「ブログにX(旧Twitter)を埋め込みたいけど、他人のツイートを引用したら著作権侵害にならない?」
という疑問を抱えている人はいませんか?
もし気軽に引用したツイートが意図せず著作権侵害になっていたら怖いですよね。
結論、ブログに他人のX(旧Twitter)の投稿を埋め込んでも著作権侵害にはなりません。
ただし、埋め込む方法にはルールがあるので本記事で確認してください。
本記事の内容
- Twitterを埋め込むメリット・デメリット
- ブログにX(旧Twitter)を埋め込む方法
- 著作権侵害にならない埋め込みのルール
記事の信頼性
ブログ歴は4年で、自分の経験をもとにブログ運営について情報を発信しています。
本記事では、ブログにX(旧Twitter)を埋め込むメリット・デメリットから埋め込み方法を紹介しています。
本記事を読めば、著作権侵害にならずにTwitterの投稿をブログに埋め込むことができますよ。
ブログにX(旧Twitter)を埋め込むメリット

ブログにTwitterを埋め込むメリットはこちら。
- 記事の信頼性が高くなる
- フォロワー獲得につながる
記事の信頼性が高くなる
ブログに他の人のツイートを埋め込むことで、第三者の意見をブログに取り入れることができます。
記事内容を裏付ける第三者の客観的な意見があると、信頼性や説得力がぐっと上がりますよ。
例えば、口コミや権威性がある人のTwitterの引用はユーザーの信頼を獲得するために有効です。
ユーザーに記事を読んでもらうためには、記事の信頼性を上げることが必要。
そのため、ブログにツイートを埋め込んで信頼性の高い記事を作成しましょう。
フォロワー獲得につながる
ブログに自分のツイートを埋め込むことで、ブログからTwitterへユーザーを導くことができます。
ブログやツイートの内容に興味を持ってくれれば、Twitterをフォローしてくれますよ。
例えば、ブログに埋め込んだツイートを見たユーザーが、
「この人は他にどんなことをツイートしているのかな?」
と気になって、ブログ記事からTwitterにアクセスしてくれるかもしれません。
Twitterのフォロワーが増えるほど、ブログ記事を更新したときに反応してもらえるようになります。
ツイートを埋め込んで、ブログからTwitterへアクセスできる手段を用意しておきましょう。
ブログにX(旧Twitter)を埋め込むデメリット

ブログにTwitterを埋め込むデメリットはこちら。
- ページの表示速度が低下する
- 表示されない可能性がある
ページの表示速度が低下する
ブログにTwitterを埋め込むと、ページの表示速度が低下する可能性があります。
ページの表示速度が遅くなると、ブログに訪れたユーザーの離脱率上昇につながるのです。
2017年にGoogleが発表した表示速度と離脱率の調査によると、モバイル端末で読み込みに 3 秒以上かかるページは 、53% の人が離脱するという結果が出ています。
読み込みに 3 秒以上かかるページからは 53% のモバイルサイト訪問者が離れています
また、SEO的にもあまりにも表示速度が遅いページは低評価の対象になります。
そのため、不要なツイートは埋め込まないようにしましょう。
表示されない可能性がある
ブログにTwitterを埋め込んでも、うまく表示されない可能性があります。
例えば、アカウントや引用ツイートが削除されると、リンクを貼ってもブログで表示することができなくなります。
また、タイムラインは閲覧端末でTwitterにログインしていないと見ることができません。
ブログ記事にエラーや表示できない箇所があると、
「このブログは管理できていないのかな?」
とユーザーを不安にさせてしまいます。
ブログにTwitterを埋め込んだら、引用したツイートが正しく表示されているか、こまめに記事を確認しましょう。
ブログにX(旧Twitter)を埋め込む方法

