「プラグイン版TinyPNGの使い方を知りたい」
と考えている人はいませんか?
プラグイン版の「TinyPNG」は、一度導入すれば画像をアップロードするだけで圧縮してくれるので、画像圧縮が楽になります。
画像を圧縮する作業を自動化したい人は、プラグイン版の「TinyPNG」を使ってみましょう。
本記事の内容
- プラグイン版「TinyPNG」の特徴
- プラグイン版「TinyPNG」の使い方
- 圧縮した画像を比較検証
- プラグイン版とWebアプリ版の比較
記事の信頼性
ブログ歴は4年で、自分の経験をもとにブログ運営について情報を発信しています。
本記事では、プラグイン版の「TinyPNG」の導入方法と使い方を画像でわかりやすく説明しています。
本記事を読めば、プラグイン版の「TinyPNG」を使えるようになりますよ。
ブログの表示速度を改善するためには、画像の容量を小さくすることは重要です。
プラグイン版の「TinyPNG」を使って、簡単に画像を圧縮してみましょう。
ブラグイン版「TinyPNG 」ってどんなツール?

プラグイン版の「TinyPNG」は、「TinyPNG – JPEG, PNG & WebP image compression」が正式名称。
「TinyPNG – JPEG, PNG & WebP image compression」は、WordPressにアップロードした画像を自動で圧縮してくれるプラグインです。
プラグイン版「TinyPNG」の概要
「TinyPNG – JPEG, PNG & WebP image compression」の概要はこちら。
| アカウント登録 | 必要 |
| 料金 | 無料、有料プランあり |
| サイト言語 | 英語 |
| 特徴 | Webアプリ版がある |
「TinyPNG – JPEG, PNG & WebP image compression」を使うためには、アカウントの登録が必要になります。
本記事でもアカウント登録の方法を画像付きで説明しているので、ぜひ参考にしてください。
料金プランの比較
「TinyPNG – JPEG, PNG & WebP image compression」の料金プランの比較はこちら。
| 無料プラン | 有料プラン | |
| 料金 | 0円 | 500枚:無料 501〜10,000枚/月:0.009ドル/枚 10,001〜:0.002ドル/枚 |
| 圧縮枚数上限 | 500枚/月 | 上限なし |
| 画像一枚の容量上限 | 500MB | 500MB |
| 画像のサイズ上限 | 16000px x 16000px | 16000px x 16000px |
「TinyPNG – JPEG, PNG & WebP image compression」は、月の圧縮数が500枚を超えると、画像1枚ごとに料金がかかるシステムです。
月の利用数は、月初にリセットされます。
対応ファイル形式
「TinyPNG – JPEG, PNG & WebP image compression」が対応しているファイル形式はこちら。
- JPEG
- PNG
- WebP
ブログの画像などで利用が進んでいる「WebP」に対応しているのは嬉しいですよね。
プラグイン版「TinyPNG」のメリット・デメリット
プラグイン版の「TinyPNG – JPEG, PNG & WebP image compression」のメリットとデメリットはこちら。
メリット
- 圧縮率が高い
- 自動で画像を圧縮できる
- 画質がほとんど劣化しない
デメリット
- アカウント登録が必要
- 圧縮できる枚数に上限がある
メリット①:圧縮率が高い
「TinyPNG – JPEG, PNG & WebP image compression 」は、他のプラグインと比べても圧縮率が高い点が評価されています。
平均的に、JPEG画像は40〜60%、PNG画像は50〜80%圧縮することが可能です。
圧縮率が高いほど、サイトの表示速度が改善されるので大きなメリットですよ。
メリット②:自動で画像を圧縮できる
「TinyPNG – JPEG, PNG & WebP image compression」をインストールすれば、WordPressに画像をアップロードすると自動で画像を圧縮してくれます。
Webサイトで画像を圧縮する手間がなくなるので、画像処理の作業が楽になりますよ。
メリット③:画質がほとんど劣化しない
「TinyPNG – JPEG, PNG & WebP image compression 」は、高い圧縮率でありながら、画質が大幅に落ちない点も魅力の一つです。
記事に差し込む画像なら、圧縮前後で画質の差は全く気になりません。
素人目では拡大しても画質の低下が分からないレベルです。
デメリット①:アカウント登録が必要
プラグイン版の「TinyPNG – JPEG, PNG & WebP image compression」は、アカウント登録が必須になります。
Web版は、アカウント登録せずに利用できるので手間に感じる人もいるかもしれません。
とは言え、アカウント登録に必要な情報は、メールアドレスと名前だけ。
無料プランで使う場合は、クレジット登録不要なので安心かつ手軽に登録できます。
本記事に画像付きで説明しているので、迷うこともありませんよ。
デメリット②:圧縮できる数に上限がある
プラグイン版の「TinyPNG – JPEG, PNG & WebP image compression 」は、無料で圧縮できるのは月に500枚まで。
501枚目からは有料で、圧縮可能数は月初にリセットされます。
ただ、毎月500枚以上圧縮する人は少ないと思うので、上限に達したらWeb版の「TinyPNG 」を使えばオッケーですよ。
プラグインで大量に画像を圧縮したい人は、「EWWW Image Optimizer」がおすすめ。
「TinyPNG – JPEG, PNG & WebP image compression 」より圧縮率は落ちますが、利用数の上限はないので一括で圧縮できますよ。
プラグイン版の「TinyPNG」が向いている人
プラグイン版の「TinyPNG – JPEG, PNG & WebP image compression」が向いている人の特徴はこちら。
- 画像の容量を下げたい人
- 自動で画像を圧縮したい人
- 画質をなるべく保ちたい人
「TinyPNG – JPEG, PNG & WebP image compression」は、高い圧縮率で、手軽に画像を圧縮したい人にはおすすめのプラグインです。
【画像付き】プラグイン版「TinyPNG」の使い方|7ステップ

