ブログの雰囲気や読みやすさが大きく損なわれることはないです。
逆にPCとスマホでフォントを合わせることで、思ったよりも読みにくいと感じることもありますよ。
フォントで個性を出す必要がない
Webサイトの作成であれば、フォントで個性を出すことが効果的になる場面もあります。
しかし、ブログではフォントで個性を出すよりも、「読みやすさ」と「ページの表示速度」の方が重要です。
WordPressテーマには多くの装飾機能があるので、フォント以外で個性を出すことが十分可能ですよ。
ブログで装飾する方法は、こちらの記事をご覧ください。
「読みやすいブログを作るためにはどうすればいいの?」 「読みやすいブログデザインに必要なことって何?」 という悩みを抱えている人はいませんか? 私もブログを運営している中で、「読みやすいブログデザイン」について試行錯誤して[…]
個人ブログのSEO対策としては効果が薄い
個人ブログでフォントを変えても、SEO対策の効果はあまり期待できません
フォントの変更がSEOに影響があると言われている理由は、
デザイン性の高いフォントを使えば、テキストを画像化することがなくなり、クローラーに情報が正確に伝えられるからです。
しかし、ブログで「一部テキストのフォントを変えるために画像化する」という状況は。ほとんどないですよね。
そのため、個人ブログでフォントを変えてもSEO対策としての効果は薄いです。
フォントを変えることで「読みやすさ」と「ページの表示速度」が低下すると、SEO対策としてはデメリットになる可能性があります。
まとめ:ブログのフォントは読みやすさを最優先にしよう
本記事では、
「ブログのフォントは何を設定すればいいの?」
という悩みについて、ブログにおすすめのフォントや設定方法を解説しました。
改めて内容を整理するとこちら。
ブログにおすすめのフォント設定
- PCフォント:游ゴシック
- スマホフォント:ヒラギノ角ゴシック
- フォントサイズ:16px
ブログに使うフォントを選ぶときのポイント
- 文字が読みやすい
- ブログの雰囲気に合う
- フォントのデータが軽い
- 商用利用が許可されている
ブログで使うフォントは、デザイン性よりも読みやすさを優先しましょう。