ブログにX(旧Twitter)を埋め込む方法を紹介。
本記事では、Twitterの「ツイート」と「タイムライン」をブログに埋め込む方法を解説します。
ブログにTwitterのツイートを埋め込む方法
Twitterから取得できるコードをカスタムHTMLでブログに貼り付けることで、ツイートを埋め込むことができます。
カスタムHTMLで貼り付けてツイートを埋め込む手順はこちら。
- 埋め込みたいツイートを選択
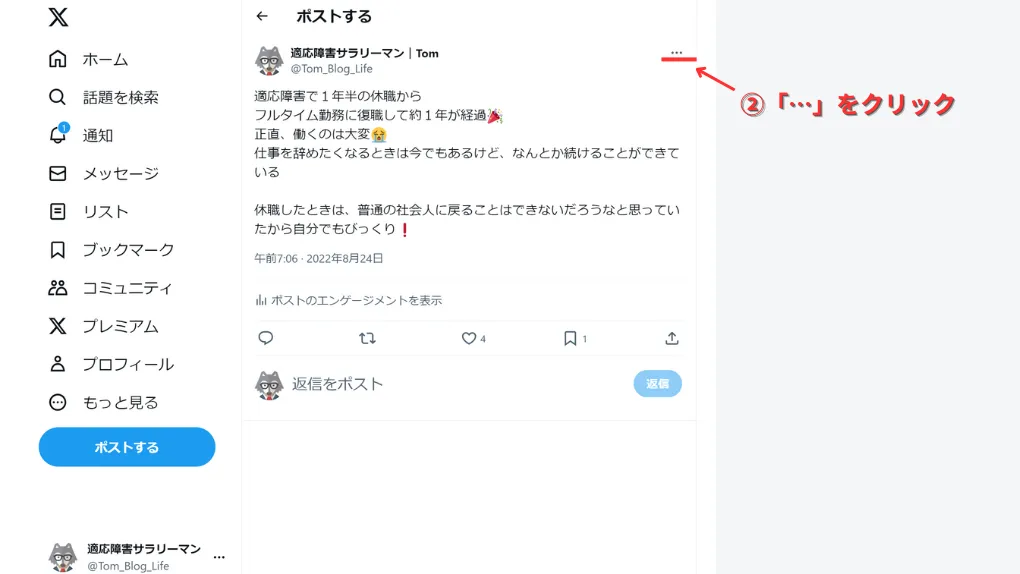
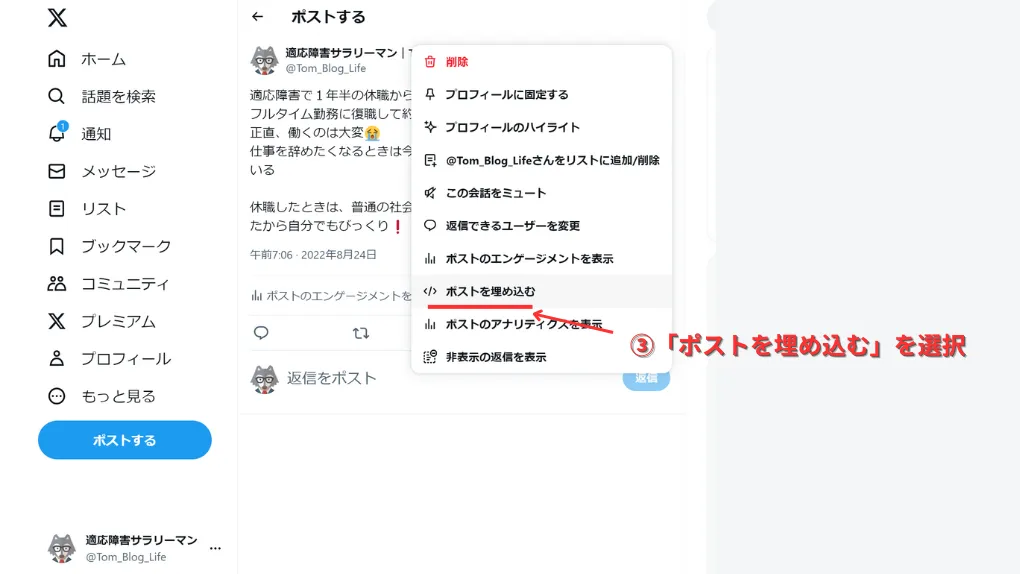
- ツイートの右上にある「…」をクリック
- 「ポストを埋め込む」をクリック
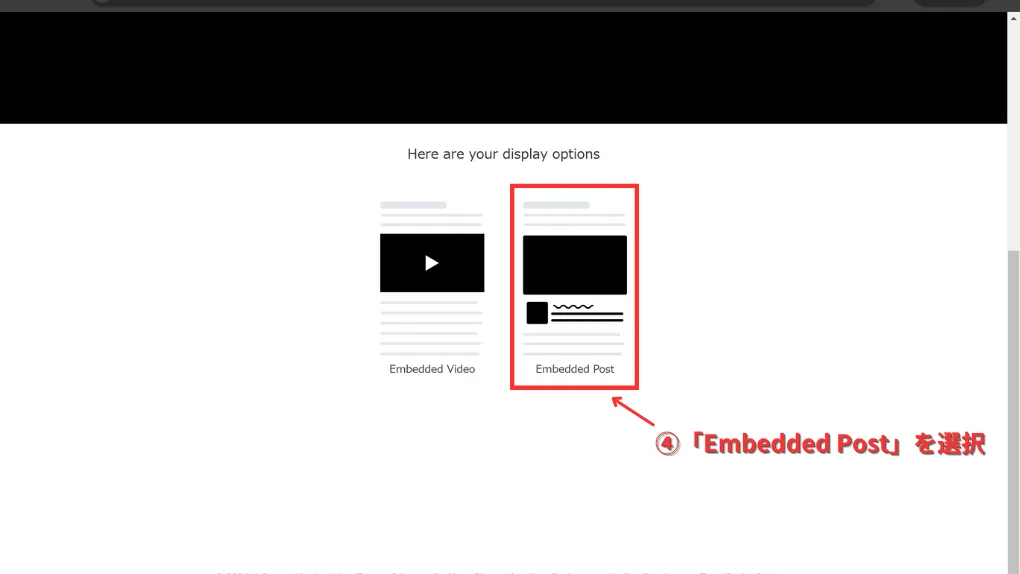
- 「Embedded Post」を選択
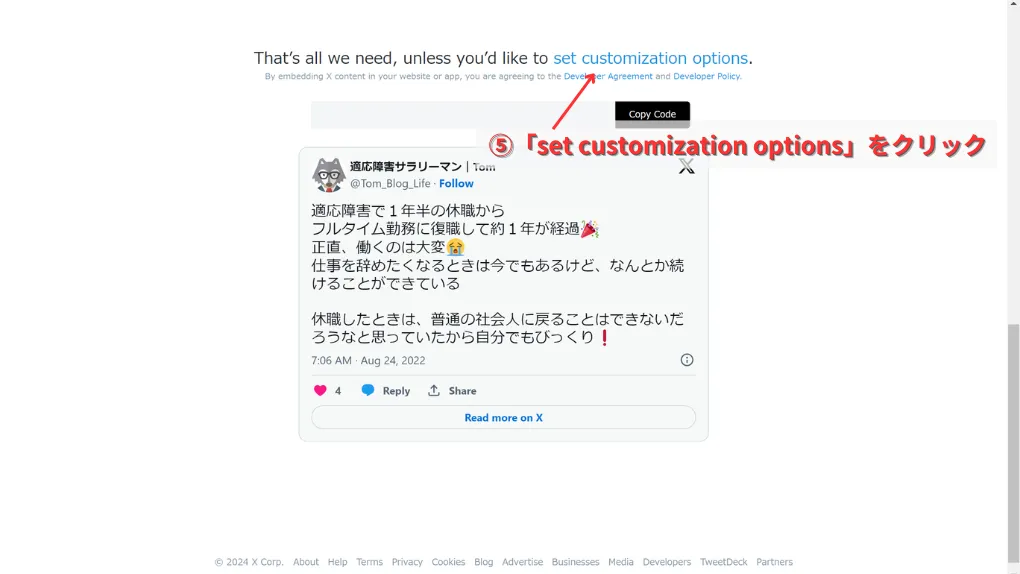
- 「set customization options」をクリック
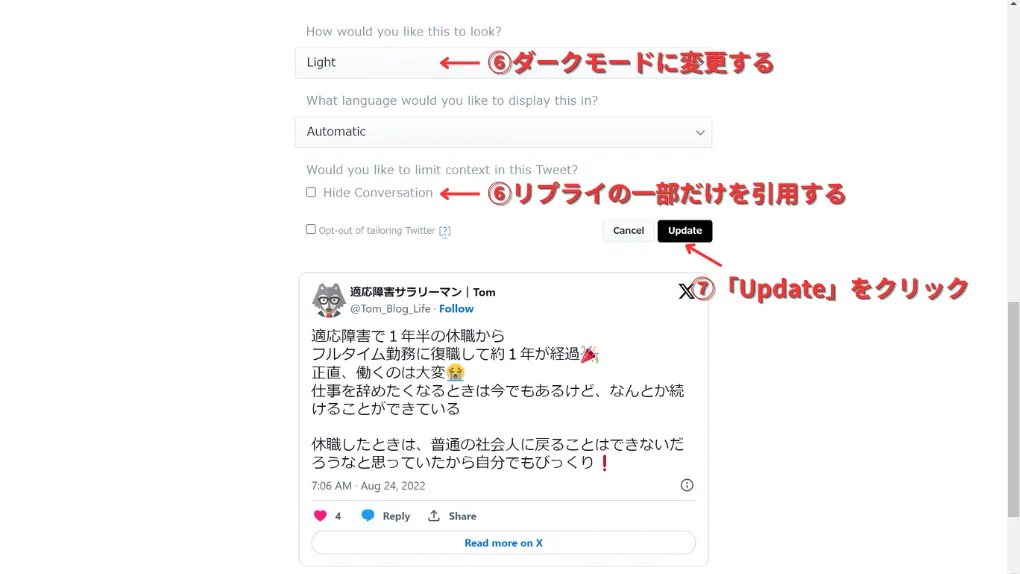
- 任意のカスタマイズ設定を行う
- 「Update」をクリック
- 「Copy Code」をクリック
- 投稿記事画面で「カスタムHTML」をクリック
- カスタムHTMLにコードを貼り付ける
X(旧Twitter)にログインして、埋め込みたいツイートを選択しましょう。
埋め込みたいツイートを選択したら、「…」をクリックします。