「TinyPNG – JPEG, PNG & WebP image compression」の使い方は7ステップ。
- 【事前準備①】バックアップをとる
- 【事前準備②】他の画像圧縮プラグインをアンインストールする
- プラグインのインストール
- アカウント登録
- 圧縮する画像の設定
- 画像をアップロードする
- 既存の画像を圧縮する
言語が英語なので不安かもしれませんが、画像と日本語訳を付けて説明するので、初心者でも簡単に設定できますよ。
【事前準備①】バックアップをとる
新しくプラグインを導入する場合、必ずバックアップを取っておきましょう。
プラグインの設定やWordPressテーマとの相性で、プラグイン導入時に不具合が発生する可能性があります。
不具合によってブログのデータが消えてしまうと復元作業が大変です。
ブログのデータを守るために、バックアップを取ってからプラグインを導入しましょう。
ブログのバックアップには、「BackWPup」というプラグインがおすすめですよ。
【事前準備②】他の画像圧縮プラグインをアンインストールする
同じ機能を持つプラグインを入れると、互いに干渉して不具合が発生する原因になります。
そのため、下記のようなプラグインをすでに入れている場合、アンインストールしておきましょう。
- EWWW Image Optimizer
- Imagify
- Smush
- ShortPixel Image Optimizer
不具合の可能性を少しでも減らして、安全な環境でプラグインを導入しましょうね。
プラグインのインストール
まずは、「TinyPNG – JPEG, PNG & WebP image compression」をインストールする必要があります。
「TinyPNG – JPEG, PNG & WebP image compression」をインストールする手順はこちら。
- WordPress管理画面にログイン
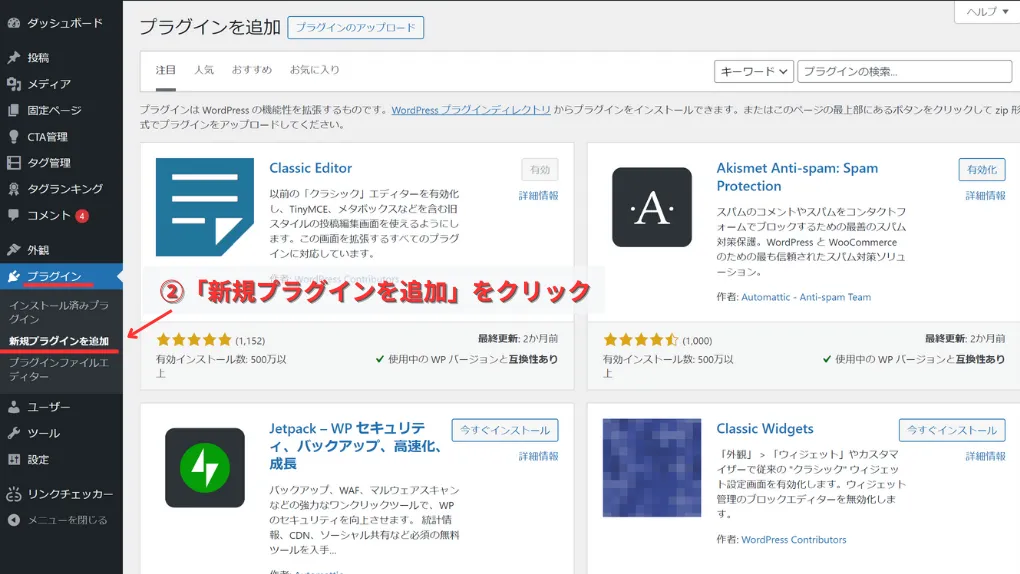
- プラグインから「新規プラグインを追加」をクリック
- プラグイン名を検索
- 該当プラグインの「今すぐインストール」をクリック
- 「有効化」をクリックして設定完了
WordPress管理画面にログインしたら、プラグインから「新規プラグインを追加」をクリックしましょう。

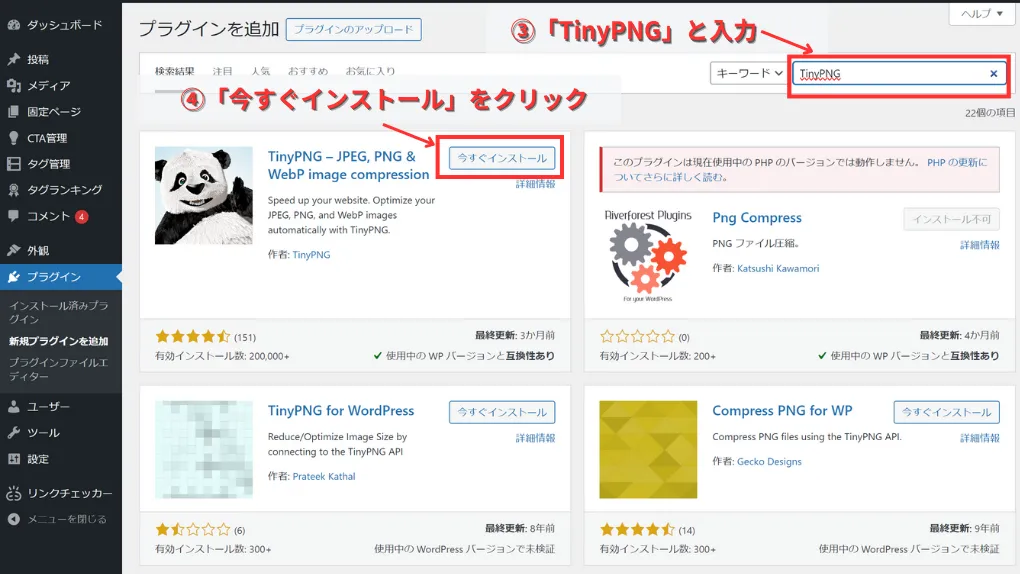
プラグインの追加画面に移ったら、「TinyPNG」と検索。
「TinyPNG – JPEG, PNG & WebP image compression 」の「今すぐインストール」をクリックしましょう。

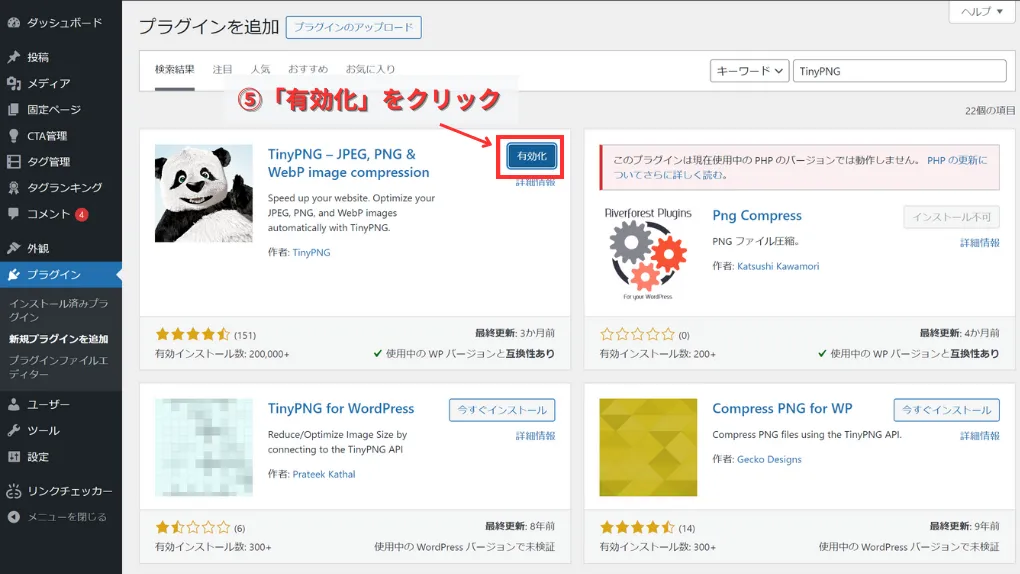
インストールが完了すると、「有効化」ボタンが表示されます。
「有効化」ボタンをクリックして、「有効」と表示されたらOKです。

