「画像が重くてサイトが遅い…」
「でも、どの画像圧縮ツールがいいのかわからない」
そんな方におすすめなのが、無料で使えるOptimizillaです。
ブログや資料用の画像をサクッと圧縮したい人にぴったりのツールです。
私もブログを始めた頃は、画像サイズの大きさで読み込みが遅くなり、離脱されてしまうことに悩んでいました。
Optimizillaは、画質をなるべく保ちながら、複数の画像をまとめて圧縮できるのでとても便利です。
本記事では、Optimizillaの具体的な使い方・おすすめ設定・使う際の注意点まで、初心者の方にもわかりやすく解説しています。
「Optimizilla」ってどんなツール?

「Optimizilla」は、画像をアップロードするだけで圧縮できる無料のWebアプリ。
「Optimizilla」を使えば、画質をほとんど劣化させることなく、大幅に画像容量を圧縮することが可能です。
「Optimizilla」の特徴
「Optimizilla」の特徴はこちら。
- 一度に20枚の画像を一括で圧縮できる
- Zip形式で一括ダウンロードできる
- 圧縮率を調整できる
- アップロードした画像データは削除される
- アップロードする画像の容量上限がない
「Optimizilla」は、圧縮率を自分で調整できる点が大きなポイント。
自分が望む画質の範囲で圧縮することができます。
また、アップロードした画像は1時間後に削除されるので、セキュリティ面でも安心ですね。
対応ファイル形式
「Optimizilla」が対応しているファイル形式は、以下の3種類。
- PNG
- JPEG(JPG)
- GIF
ブログでよく使われている、PNGやJPEGに対応しています。
「Optimizilla」を使って欲しい人
「Optimizilla」の利用が向いている人の特徴はこちら。
- 完全無料で使いたい人
- 自分で圧縮率を調整したい人
- 日本語対応のサイトがいい人
- 容量の大きい画像を圧縮する人
- 多くの画像を使う人
「Optimizilla」は、元画像と圧縮後の画像を比較しながら圧縮率を決めることができます。
画質を保ちながら画像を圧縮したい人は、試してみる価値ありですよ。
「Optimizilla」の使い方|簡単な3ステップ

「Optimizilla」の使い方は、以下の3ステップ。
- 画像をアップロードする
- 圧縮率を調節する
- 画像をダウンロードする
難しい設定は何もないので、誰でも簡単に画像を圧縮することができますよ。
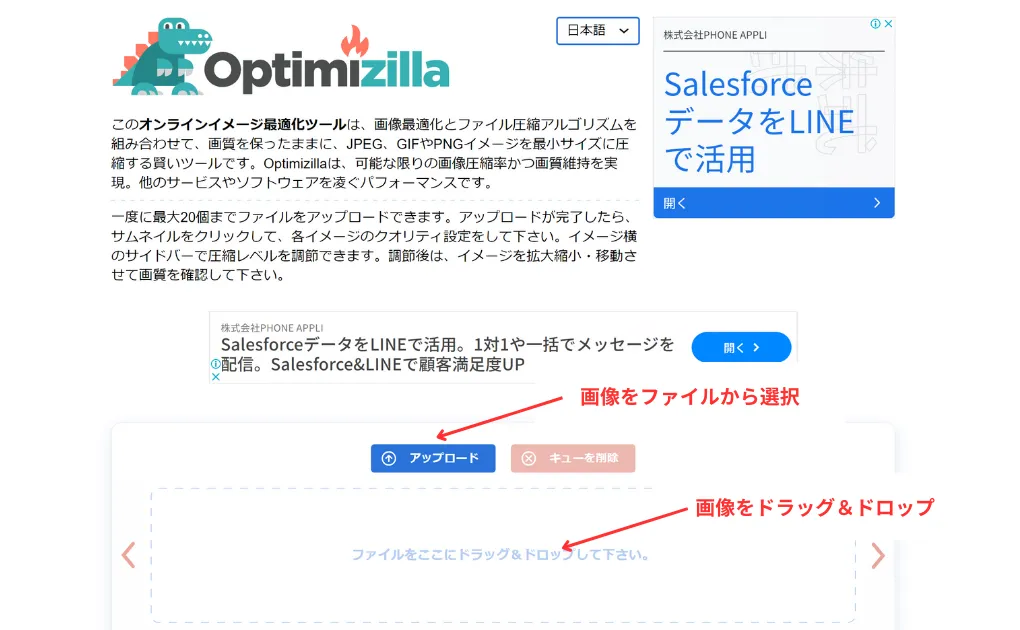
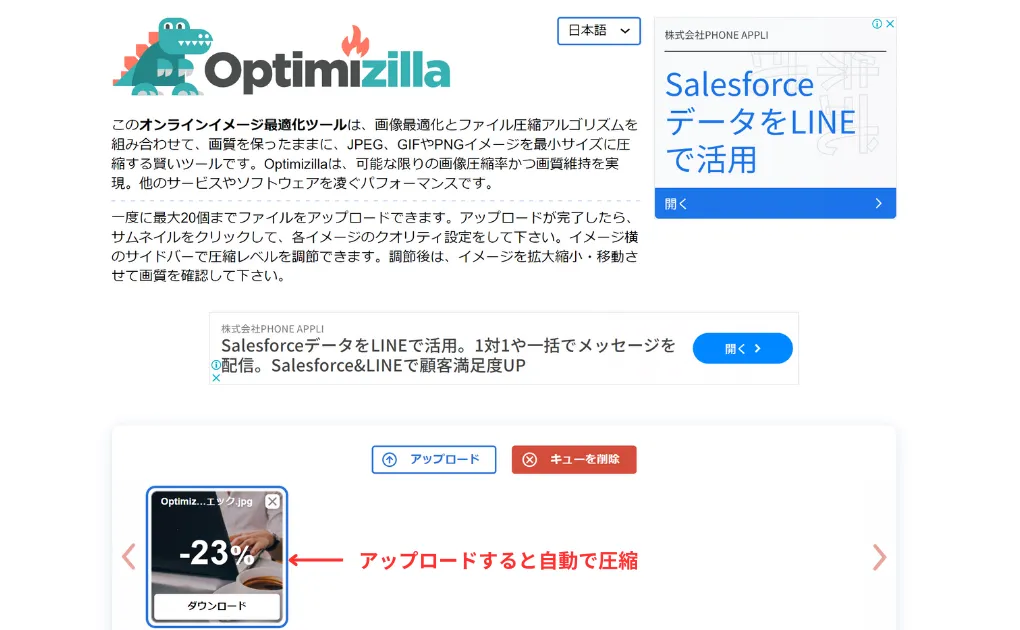
画像をアップロードする
「Optimizilla」にアクセスして、圧縮したい画像をアップロードします。