「…」から、「ポストを埋め込む」を選択しましょう。

「ポストを埋め込む」を選択すると別サイトが開くので、「Embedded Post」を選択します。

プレビューが表示されたら、「set customization options」をクリックしましょう。

以下のカスタマイズ設定を行います。
- 背景色を「白」と「黒」を選択
- 返信元を表示するかを選択
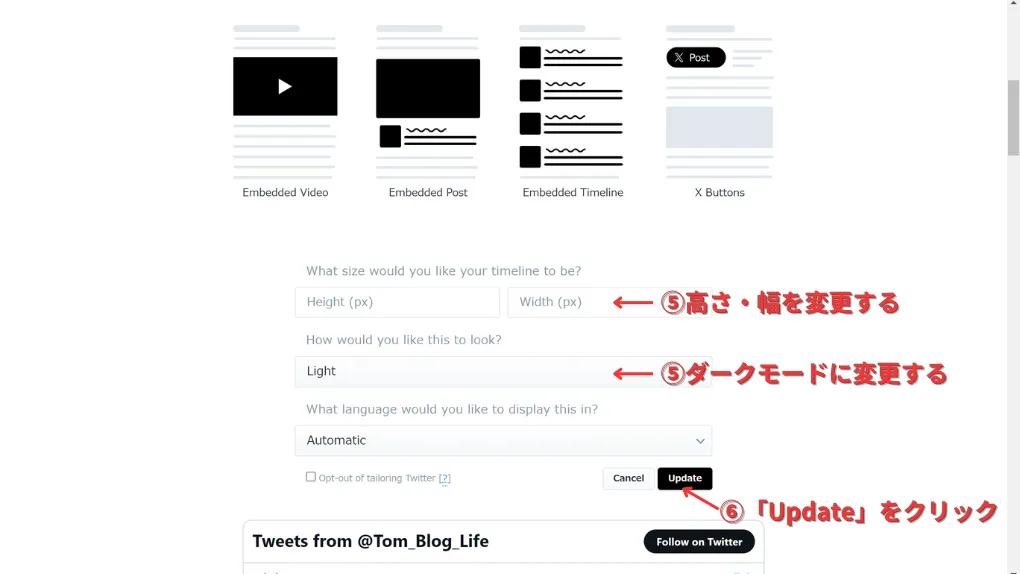
設定を変更したら、「Update」をクリックしましょう。

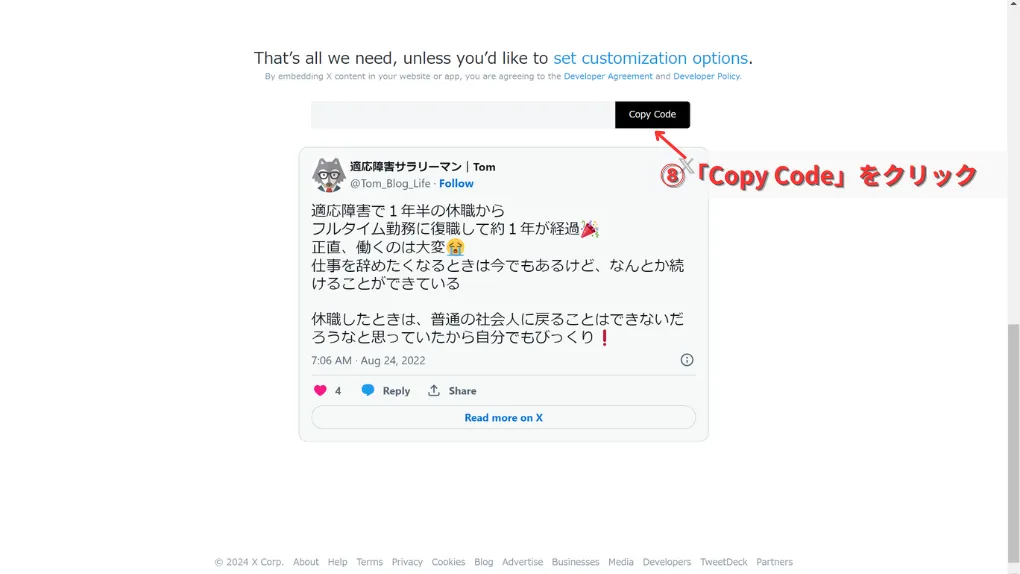
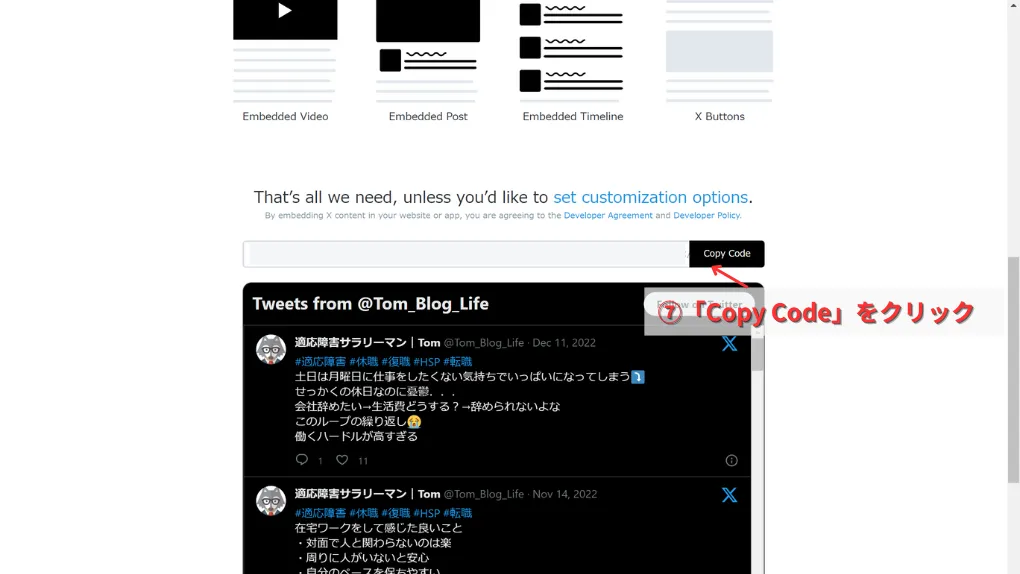
「Copy Code」をクリックします。