これで、「TinyPNG – JPEG, PNG & WebP image compression 」のインストールが完了しました。
アカウント登録
プラグインをインストールしたら、「TinyPNG」のアカウント登録を行いましょう。
アカウント登録の手順はこちら。
- 設定から「TinyPNG – JPEG,PNG & WebP image compression」をクリック
- 名前とメールアドレスを入力
- 「Register Account」をクリック
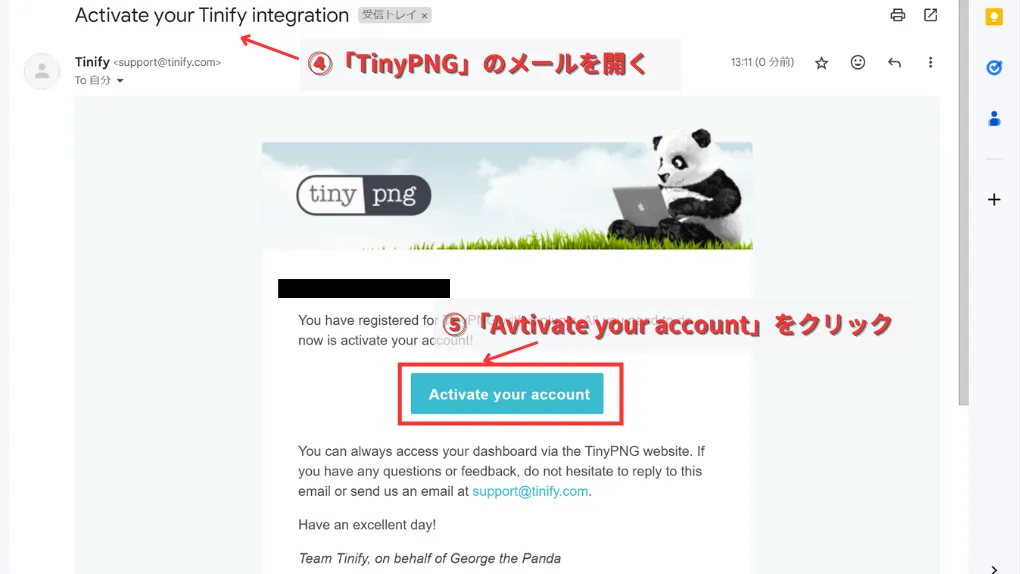
- 「TinyPNG 」から送信されたメールを開く
- メール内の「Avtivate your account」をクリック
- StatusをActiveに変更する
- 「Your Account is connected」と表示されれば登録完了
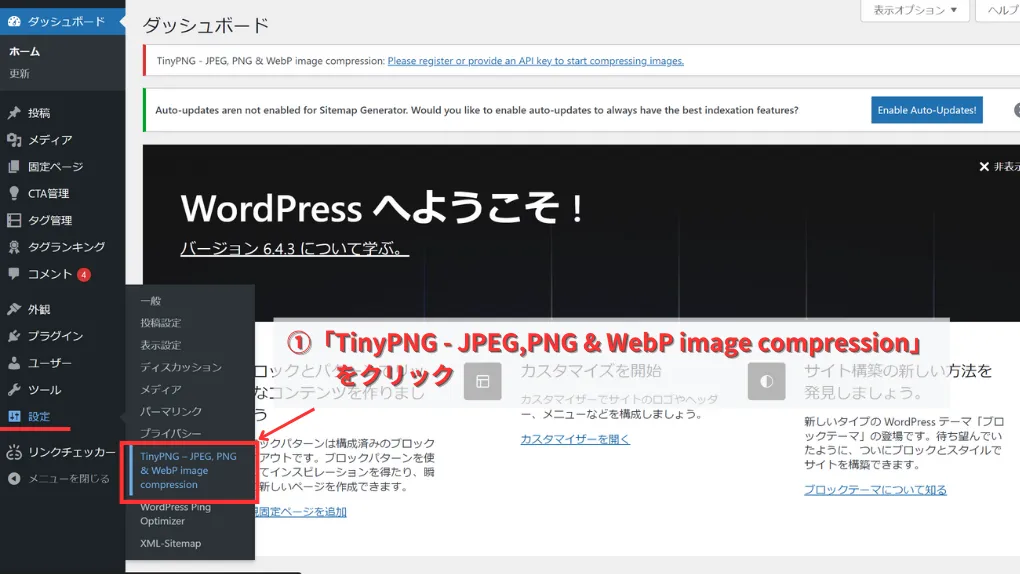
まずは、設定から「TinyPNG – JPEG,PNG & WebP image compression」をクリックしましょう。