画像のアップロード方法は2パターン。
- 画像をドラッグ&ドロップ
- ライブラリから選択
「Optimizilla」は、最大で20枚の画像を一度にアップロードすることができますよ。
圧縮率を調節する

画像をアップロードすると、下の方にオリジナル画像と圧縮後の画像が表示されます。
(複数枚アップロードした場合、圧縮率を調整したい画像をクリックすると表示されますよ)

表示された画像の右にある「クオリティ」を調整することで、圧縮率を任意に変更することが可能です。
真ん中のラインを動かしたり、画像をクリックしながら動かして、圧縮後の画質を確認しましょう。
クオリティの調整を終えたら、適用ボタンを押すことで圧縮率が反映されます。
圧縮した画像をダウンロード

圧縮が完了したら、「ダウンロード」もしくは、「全てをダウンロード」をクリックして圧縮した画像をダウンロードしましょう。
「全てをダウンロード」の場合、Zip形式でまとめてダウンロードできるので便利ですよ。
【検証】実際に圧縮した画像を比較してみよう

では、実際に「Optimizilla」を使って圧縮した画像とオリジナルの画像を比較してみましょう。
オリジナル画像:231KB

圧縮画像:102KB

「Optimizilla」で作成した画像の圧縮率は約44%。
オリジナルの画像と比べて、約56%の容量を削減できました。
オリジナル画像と約50%圧縮した画像を見比べても、画質の差はほとんどわからないですよね。
同程度の画質で容量を小さくできるので、「Optimizilla」で画像を圧縮する価値はありますよ。
まとめ:Optimizillaで画像を圧縮してサイトの速度をアップ!
本記事では、
「Optimizillaの使い方を知りたい」
という疑問について、「Optimizilla」の特徴や使い方を解説しました。
改めて内容を整理するとこちら。
「Optimizilla」の特徴
- 一度に20枚の画像を一括で圧縮できる
- Zip形式で一括ダウンロードできる
- 圧縮率を調整できる
- アップロードした画像データは削除される
- アップロードする画像の容量上限がない
「Optimizilla」の使い方
- 画像をアップロードする
- 圧縮率を調節する
- 画像をダウンロードする
画像の容量が大きいとブログの表示速度が遅くなり、読者が離脱する可能性が上がります。
そのため、「Optimizilla」を使って、画像を圧縮して容量を小さくしましょう。