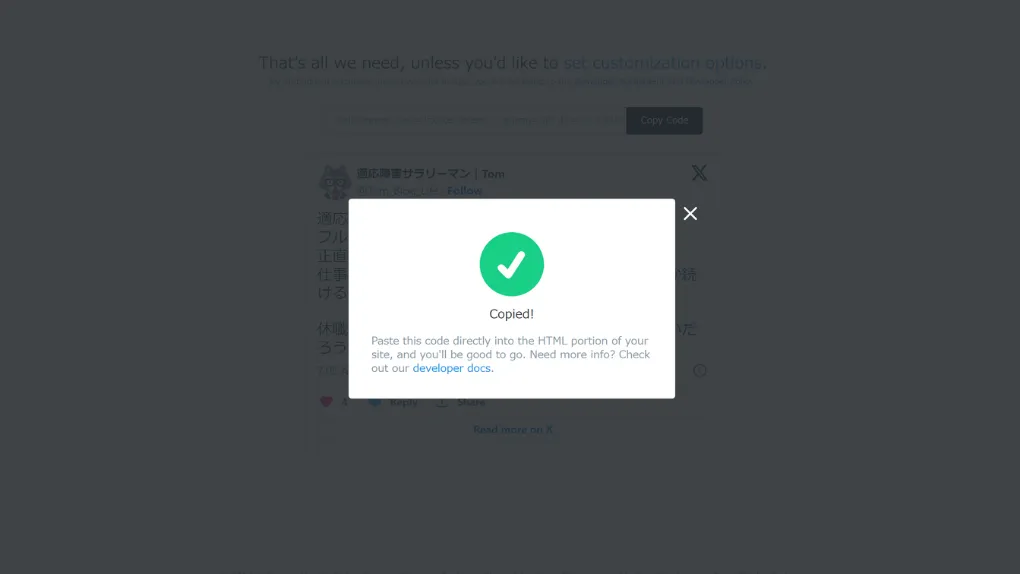
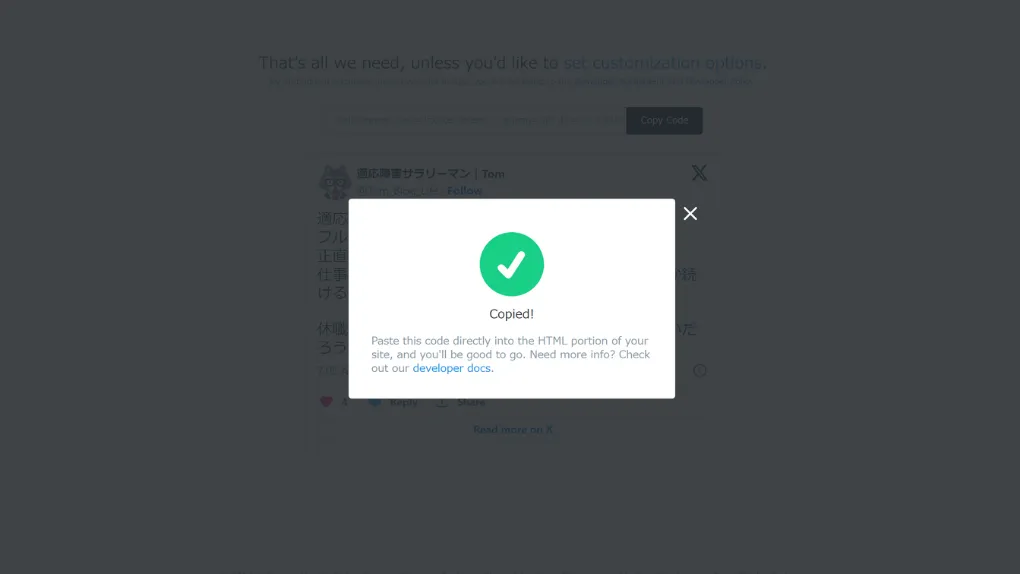
以下の画面が出たら、コードのコピーが完了です。

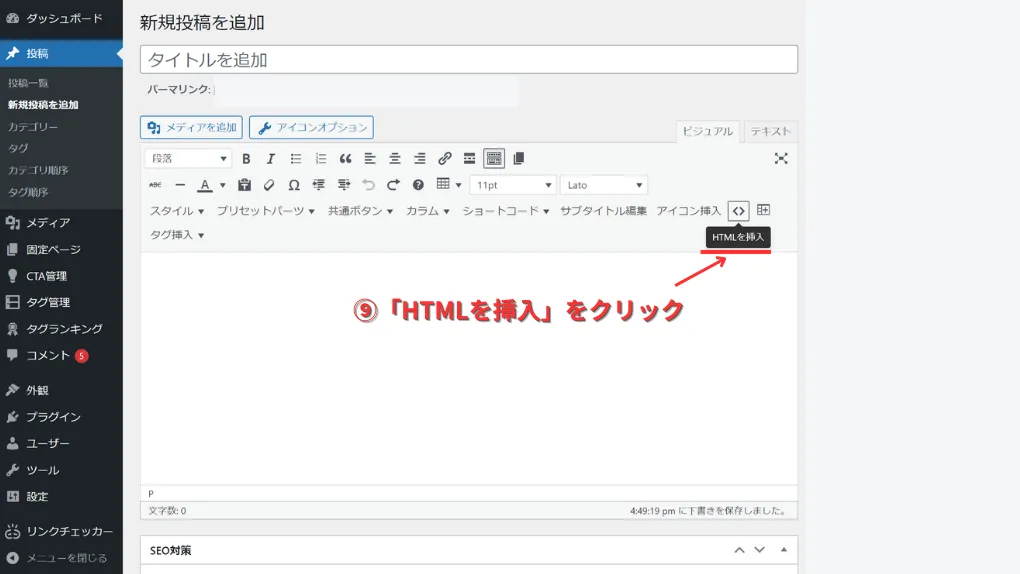
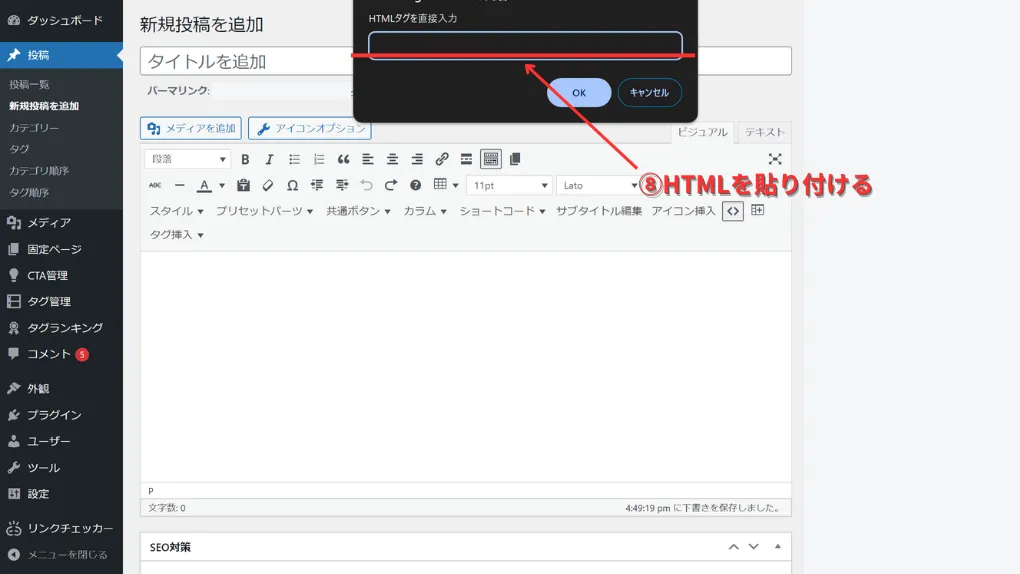
WordPressでツイートを埋め込みたい投稿画面を開いて、「HTMLを挿入」をクリックします。
(下記の画像はクラシックエディタのものとなります)