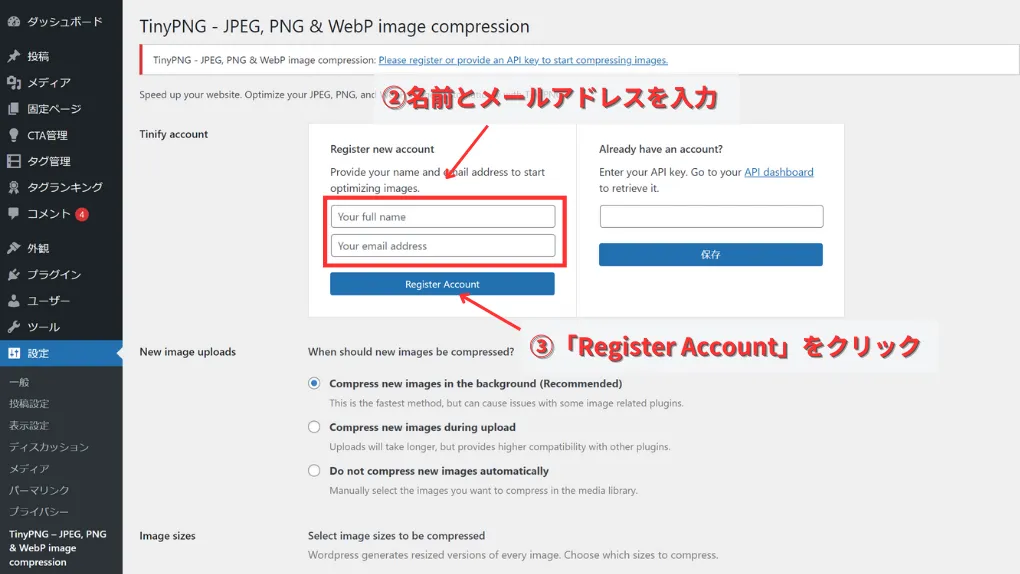
「TinyPNG – JPEG,PNG & WebP image compression」の設定画面が開いたら、名前とメールアドレスを入力しましょう。
名前とメールアドレスを入力したら、「Register Account」ボタンをクリックします。

「Register Account」ボタンをクリックすると、「TinyPNG 」から登録したメールアドレス宛にメールが届きます。
メールを開いて、「Avtivate your account」をクリックしましょう。

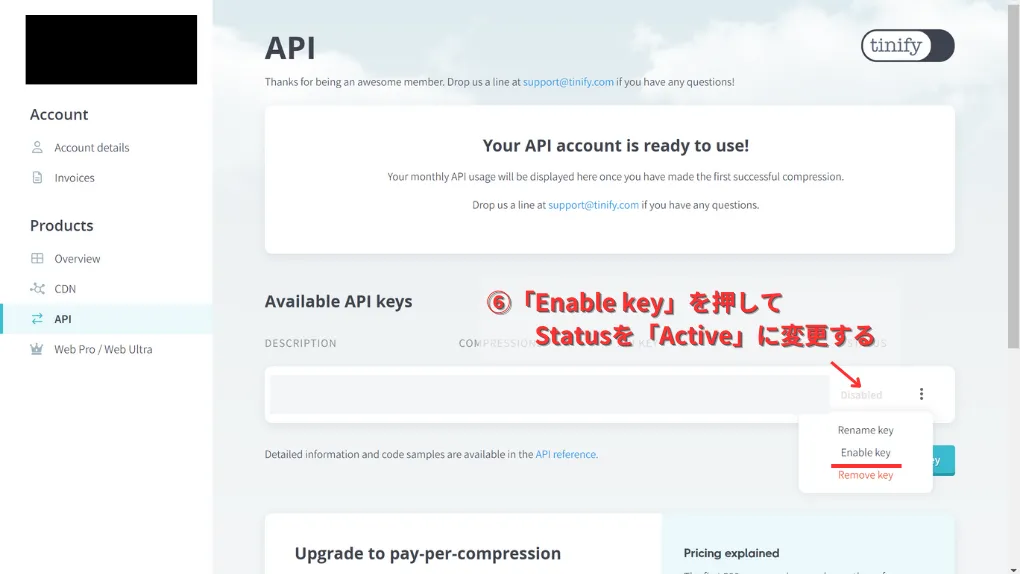
「Avtivate your account」をクリックすると、「TinyPNG 」のアカウントページに遷移します。
「Available API keys」に表示されているAPIのStatusが「Disabled」の場合、三点マークから「Enable key」を押してStatusを「Active」に変更しましょう。

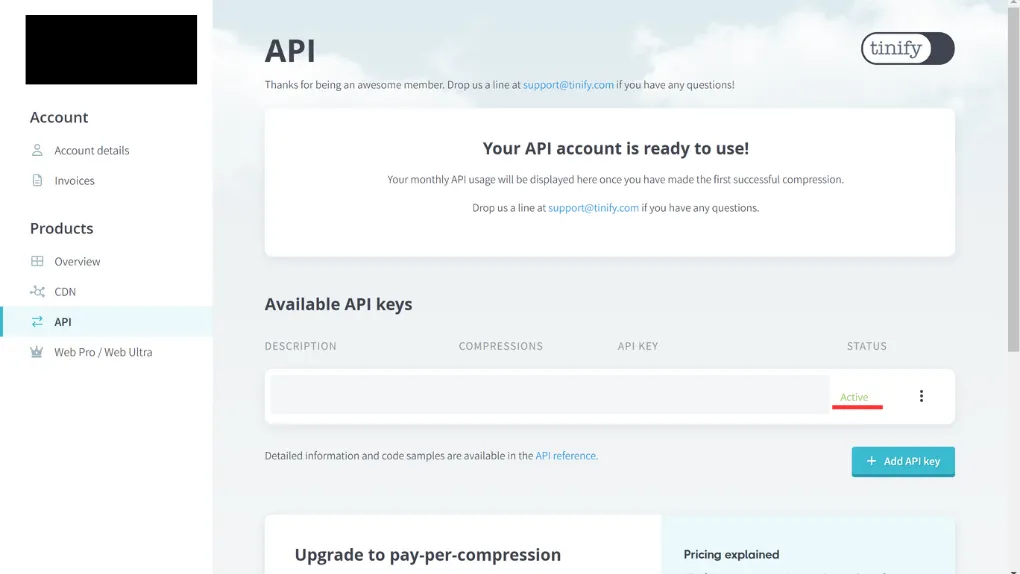
以下のようにStatusが「Active」に変わればOKです。

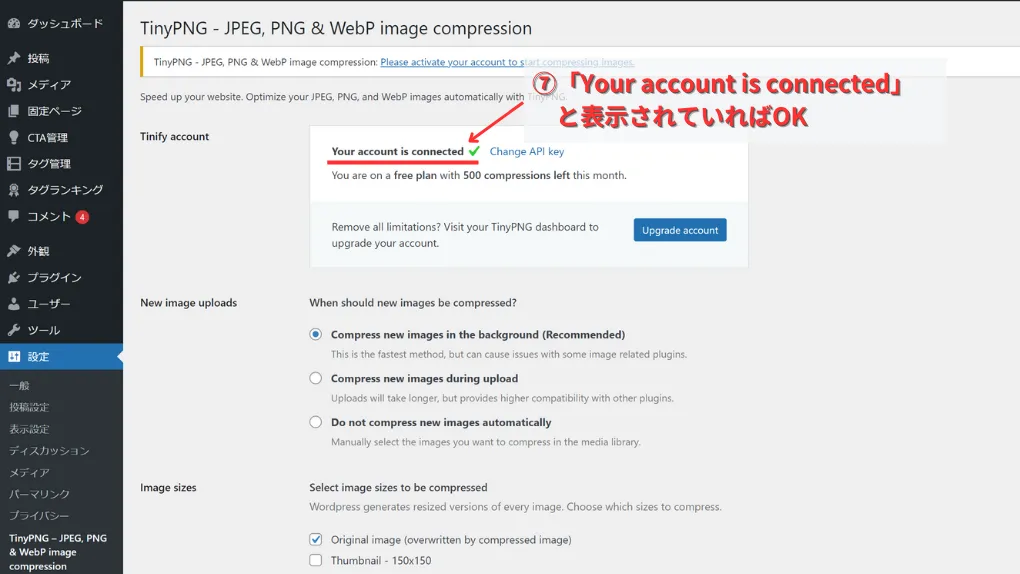
WordPressの設定画面「TinyPNG – JPEG,PNG & WebP image compression」に戻り、「Your Account is connected」と表示されていればアカウントの登録は完了です。

表示されない場合は、ページを更新して再読み込みしてみましょう。
圧縮する画像の設定
圧縮する画像の設定は、大きく3つあります。
- New image uploads
- Image sizes
- Original image
上記の設定は、無料で使える範囲で効率良く画像を圧縮するためのポイントになります。
では、それぞれの設定を見ていきましょう。
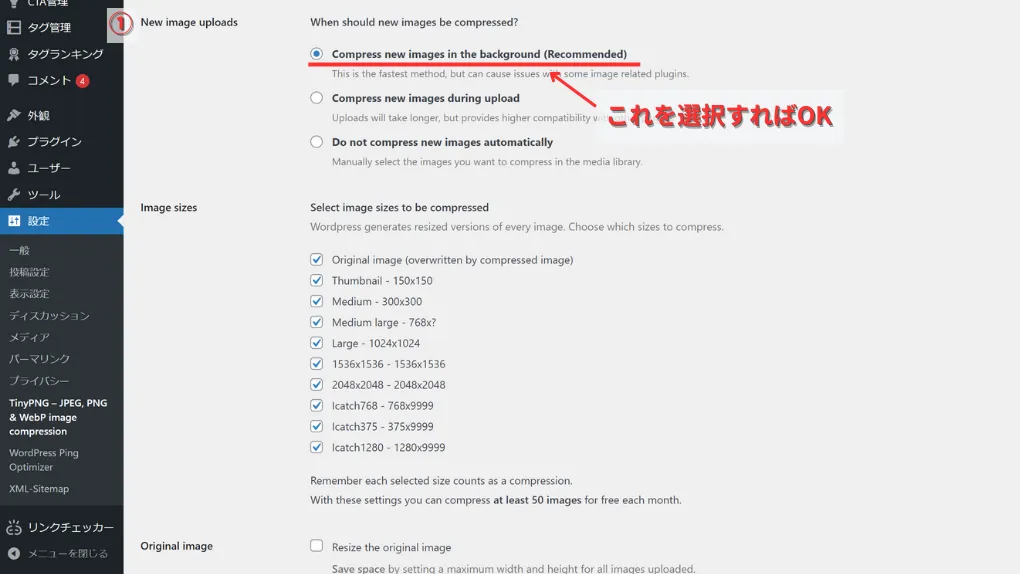
New image uploads

New image uploadsの選択項目は3つあります。
- Compress new images in the background (Recommended)
- Compress new images during upload
- Do not compress new images automatically
基本的には、「Compress new images in the background」を選択すればOKです。
もし他のプラグイン相性が悪い場合は、「Compress new images during upload」を選びましょう。
補足として、各項目について和訳した内容を書いておくので参考にしてください。
This is the fastest method, but can cause issues with some image related plugins.新しい画像をバックグラウンドで圧縮する (推奨)
これは最も速い方法ですが、一部の画像関連プラグインでは問題が発生する可能性があります。
Uploads will take longer, but provides higher compatibility with other plugins.アップロード中に新しい画像を圧縮する
アップロードには時間がかかりますが、他のプラグインとの互換性が高くなります。
Manually select the images you want to compress in the media library.新しい画像を自動的に圧縮しない
メディア ライブラリで圧縮する画像を手動で選択します。
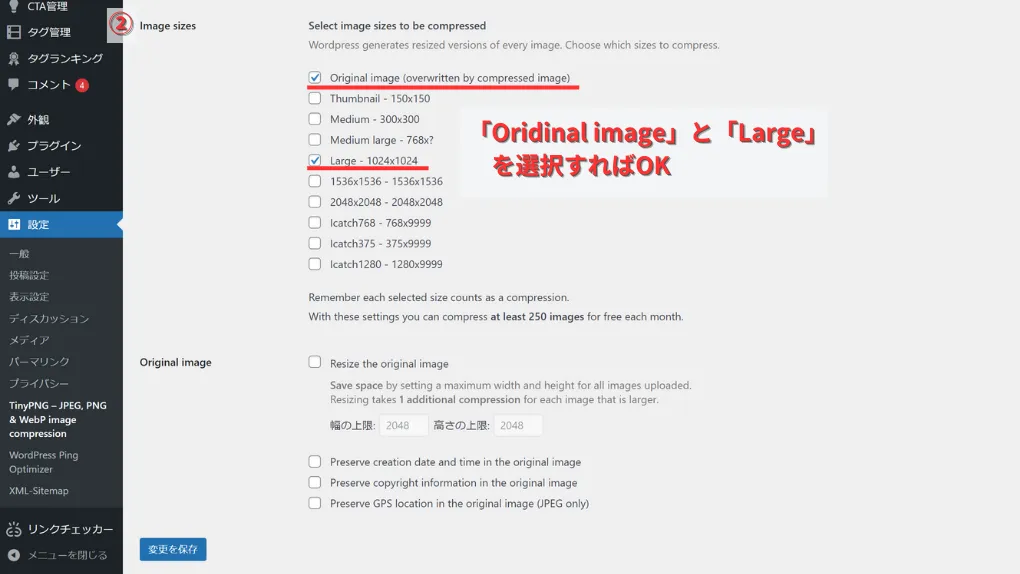
Image sizes