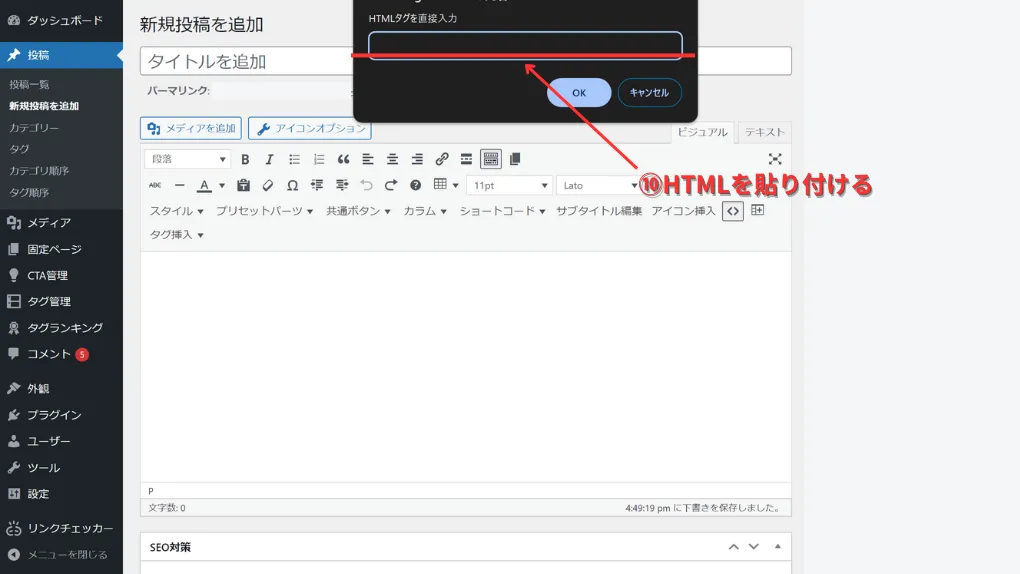
コピーしたコードを貼り付けましょう。

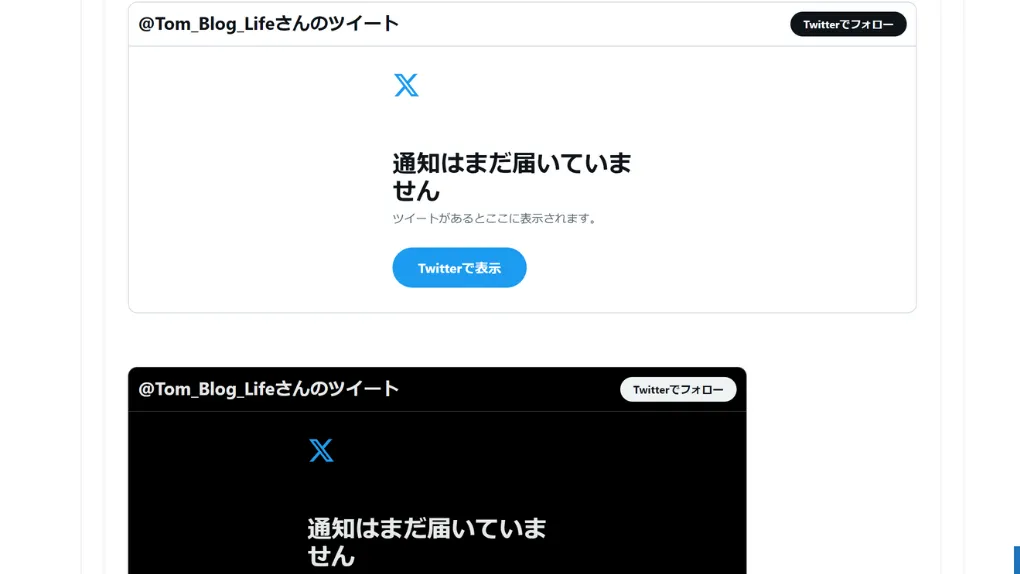
プレビュー画面で以下のように表示されたら完了です。

ブログにTwitterのタイムラインを埋め込む方法
タイムラインとは、X(Twitter)を開くと最初に表示される画面のこと。
自分や他のアカウントの投稿が一覧で表示されます。
ブログにTwitterのタイムラインを埋め込む手順はこちら。
- タイムライン埋め込みコード取得先にアクセス
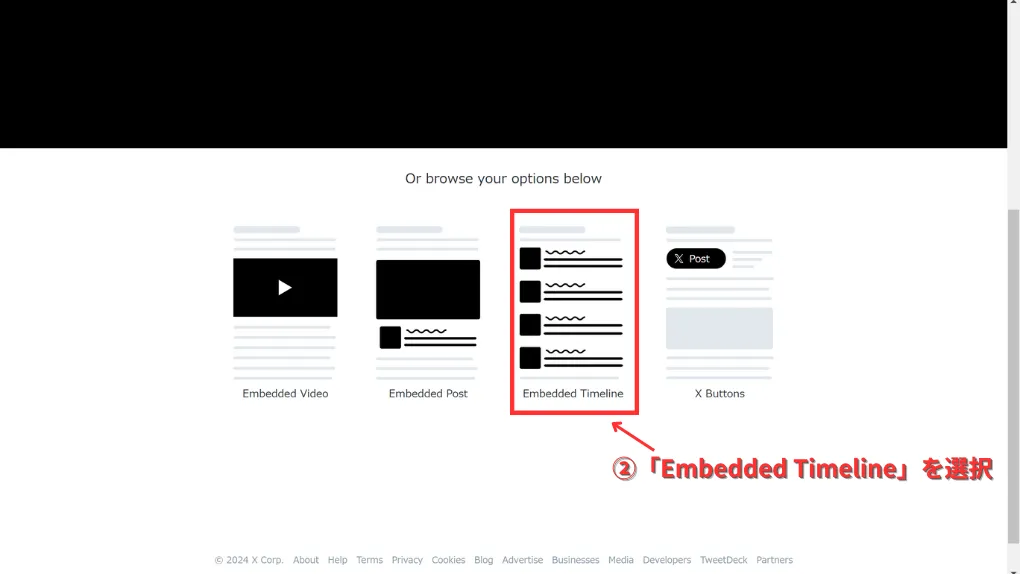
- 「Embedded Timeline」をクリック
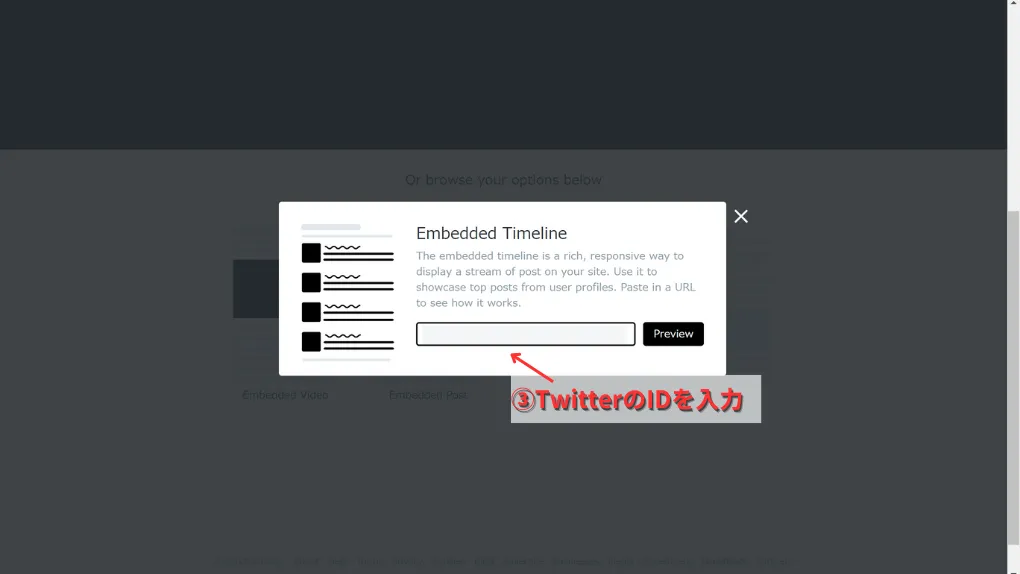
- ユーザー名を入力
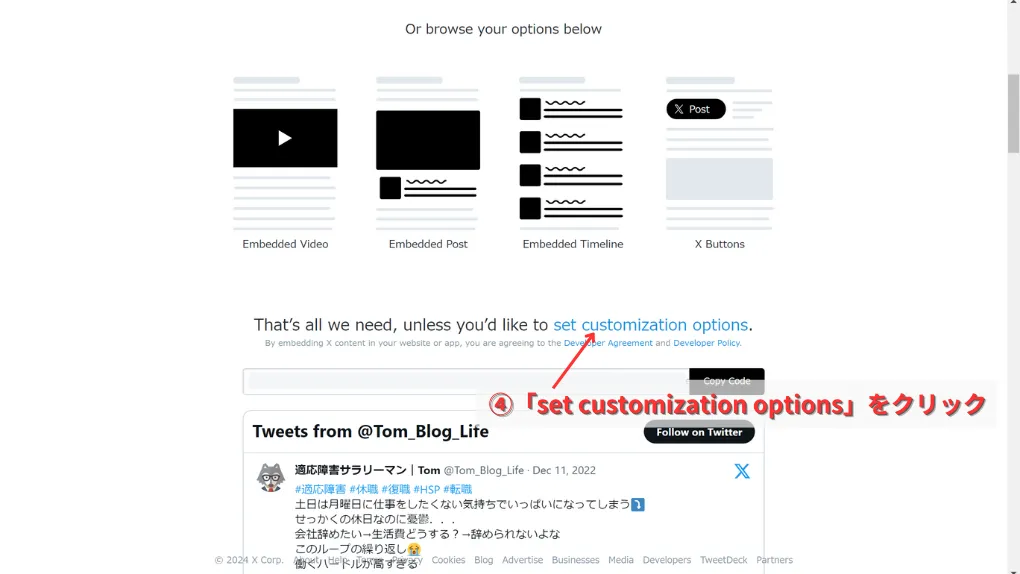
- 「set customization options」をクリック
- サイズと背景色を指定
- 「Update」をクリック
- 「Copy Code」をクリック
- 投稿記事画面で「カスタムHTML」にコードを貼り付ける
こちらのサイトにアクセスします。「https://publish.twitter.com」
サイトが表示されたら、「Embedded Timeline」をクリックしましょう。

Twitterのユーザー名を入力します。
ユーザー名とは、@から始まる名前のことです。

プレビューが表示されたら、「set customization options」をクリックしましょう。

設定画面が表示されたら、タイムラインの「高さ・幅」と「背景色」を設定します。
設定が完了したら、「Update」をクリックしましょう。

設定がプレビューに反映されたことを確認して、「Copy Code」をクリックします。

以下のように表示されたら、コードのコピーは完了です。

WordPressでタイムラインを挿入したい記事を開きます。
記事を開いたら、「HTMLを挿入」をクリックしましょう。
コピーしたコードを貼り付けて、OKをクリックします。