Image sizesの選択項目は10つあります。
- Original image (overwritten by compressed image)
- Thumbnail – 150 x 150
- Medium – 300 x 300
- Medium large – 768 x ?
- Large – 1024 x 1024
- 1536 x 1536 – 1536 x 1536
- 2048 x 2048 – 2048 x 2048
- Icatch 768 – 768 x 9999
- Icatch 375 – 375 x 9999
- Icatch 1280 – 1280 x 9999
ブログで使う画像の場合、「Original image」と「Large」をチェックすればOKです。
選択項目を増やすほど、画像1枚圧縮するときに生成されるファイルが増えます。
そのため、全てにチェックを入れていると、画像を50枚程度アップロードしただけで無料で使える上限の500枚に到達します。
無料で効率よく使うためには、「Original image」と「Large」だけチェックしましょう。
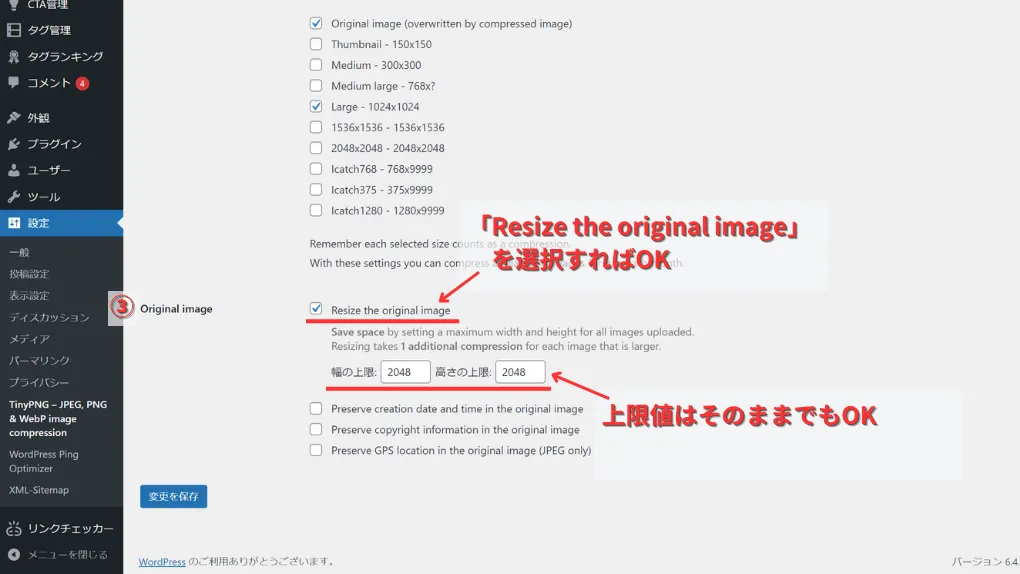
Original image

Original imageの選択項目は4つあります。
- Resize the original image
- Preserve creation date and time in the original image
- Preserve copyright information in the original image
- Preserve GPS location in the original image (JPEG only)
特にこだわりがなければ、「Resize the original image」だけチェックすればOKです。
縦幅と横幅の値は、デフォルト値のままでも大丈夫です。
補足として、各項目について和訳した内容を書いておくので参考にしてください。
Save space by setting a maximum width and height for all images uploaded.
Resizing takes 1 additional compression for each image that is larger.
アップロードされるすべての画像の最大幅と高さを設定してスペースを節約します。
サイズ変更には、より大きな画像ごとに 1 回の追加圧縮が必要です。
Preserve creation date and time in the original image
元のイメージの作成日時を保持する
Preserve copyright information in the original image
元の画像の著作権情報を保持する
Preserve GPS location in the original image (JPEG only)
元の画像に GPS 情報を保存します (JPEG のみ)
画像をアップロードする
設定が完了したら、実際に画像を圧縮してみましょう。
「TinyPNG – JPEG, PNG & WebP image compression」は、WordPressに画像をアップロードすると自動で圧縮してくれます。
プラグイン導入後に画像をアップロードすると、以下のようになります。

既存の画像を圧縮する
すでにWordPressにアップロードされている画像を圧縮するためには、2つの方法があります。
- 一括で圧縮する
- 手動で一つずつ圧縮する
それぞれの圧縮手順はこちら。
一括で圧縮する
既存の画像を一括で圧縮する手順はこちら。
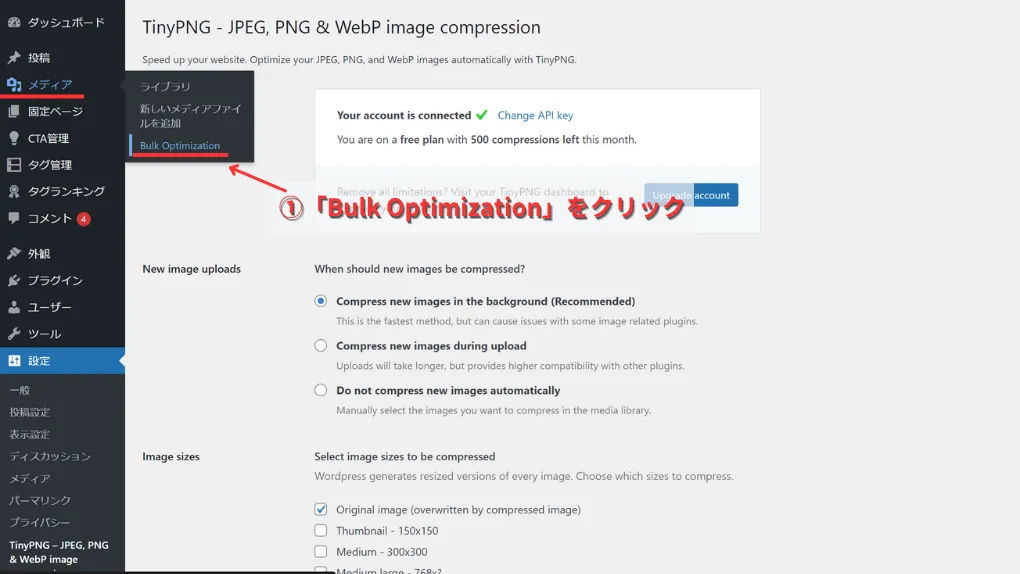
- メディアから「Bulk Optimization」をクリック
- 「Start Bulk Optimization」をクリック
メディアから「Bulk Optimization」をクリックします。

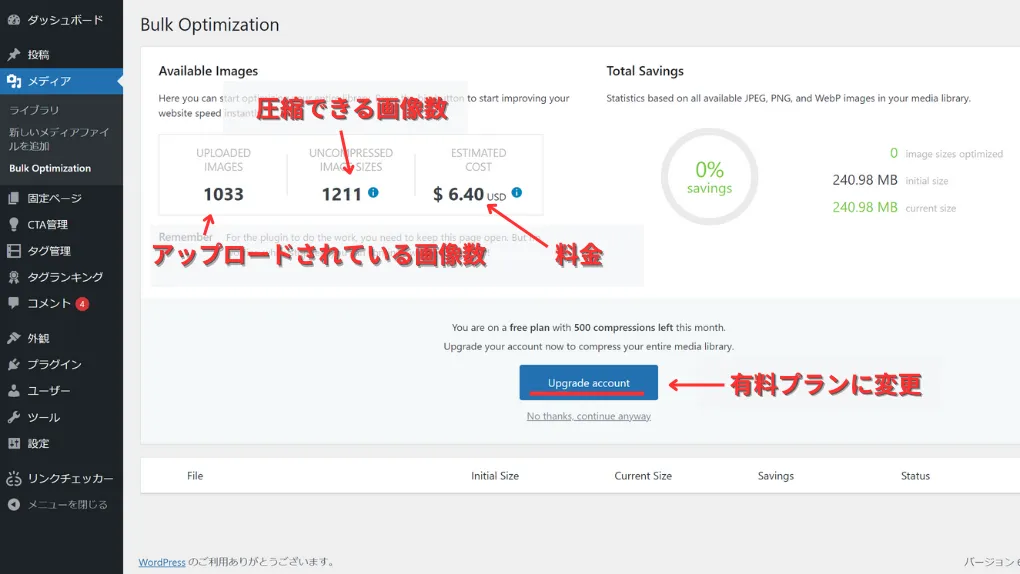
「Start Bulk Optimization」ボタンをクリックすると、WordPress内の画像を一括で圧縮することができます。
ただし、WordPressにアップロードされている画像が500枚を超えていると、以下の画像のように「Upgrade account」というボタンが表示されます。
この場合、500枚を超過した枚数分の料金を払わなければ、一括で圧縮することができません。
無料で利用したい場合は、手動で圧縮する必要があります。

上記の画像の場合、圧縮できる画像数が1,211枚あるので、無料で使える500枚を超過した711枚分の料金がかかります。
手動で一つずつ圧縮する
既存の画像を手動で圧縮する手順はこちら。
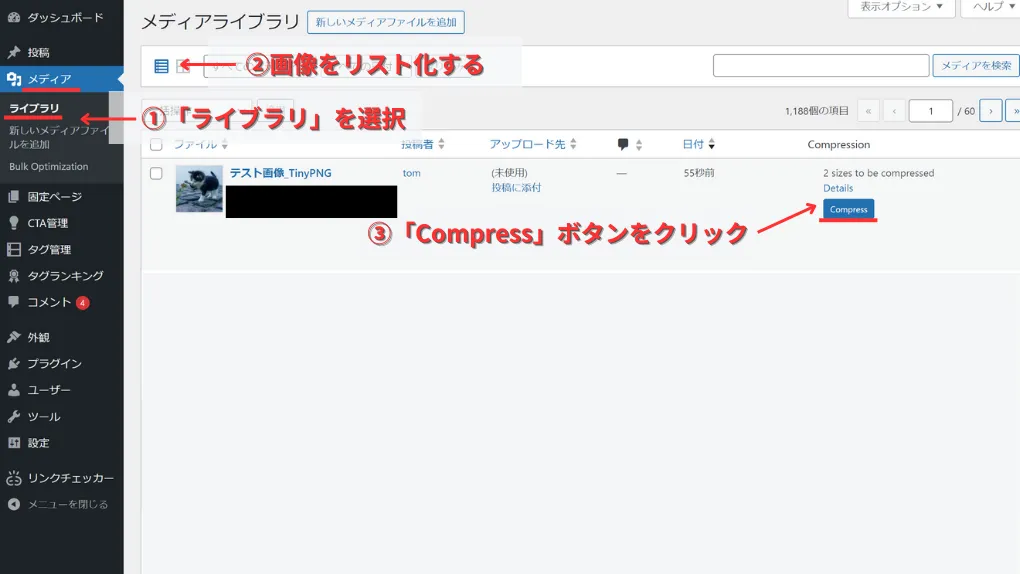
- メディアからライブラリをクリック
- 画像をリスト表示にする
- 「Compress」ボタンをクリックする
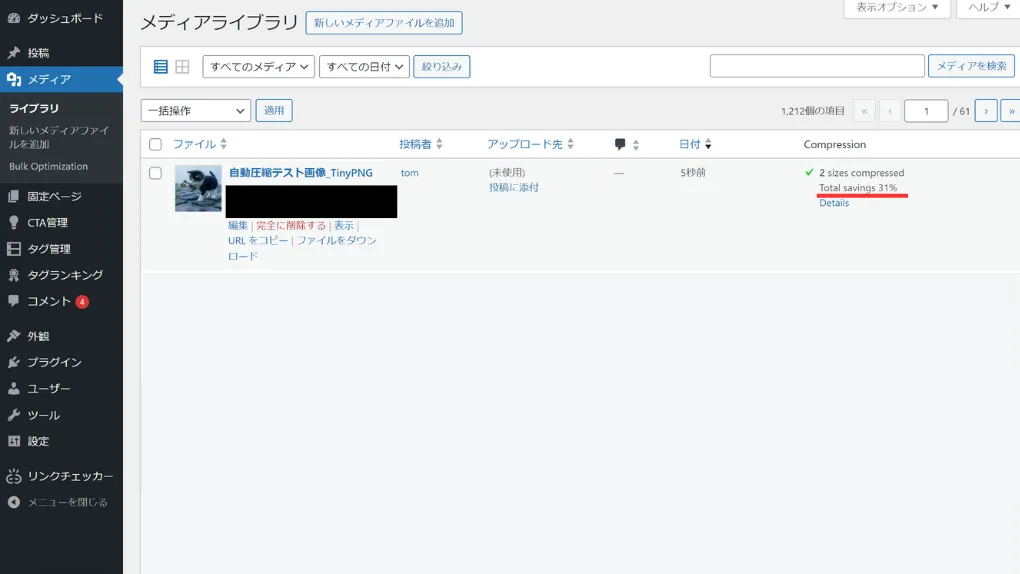
まずは、メディアからライブラリをクリックします。
メディアライブラリのページに移ったら、画像を表示方法を「リスト化」にしましょう。
画像をリスト化すると、「Compress」ボタンが表示されるので、クリックすると圧縮が始まります。