プレビュー画面でタイムラインが表示されれば完了です。
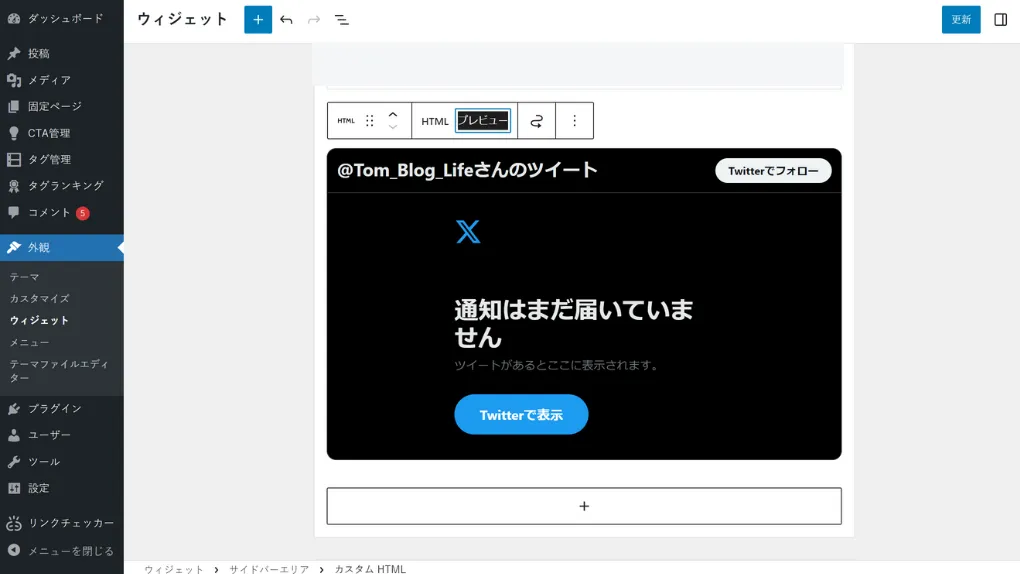
Twitterにログインしていない場合、タイムラインは画像のように「通知はまだ届いていません」という表示になります。

ブログのサイドバーにタイムラインを埋め込む方法
ブログのサイドバーにタイムラインを埋め込む手順はこちら。
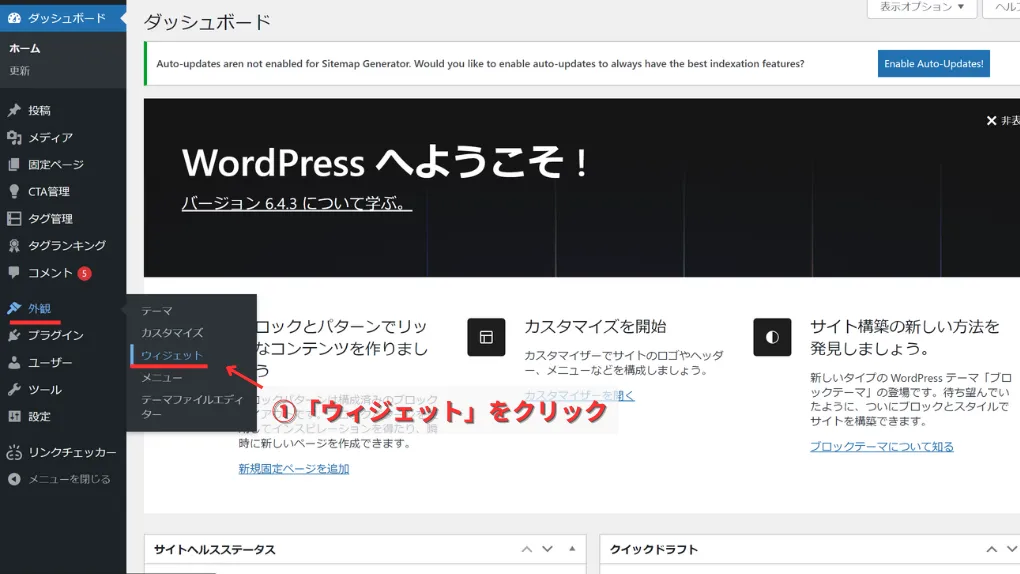
- ダッシュボードの外観から、「ウィジェット」を選択
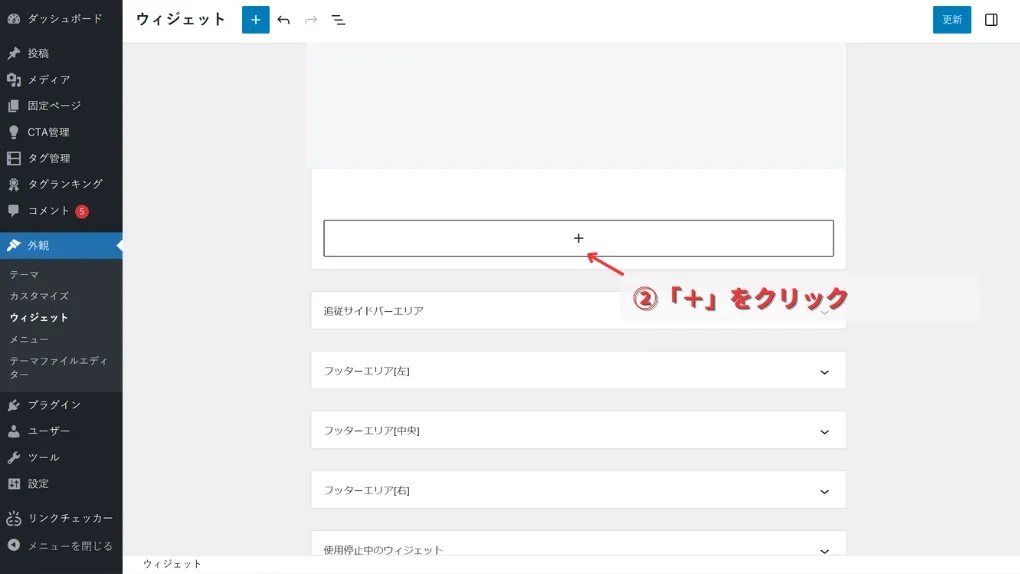
- サイドバーから、「+」をクリック
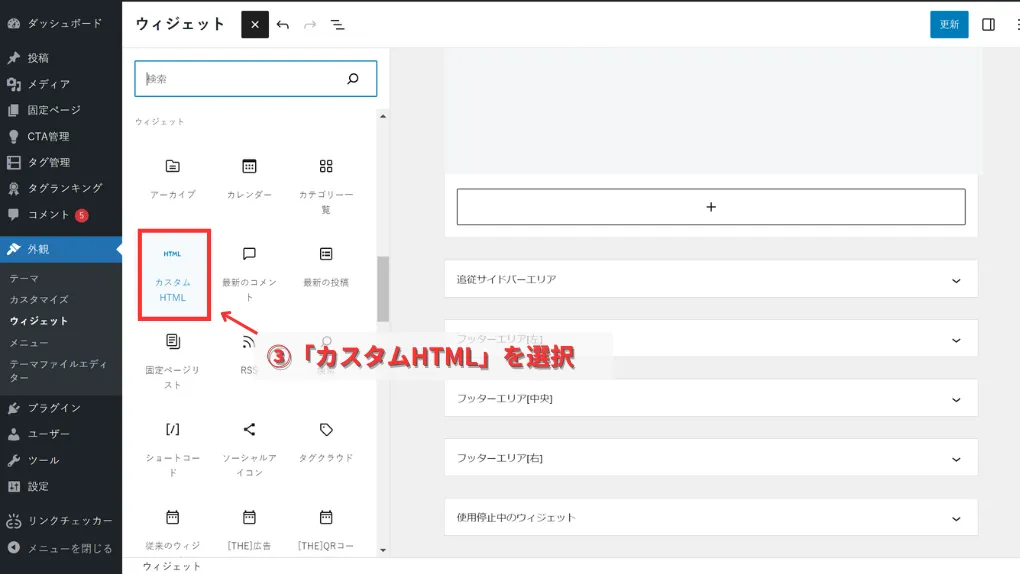
- 「カスタムHTML」を選択
- コードを貼り付ける
- 「更新」をクリック
ダッシュボードの外観から、「ウィジェット」を選択します。

サイドバーを選択して、「+」をクリックしましょう。

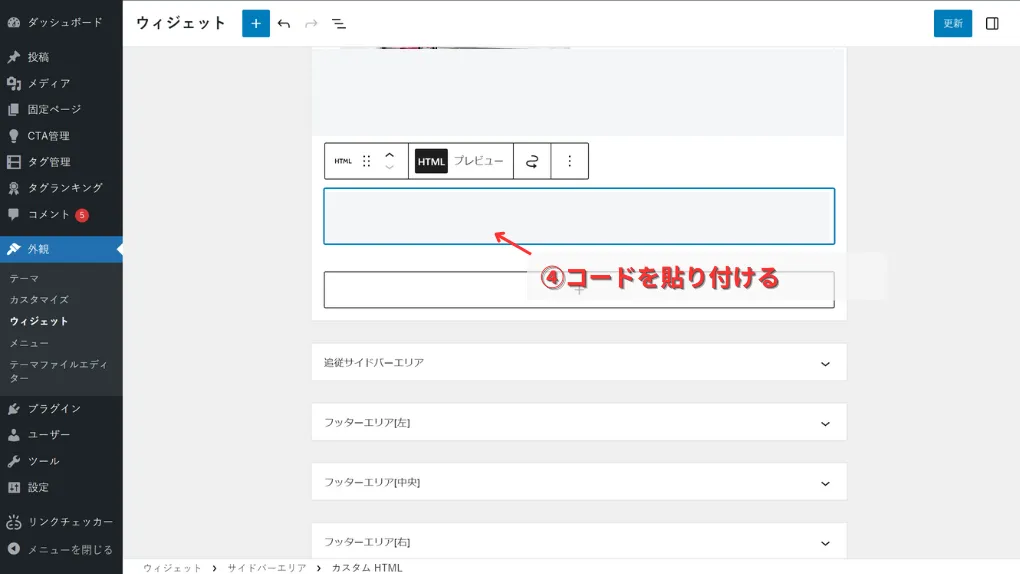
ウィジェットの中から、「カスタムHTML」を選択します。

コピーしたコードを貼り付けましょう。

プレビュー画面でタイムラインが表示されれば完了です。

【注意】Twitterの埋め込みは公式の提供方法を使おう

ブログにTwitterを埋め込むときは、公式が提供してきる埋め込み機能を使いましょう。
公式が提供している方法以外でツイートを引用すると、著作権侵害になる可能性があるからです。
Twitterの利用規約には、以下のように定められています。
ユーザーは、本サービス上にまたは本サービスを介して、自ら送信、ポスト、または表示するあらゆるコンテンツに対する権利を留保するものとします。
ユーザーのコンテンツはユーザーのものです。すなわち、ユーザーのコンテンツ(他のコンテンツに組み込まれたユーザーの音声、写真および動画もユーザーのコンテンツの一部と考えられます)の所有権はユーザーにあります。
つまり、投稿した内容の著作権はユーザーが保持していることになります。
ただし、以下の記述でTwitterのサービスを介した場合に限り、第三者が自由に埋め込みすることを許ています。
ユーザーは、本サービス上にまたは本サービスを介してコンテンツを送信、ポストまたは表示することによって、当社が、既知のものか今後開発されるものかを問わず、あらゆる媒体または配信方法を使ってかかるコンテンツを使用、コピー、複製、処理、改変、修正、公表、送信、表示および配信するための、世界的かつ非独占的ライセンスを(サブライセンスを許諾する権利と共に)当社に対し無償で許諾することになります
そのため、本ブログで紹介したTwitterの公式が提供している方法で埋め込みするなら何も問題はありません。
逆に以下のような方法でツイート内容を引用するのはNGです。
- ツイートのテキストをコピペして引用
- ツイートのスクショ画像を載せる
上記の掲載方法は、自分のツイートを引用するときも避けるべきです。
Twitterの情報の中には有益な情報がたくさんあるので、正しい方法で有効活用しましょう。
Twitterの埋め込みは著作権侵害にならない

「他の人のツイートをブログに埋め込んでもいいの?」
と不安になる人もいますよね。
結論、Twitterが公式で提供している埋め込み機能を使えば他人のツイートを自由に引用してOKです。
上記で引用した「Xの利用規約」に書かれている通り、Twitterのユーザーは、自分のツイートをTwitterの運営会社が利用できる権利に同意しています。
そのため、Twitterの埋め込み機能を使えば、許可を取ることなく他人のツイートを自分のブログに引用して問題ありません。
ただ、中には「引用・埋め込みお断り」としているアカウントもあります。
その場合は、無理して埋め込みしないか、アカウント管理者に連絡して許可を得ることでトラブルを避けることができますよ。
まとめ:ブログにX(旧Twitter)を埋め込んでも著作権は心配なし
本記事では、
「ブログにX(旧Twitter)を埋め込む方法を知りたい」
「他人のツイートを引用したら著作権侵害にならない?」
という疑問について、ブログにX(旧Twitter)を著作権侵害にならずに埋め込む方法を解説しました。
改めて内容を整理するとこちら。
ブログにX(旧Twitter)を埋め込むメリット
- 記事の信頼性が高くなる
- フォロワー獲得につながる
ブログにX(旧Twitter)を埋め込むデメリット
- ページの表示速度が低下する
- 表示されない可能性がある
著作権侵害にならないためのポイント
- X(旧Twitter)が提供している埋め込み方法を使う
Twitterの情報を効果的に使えば、ブログ記事の信ぴょう性を高めることができます。
公式が提供している埋め込み方法を使えば、著作権を侵害することなく引用することができますよ。