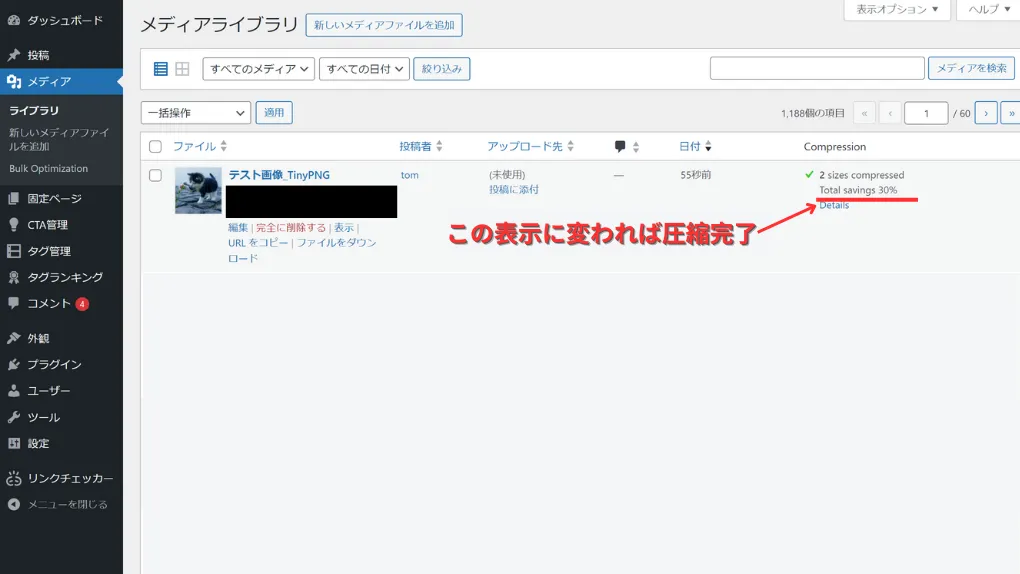
「Compression」の表示が、以下の画像のようになれば圧縮完了です。

【検証】プラグイン版の「TinyPNG」を使って比較
では、実際に「TinyPNG – JPEG, PNG & WebP image compression」を使って圧縮した画像とオリジナルの画像を比較してみましょう。
オリジナル画像:284KB

圧縮画像:166KB

「TinyPNG – JPEG, PNG & WebP image compression」を使うと、画像の圧縮率は約58%。
オリジナルの画像と比べて、約42%の容量を削減することができました。
オリジナル画像と容量を約42%削減した画像を見比べても、画質の差はほとんどわからないですよね。
画質を低下させることなく、自動で画像の容量を削減できるので、「TinyPNG – JPEG, PNG & WebP image compression」を使うメリットは大きいですよ。
「TinyPNG」プラグイン版とWebアプリ版の違いを比較
「TinyPNG」には、プラグイン版とWebアプリ版がありますが、
「プラグインとWebアプリは、どっちを使えばいいの?」
と悩む人もいますよね。
そこで、プラグイン版とWebアプリ版における無料プランの違いを比較します。
| プラグイン版 | Webアプリ版 | |
| アカウント登録 | 必要 | 不要 |
| 設定 | 必要 | 不要 |
| 圧縮できる枚数 | 月500枚まで | 上限なし(一度に20枚まで) |
| 画像一枚の容量 | 500MBまで | 5MBまで |
| ファイル形式の変換 | 不可 | 可能(一度に3枚まで) |
| 対応ファイル形式 | JPEG、PNG、WebP | JPEG、PNG、WebP、APNG |
「TinyPNG」のプラグイン版とWebアプリ版で注目すべき違いは、「圧縮できる枚数の上限」と「ファイル形式の変換」です。
プラグイン版の「TinyPNG」が向いている人の特徴
プラグイン版の「TinyPNG」が向いている人の特徴はこちら。
- 圧縮する画像数が少ない
- ファイル形式の変換が不要
- WordPressを使っている
- 載せる画像はすべて圧縮する
- 圧縮作業を自動化したい
プラグイン版の「TinyPNG」は、導入するまでの手間はかかりますが、一度設定すれば画像圧縮作業を自動化できます。
少しでもブログを楽に運営したい人には、プラグイン版の「TinyPNG」がおすすめですよ。
Webアプリ版の「TinyPNG」が向いている人の特徴
Webアプリ版の「TinyPNG」が向いている人の特徴はこちら。
- 圧縮する画像数が多い
- ファイル形式の変換もしたい
- アカウント登録や設定が面倒くさい
- 自分で圧縮する画像を選択したい
Webアプリ版の「TinyPNG」は、誰でも簡単に使うことが可能です。
利用上限はないので、気軽に画像を圧縮することができますよ。
Webアプリ版の「TinyPNG」について、使い方などはこちらの記事で詳しく説明しているのでご覧ください。
「TinyPNGの使い方を知りたい」 と考えている人はいませんか? 「TinyPNG」は、画質をほとんど低下させず、高い圧縮率で画像の容量を削減できるので、ブログ運営におすすめの画像圧縮ツールです。 自動でいい感じに画像を[…]
まとめ:プラグイン版の「TinyPNG」で画像圧縮作業を自動化
本記事では、
「TinyPNG – JPEG, PNG & WebP image compressionの使い方を知りたい」
という疑問について、「TinyPNG – JPEG, PNG & WebP image compression」の特徴や使い方を解説しました。
改めて内容を整理するとこちら。
「TinyPNG – JPEG, PNG & WebP image compression」の特徴
- 圧縮率が高い
- 自動で画像を圧縮できる
- 画質がほとんど劣化しない
「TinyPNG – JPEG, PNG & WebP image compression」の使い方
- 【事前準備①】バックアップをとる
- 【事前準備②】他の画像圧縮プラグインをアンインストールする
- プラグインのインストール
- アカウント登録
- 圧縮する画像の設定
- 画像をアップロードする
- 既存の画像を圧縮する
「TinyPNG – JPEG, PNG & WebP image compression」を導入すれば、WordPressに画像をアップロードするだけで圧縮できるようになります。
WordPressでブログを運営している人は、「TinyPNG – JPEG, PNG & WebP image compression」を試してみましょう。